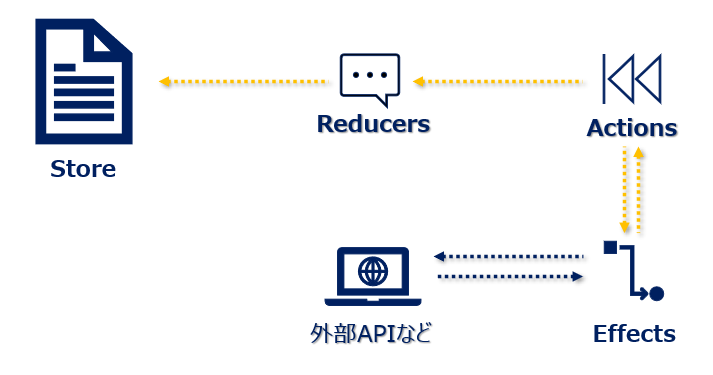
Reducer:リデューサーとは、AngularのNgRx:状態管理ライブラリにおける主要な部品の1つで、アプリの「状態」を変更するためのルールブックのようなものです。
ここで言う「状態」とは、アプリが覚えておくべき全ての情報(例:ユーザー情報、ショッピングカートの内容など)のことで、アプリで何か操作をする(例:ボタンをクリックする、何かを追加する等)とき、その操作に応じて状態を「どのように変えるか」をリデューサーが決めます。

Reducer:リデューサーをもっとざっくりと説明すると「このアクションが起こったら、こんなふうに状態を変えてね」というルールを作るためのツールのようなものです。
このページでは、NgRxライブラリの「リデューサー」に焦点を当て、createReducer関数の使い方を分かりやすく解説します。

createReducer
createReducerは、リデューサーを作るための便利なツールです。このツールを使って、アプリの状態をどのように更新するか、というルールを設定することができます。
ポイント createReducer でリデューサーを作るときのステップ
- 初期状態を決める
- 最初に、この状態が持つ情報が何もないとき(つまり、アプリが起動したてのとき)は、どんな値になっているかを決めます。これが「初期状態」。
- アクションに応じて状態を変えるルールを書く
- 次に、「もしこのアクションが起きたら、状態をこう変更して」というルールを記述。例えば、商品をカートに追加するアクションがあったら、カートの状態にその商品を追加する、というようなルールです。

具体的な構文ルールは以下の通り。
createReducer(
initialState, // 1. 初期状態
on(actionOne, (state, action) => {
// 2. アクション1が起きたときの新しい状態
}),
on(actionTwo, (state, action) => {
// 3. アクション2が起きたときの新しい状態
}),
// ここに必要なだけアクションを追加できる
);
initialState:これが状態のスタートラインです。アプリが始まったときのデフォルトの状態。on(action, (state, action) => {}):もしactionが起きたら、どう状態を変えるかを定義します。stateは変更前の状態、actionはそのアクションに関連する情報を持っています。
createReducerの例
以下の例では、カウンターアプリの状態を管理するリデューサーをcreateReducerで作成しています。incrementアクションが発生したらカウントを1増やし、decrementアクションが発生したら1減らす、というシンプルなルールを設定しています。
// createReducer関数,on関数を利用するために必要
import { createReducer, on } from '@ngrx/store';
// リデューサーが対応するアクションを識別できるようにアクション定義のインポートが必要
import { increment, decrement } from './counter.actions';
// 初期状態の設定
export const initialState = 0;
// リデューサーの定義
export const counterReducer = createReducer(
initialState,
on(increment, state => state + 1),
on(decrement, state => state - 1)
);
incrementやdecrementというアクションは、actions.tsファイル内で宣言されているものです。アクションは、アプリケーション内で起こるイベントを表し、そのイベントが発生したときにリデューサーによって状態がどのように更新されるべきかを伝える役割を持っています。
以下で定義したincrementやdecrementというアクションを、reducers.ts 内で参照するような形です。
import { createAction } from '@ngrx/store';
// カウンターを1増やすアクション
export const increment = createAction('[Counter Component] Increment');
// カウンターを1減らすアクション
export const decrement = createAction('[Counter Component] Decrement');

// リデューサーの定義
export const counterReducer = createReducer(
initialState,
on(increment, state => state + 1),
on(decrement, state => state - 1)
);
state => state + 1という記述は、リデューサー関数内での状態の更新方法を示しています。ここでのstateは、アプリケーションの現在の状態(この場合は、数値)を指します。この式は「現在の状態(state)に1を足した新しい状態を返す」という意味になります。