HTMLで使われるインライン要素とブロック要素という2つの用語と意味・注意点について解説していきます。
結論、インライン要素は行内の一部のまとまり、ブロック要素は独立したブロック(行全体のまとまえり)として配置されます。インライン要素は主に文章の一部を装飾するために使われ、ブロック要素はページの構造やレイアウトを定義するために使われます。


このページでは、インライン要素とブロック要素とは何か?どのような点で相違があるのか?という疑問をお持ちの方向けに1からわかりやすくサンプルコード付きで解説します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
HTML:インライン要素とは
インライン要素は、主に文章の一部を装飾したり、特定の部分に対してスタイルを適用するために使用されます。ざっくり説明すると、行の中の一部のまとまりです。


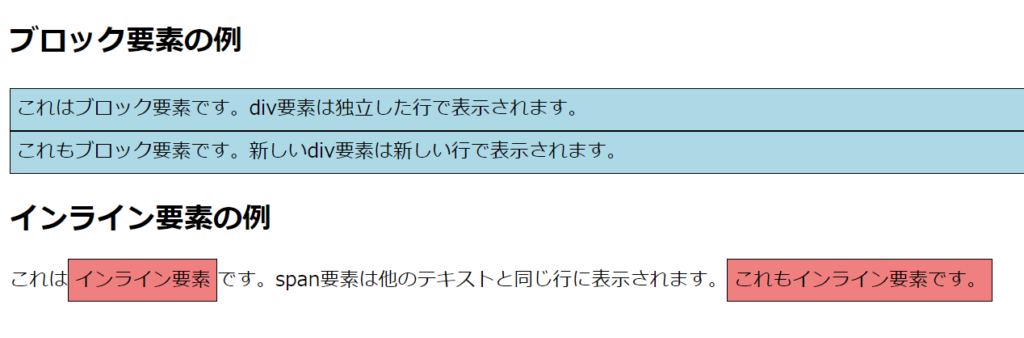
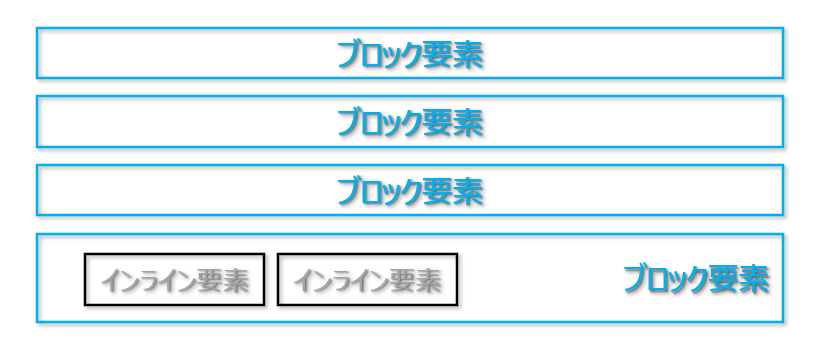
上記はHTMLファイルをブラウザで表示した結果です。
インライン要素が行の中の一部のまとまりであることが良くわかるかと思います。
以下が実際のHTMLファイルです。インライン要素の部分に注目して見てみましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>インライン要素とブロック要素の違い(色付き)</title>
<style>
div, span {
border: 1px solid black;
padding: 5px;
}
.block {
background-color: lightblue;
}
.inline {
background-color: lightcoral;
}
</style>
</head>
<body>
<h2>ブロック要素の例</h2>
<div class="block">これはブロック要素です。div要素は独立した行で表示されます。</div>
<div class="block">これもブロック要素です。新しいdiv要素は新しい行で表示されます。</div>
<h2>インライン要素の例</h2>
<p>これは<span class="inline">インライン要素</span>です。span要素は他のテキストと同じ行に表示されます。<span class="inline">これもインライン要素です。</span></p>
</body>
</html>
インライン要素は、他の要素と同じ行に配置され、その要素の幅や高さを変更しません。つまり、インライン要素は周囲のテキストや要素の流れを崩さず、行の中で連続したまとまりとして扱われます。
上記のサンプルコードでは、ブロック要素(<div>タグ)にはlightblueの背景色を、インライン要素(<span>タグ)にはlightcoralの背景色を適用しています。

