Web開発のデザイン効率を飛躍的に向上させるBootstrapですが、実際にBootstrapを導入・利用開始する方法として主に2つの手段が存在します。(①ダウンロード方式・②CDN方式)

どちらの方法もBootstrapをあなたのプロジェクトに導入するための有効な手段です。
参考 Bootstrapとは?
このページでは、これら2つの導入方法を一緒に詳しく解説。各手法のステップバイステップのガイドラインだけでなく、それぞれの方法が持つメリットとデメリットについても詳しくご説明します。また、Bootstrapを適用する際のHTMLテンプレートの基本構造についても触れていきます。
この記事を読むことで、Bootstrapの導入からHTMLテンプレート構造の理解まで、Bootstrapを活用するための第一歩を踏み出せるはず。是非最後までご覧ください。
Bootstrapの導入:ダウンロード方法

早速、Bootstrapを導入する1つ目の「ダウンロードして利用する方法」について解説します。
プロジェクトにBootstrapを導入する方法の一つとして、Bootstrapの公式ウェブサイトから直接ファイルをダウンロードし、プロジェクトに追加する方法があります。
この方法は、特定のネットワーク環境下では後述するCDN方式よりも安定性があるというメリットがあります。具体的な手順を見ていきましょう。
ステップ1:Bootstrapのダウンロード
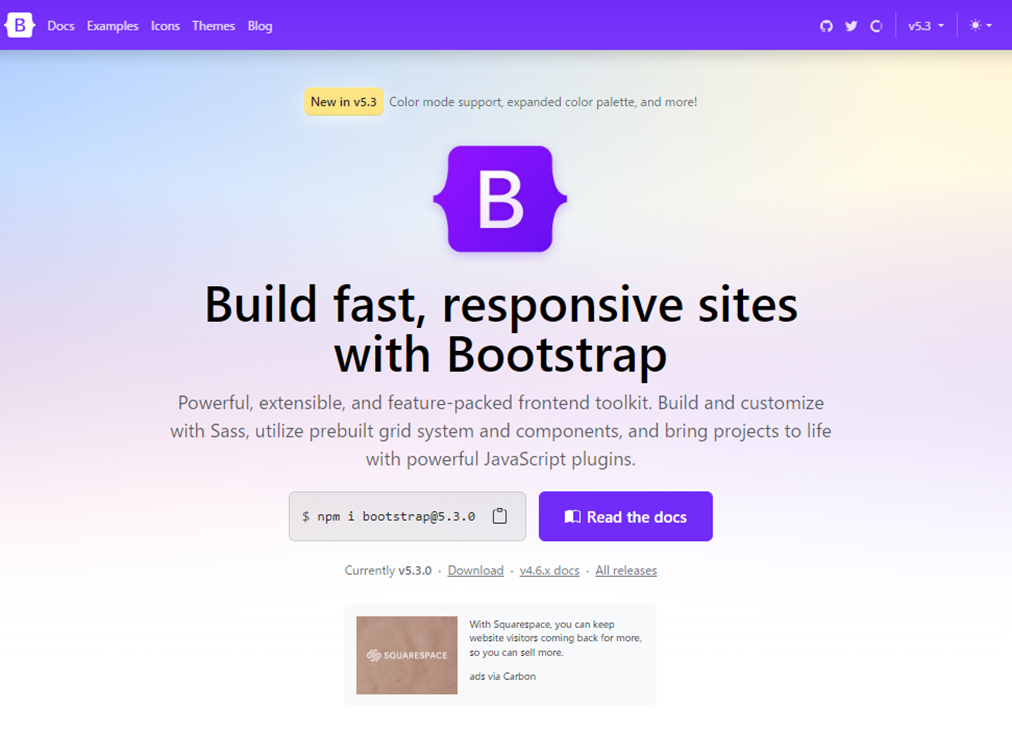
まずは、Bootstrapの公式ウェブサイト https://getbootstrap.com を開きます。

