HTMLタグの「属性」とは何か?「属性」はどのように用いられ、どのような役割を果たすのか?
本ページでは、初心者でも3分で理解できるようHTMLの属性について解説していきます。
本ページで学べる内容
- タグの属性とは何か?
- 属性のコーディング方法
- 属性と属性値について―属性値を調べる方法
前提としてHTMLの基本構文を何となく知っていること、タグとは何者でどのようにコーディングするか?を知っていると理解が進みやすくなります。以下の記事で初心者向けにHTMLのコーディング方法を解説しておりますので、不安な方は是非合わせてお読みください。
HTML―属性とは何か?
属性(attribute)は、HTMLのタグに補足情報を与える役割を持ちます。わかりやすい言い方をすれば、タグにお名前を付けたり、飾りをつけたり、働きを調整したりすることができます。
文字の説明だけでは、いまいちイメージしづらい部分もあるかと思うので、さっそく属性の指定方法と、その際の動きをサンプルコードを用いて確認していきます。
構文ルール:HTML―属性の指定
<開始タグ 属性="属性値">〇〇〇</終了タグ>
属性を複数指定する場合
<開始タグ 属性1="属性値" 属性2="属性値"・・・>〇〇〇</終了タグ>
実は属性の指定方法は難しくありません。①要素名から半角スペースを1つあけて、②属性値(※属性値については次の章で解説します。)をダブルクォーテーション「"」で囲むだけです。
この2つのルールを守らないと、HTML文として動作しません。属性を指定したのに、反映されない!!!場合の一番の理由はこれです。
※</終了タグ>には属性を指定する必要はありませんのでご注意ください。
属性を指定する際のルールはたった2つしかなく、HTMLの基本中の基本なのでこの部分については暗記しましょう。(属性は頻繁に利用するので慣れれば意識しなくても利用することができるようになるでしょう。)
属性指定する際の2つのルール
- 開始タグ名から半角スペースを1つあけて属性を記述する
- 属性値は「ダブルクォーテーション」で囲む
属性値とは?
上記構文ルールで出てきた「属性値」について解説します。
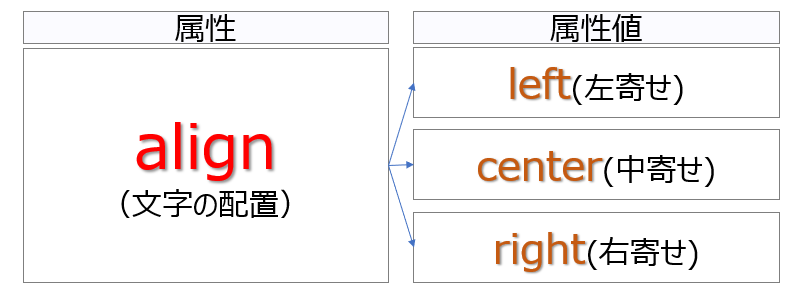
属性値とは、属性の具体的な値です。例えば、alignという属性(文字の配置場所の属性)に対する属性値は「left(左寄せ)」や「right(右寄せ)」があります。

属性ごとに、あらかじめ決められた属性値が存在しており、その組み合わせで何らかの役割や飾り・動作をタグに与えることになります。
タグごとに存在するあらかじめ決められた属性値は「TAG index」というサイトをはじめGoogleで検索をかければすぐに確認することができます。したがって、細かく暗記する必要はありません。
早速このalign属性を用いたサンプルコードで動作を確認してみます。
サンプルコード:HTML―属性の指定
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p align=left>左寄せ</p>
<p align=center>中寄せ</p>
<p align=right>右寄せ</p>
</body>
</html>
ハイライトしている部分が、今回の属性指定を行ったHTML文です。
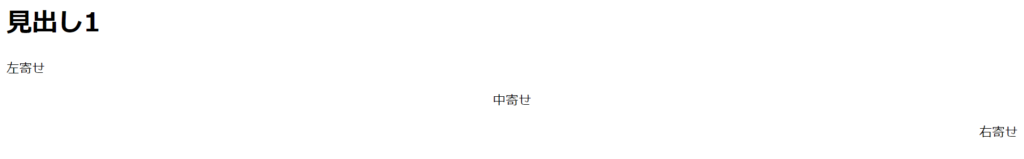
上記のコードを実行した結果がこちらです。

それぞれ、<p>タグの文字が左寄せ・中寄せ・右寄せで表示されています。これは、<p>タグの属性「align(文字の配置)」がそれぞれ「left(左寄せ)」「center(中寄せ)」「right(右寄せ)」と指定されているためです。
いかがでしょうか?具体的なイメージがわいてきたかと思います。
HTML―属性のまとめ
① 属性はタグに何らかの補足情報を与えるものである
② <開始タグ 属性="属性値">〇〇〇</終了タグ>
開始タグのすぐ後ろに属性と属性値を指定する
③ タグごとにあらかじめ決められた属性が存在している
タグごとの属性は基本的には覚える必要なし(調べればすぐ出てくる)。