色別に表示することで、ブロック要素とインライン要素の違いがより視覚的にわかりやすくしてみました。
一般的に利用されるインライン要素には以下のようなものがあります。基本的には、主に装飾を木テクとして利用されるものがほとんどです。
| 要素 | 説明 |
|---|---|
<a> | リンクを表す要素。他のページやWebサイトへのリンクを作成する際に使用。 |
<span> | スタイルを適用するための汎用的なインライン要素。特定の部分にスタイルを適用する場合に使用。 |
<strong> | 強調を表す要素。テキストを太字にする。 |
<em> | 斜体でテキストを強調する要素。 |
<u> | 下線を引くことでテキストを強調する要素。 |
<mark> | ハイライト(背景色を付けること)でテキストを強調する要素。 |
<del> | 削除されたテキストを表す要素。テキストに取り消し線が引かれる。 |
<ins> | 追加されたテキストを表す要素。テキストに下線が引かれる。 |
<abbr> | 略語や頭字語を表す要素。マウスオーバー時に元の語を表示することができる。 |
<q> | インラインの引用を表す要素。通常、引用符で囲まれて表示される。 |
<code> | インラインのコードを表す要素。通常、等幅フォントで表示される。 |
ブロック要素(ブロックレベル要素)
ブロック要素はブロックレベル要素とも呼ばれ、ページの構造やレイアウトを定義するために使用されるHTMLの要素です。ざっくり説明すると、行全体のまとまりを作るのがブロック要素です。


インライン要素は、行の中の一部のまとまりでしたが、ブロック要素は行全体で1つのまとまりを作ります。
ブロック要素は、ページのレイアウトや構造を構築するために使用され、幅と高さを持ち、周囲の要素とは余白や境界線で区切られるのが基本。
これらの要素は、Webページ上で縦方向に積み重ねられることが多く、インライン要素(テキストレベル要素)とは異なり、一般的には他のブロックレベル要素やインライン要素を含むことができます。

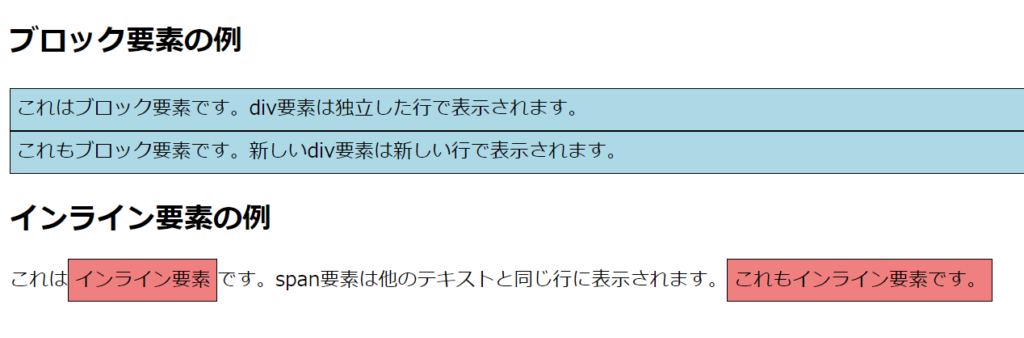
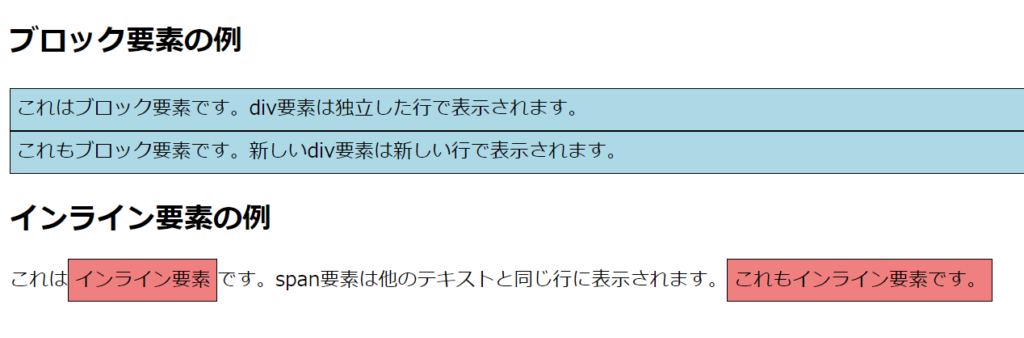
もう一度HTMLファイルを確認しながら、ブロック要素の役割をしっかりと理解しておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>インライン要素とブロック要素の違い(色付き)</title>
<style>
div, span {
border: 1px solid black;
padding: 5px;
}
.block {
background-color: lightblue;
}
.inline {
background-color: lightcoral;
}
</style>
</head>
<body>
<h2>ブロック要素の例</h2>
<div class="block">これはブロック要素です。div要素は独立した行で表示されます。</div>
<div class="block">これもブロック要素です。新しいdiv要素は新しい行で表示されます。</div>
<h2>インライン要素の例</h2>
<p>これは<span class="inline">インライン要素</span>です。span要素は他のテキストと同じ行に表示されます。<span class="inline">これもインライン要素です。</span></p>
</body>
</html>
代表的なブロック要素
| 要素 | 説明 |
|---|---|
<div> | 汎用的なブロック要素で、スタイルやグループ分けのために使用されます。 |
<p> | 段落を表す要素で、文章の一つのまとまりを示します。 |
<h1>〜<h6> | 見出しを表す要素で、<h1>が最も重要で大きく、<h6>が最も小さい見出しです。 |
<ul> | 点(マーカー)付きリストを表す要素で、<li>タグと組み合わせて使用します。 |
<ol> | 番号付きリストを表す要素で、<li>タグと組み合わせて使用します。 |
<blockquote> | 引用ブロックを表す要素で、他の文章や資料からの引用を示します。 |
<pre> | 整形済みテキストを表す要素で、主にコードや等幅フォントで表示されるテキストを扱います。 |
<table> | テーブルを表す要素で、<tr>(行)、<td>(セル)などの要素と組み合わせて使用します。 |
<form> | 入力フォームを表す要素で、<input>や<select>などのフォーム部品と組み合わせて使用します。 |
<nav> | ナビゲーションリンクを表す要素で、ウェブサイト内の主要なリンクを示します。 |
<section> | セクションを表す要素で、ページ内の論理的な区分を示します。 |
<article> | 記事やブログ投稿などの独立したコンテンツを表す要素です。 |
<aside> | 付随情報を表す要素で、主要なコンテンツとは関連性が低い情報を示します。 |
<header> | ページやセクションのヘッダーを表す要素です。 |
<footer> | ページやセクションのフッターを表す要素です。 |
関連 セマンティックHTML
これらのブロック要素を使って、Webページのレイアウトや構造を作成することができます。ブロック要素は、一般的には他のブロック要素やインライン要素を含むことができ、ページの構造を作りやすくしています。
インライン要素とブロック要素の違いと使い分け
インライン要素とブロック要素は以下の5点で大きく異なります。