ホームページにアクセスしたら「Download」ボタンをクリック。
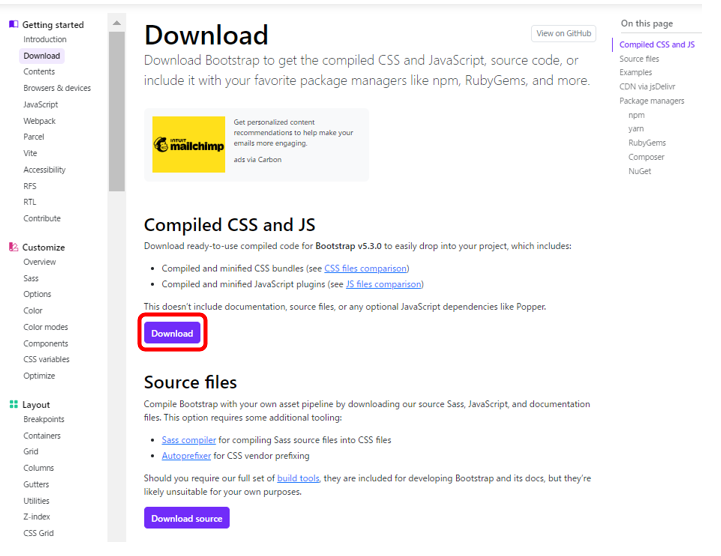
ダウンロードページに移動したら、「Compiled CSS and JS」の「Download」ボタンをクリックします。BootstrapのZIPファイルがダウンロードされます。

ステップ2:ダウンロードしたファイルの解凍
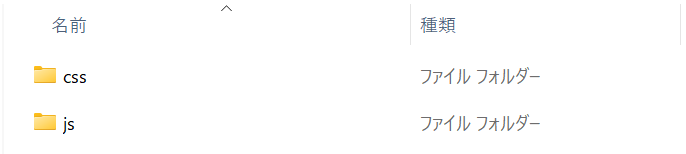
ダウンロードしたZIPファイルを解凍します。解凍すると、「CSS」フォルダと「JS」フォルダが含まれています。

ステップ3:Bootstrapの配置
あなたのプロジェクトフォルダ内に「bootstrap.min.css」「bootstrap.min.css.map」「bootstrap.min.js」「bootstrap.min.js.map」をコピーします。これらのファイルは、それぞれ解凍した「CSS」フォルダと「JS」フォルダ内にあります。

このフォルダ(ディレクトリ)構成は、あなたが利用しているシステムによって異なります。もし、今はローカル環境で開発を進めているのであれば、ローカルPC上の任意の場所に配置しておけば問題ありません。
ステップ4:HTMLファイルでBootstrapを読み込む
最後に、HTMLファイルでこれらのCSSとJSファイルを読み込みます。やり方がわからない人のために、詳細なコーディング方法を以下2つの記事でそれぞれご説明しております。
参考 HTMLでCSSを読み込む方法 / HTMLでJavaScriptを読み込む方法

下記の例で「path/to/」とある部分は、あなたがBootstrapのファイルを置いた場所に置き換えてください。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Bootstrap JS -->
<script src="path/to/bootstrap.min.js"></script>
</body>
</html>
以上がBootstrapのダウンロードと設定の基本的な手順です。この方法を使えば、あなたのプロジェクトは常にBootstrapの最新版を使用することが可能になります。次のセクションでは、BootstrapをCDNから利用する方法について見ていきましょう。
Bootstrapの導入:CDNの利用方法
Bootstrapをプロジェクトに導入するもう1つの方法は、CDN(Content Delivery Network)を利用する方法です。
CDNは、全世界のサーバネットワークを利用してコンテンツを配信するシステムで、Bootstrapのような静的ファイルを迅速に読み込むのに適しています。この方法の利点は、手軽に導入できることと、常に最新のBootstrapを使用できることです。