この章が一番大事なポイントなので、一つずつサンプルコード付きで丁寧に解説しておきます。
配置と改行

<!DOCTYPE html>
<html>
<head>
<style>
.inline-sample {
background-color: lightblue;
}
.block-sample {
background-color: lightcoral;
}
</style>
</head>
<body>
<p>これは<span class="inline-sample"><span> インライン要素</span>の例です。インライン要素は同じ行に配置されます。</p>
<div class="block-sample"><div> ブロック要素の例1</div>
<div class="block-sample"><div> ブロック要素の例2</div>
</body>
</html>
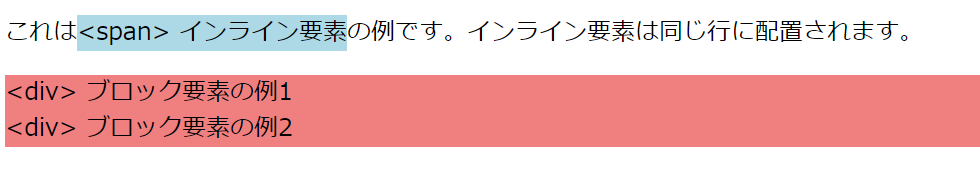
このサンプルコードでは、<span>タグを使ってインライン要素を表現し、<div>タグを使ってブロック要素を表現しています。
<span>タグで囲まれたインライン要素は、<p>タグ内のテキストと同じ行に配置されています。これに対して、<div>タグで囲まれたブロック要素は、それぞれ独立したブロックとして前後に改行が入り、縦方向に配置されています。
幅と高さ

<!DOCTYPE html>
<html>
<head>
<style>
.inline-sample {
background-color: lightblue;
width: 100px;
height: 100px;
}
.block-sample {
background-color: lightcoral;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p>これは<span class="inline-sample"><span> インライン要素</span>の例です。インライン要素では、幅と高さの指定が効果がありません。</p>
<div class="block-sample"><div> ブロック要素の例1</div>
<div class="block-sample"><div> ブロック要素の例2</div>
</body>
</html>
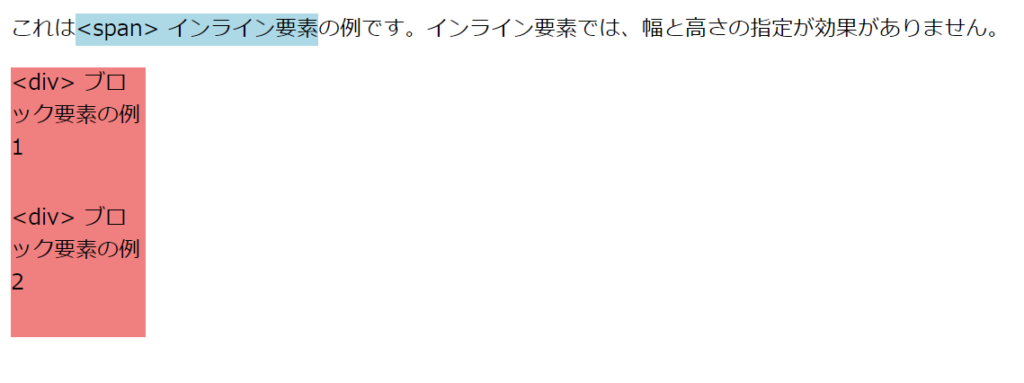
このサンプルコードでは、インライン要素(<span>)とブロック要素(<div>)の両方に、幅と高さを100pxに設定しました。
ブロック要素の<div>には、幅と高さの指定が適用されており、各要素が100px四方のサイズになっています。一方で、インライン要素の<span>には、幅と高さの指定が効果がありません。そのため、<span>要素のサイズはコンテンツに応じて決まります。
余白と境界線