具体的な手順を見ていきましょう。
ステップ1:BootstrapのCDNリンクを取得
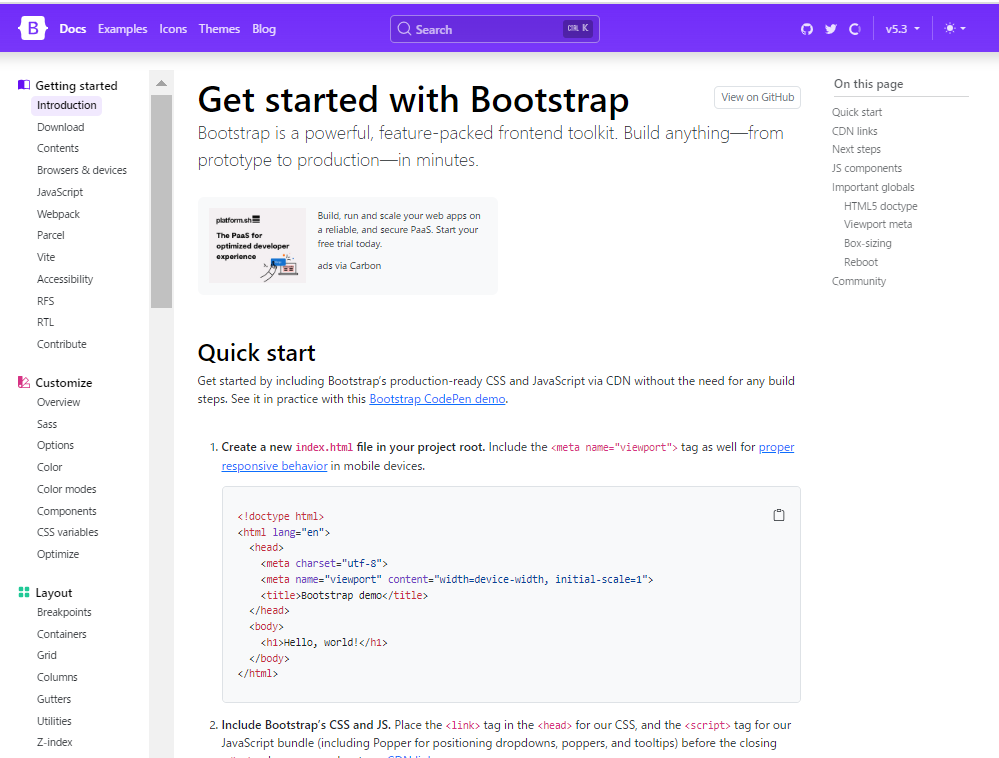
Bootstrapの公式ウェブサイト https://getbootstrap.com を開き、「Get started」ボタンをクリックします。次に表示されるページに、BootstrapのCSSとJavaScriptのCDNリンクが記載されています。

ステップ2:HTMLファイルでBootstrapのCDNリンクを読み込む
取得したCDNリンクをHTMLファイルで読み込みます。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Bootstrap JS -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

上記の例では、<head>タグ内にBootstrapのCSSリンクを配置し、<body>タグの終わり近くにBootstrapのJavaScriptリンクを配置しています。これにより、ページの読み込み速度を向上させることができます。
以上がBootstrapをCDNから利用する基本的な手順です。
簡単な手順でBootstrapをプロジェクトに導入でき、さらにはユーザーに対して最速の配信速度を提供できるのが、CDNの利用方法の大きな魅力です。
それぞれのメリットとデメリットを理解した上で、プロジェクトに最適なBootstrapの導入方法を選んでください。
次のセクションでは、Bootstrapを適用する際のHTMLテンプレートの基本構造についてご説明します。
HTMLテンプレートの基本構造
Bootstrapを効果的に活用するためには、HTMLテンプレートの基本的な構造を理解することが重要です。

以下に、Bootstrapを適用する際のHTMLテンプレートの基本構造を示します。
<!doctype html>
<html lang="en">
<head>
<!-- 必須のmetaタグ -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<title>ページタイトル</title>
</head>
<body>
<!-- ここにコンテンツを記述 -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
</body>
</html>
このテンプレートのBootstrapに特化して注意すべきポイントは以下の通りです。
<head>タグ: ページに関するメタ情報やCSSへのリンク、スクリプトなどを含む部分。この中にBootstrapのCSSをリンクします。<body>タグ: ページの主要なコンテンツを含む部分。この中の<body>タグの終了タグの前にBootstrapのJavaScriptファイルと、依存するJavaScriptライブラリ(jQueryとPopper.js)をリンクします。
上記のテンプレート構造を理解し、自身のプロジェクトに適用できるようにしましょう。

これがBootstrapを用いたWeb開発の第一歩となります。
Bootstrap 導入のまとめ

Webデザインを勉強するのって結構難しいですよね。
でもその悩みを抱えているのは一人じゃありません。全てのWebデザイナーが同じ道を進んできました。
HTMLやCSS・JavaScriptをはじめとするプログラミングスキルを武器に、時間と場所に捉われない自由な生き方を目指してみませんか?今すぐ行動したい方は以下の記事をチェック!
読者料典 【無料】ゼロから学ぶHTML/CSS/JavaScript入門 ←こちらから!