<!DOCTYPE html>
<html>
<head>
<style>
.inline-sample {
background-color: lightblue;
margin: 20px;
padding: 10px;
border: 3px solid black;
}
.block-sample {
background-color: lightcoral;
margin: 20px;
padding: 10px;
border: 3px solid black;
}
</style>
</head>
<body>
<p>これは<span class="inline-sample"><span> インライン要素</span>の例です。インライン要素では、上下の余白と境界線は影響を与えませんが、左右の余白と境界線は影響を与えます。</p>
<div class="block-sample"><div> ブロック要素の例1</div>
<div class="block-sample"><div> ブロック要素の例2</div>
</body>
</html>
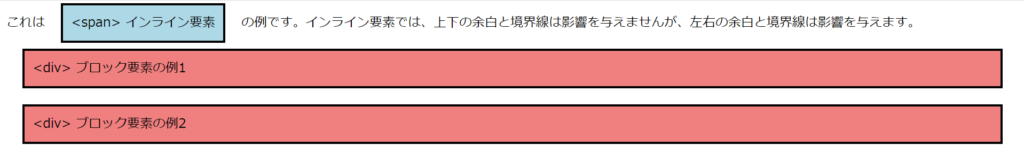
このサンプルコードでは、インライン要素(<span>)とブロック要素(<div>)の両方に、余白(margin)、内側の余白(padding)、境界線(border)を設定しました。
ブロック要素の<div>には、上下左右すべての余白と境界線が影響を与えています。一方で、インライン要素の<span>には、上下の余白と境界線は影響を与えませんが、左右の余白と境界線は影響を与えています。
参考 ボックスモデルとは?
要素の含有

<!DOCTYPE html>
<html>
<head>
<style>
.inline-sample {
background-color: lightblue;
}
.block-sample {
background-color: lightcoral;
}
</style>
</head>
<body>
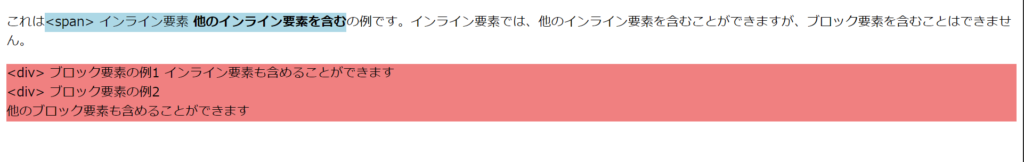
<p>これは<span class="inline-sample"><span> インライン要素 <strong>他のインライン要素を含む</strong></span>の例です。インライン要素では、他のインライン要素を含むことができますが、ブロック要素を含むことはできません。</p>
<div class="block-sample"><div> ブロック要素の例1 <span>インライン要素も含めることができます</span></div>
<div class="block-sample"><div> ブロック要素の例2 <div>他のブロック要素も含めることができます</div></div>
</body>
</html>
このサンプルコードでは、インライン要素(<span>)が別のインライン要素(<strong>)を含んでいる例を示しています。インライン要素は他のインライン要素を含むことができますが、ブロック要素を含むことはできません。
一方で、ブロック要素の<div>は、他のインライン要素(<span>)やブロック要素(<div>)を含むことができます。この例から、インライン要素とブロック要素における要素の含有の違いが理解できるかと思います。
目的と使用場面
インライン要素は、文書の一部を装飾・強調するためや、特定の機能を付与するために使用されます。インライン要素は文章の中で利用されることが一般的です。
対して、ブロック要素は、ページの構造やレイアウトを構築するために使用されます。ブロック要素は、コンテンツの塊を表し、通常は他の要素とは独立して配置されます。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。