ボックスモデルは、HTMLで生成される要素が矩形の4つの要素(コンテンツ、パディング、ボーダー、マージン)を持つことを示すモデル。この概念は、要素のレイアウトやデザインを調整する際の基本原則です。
参考 HTMLのタグと要素とは?
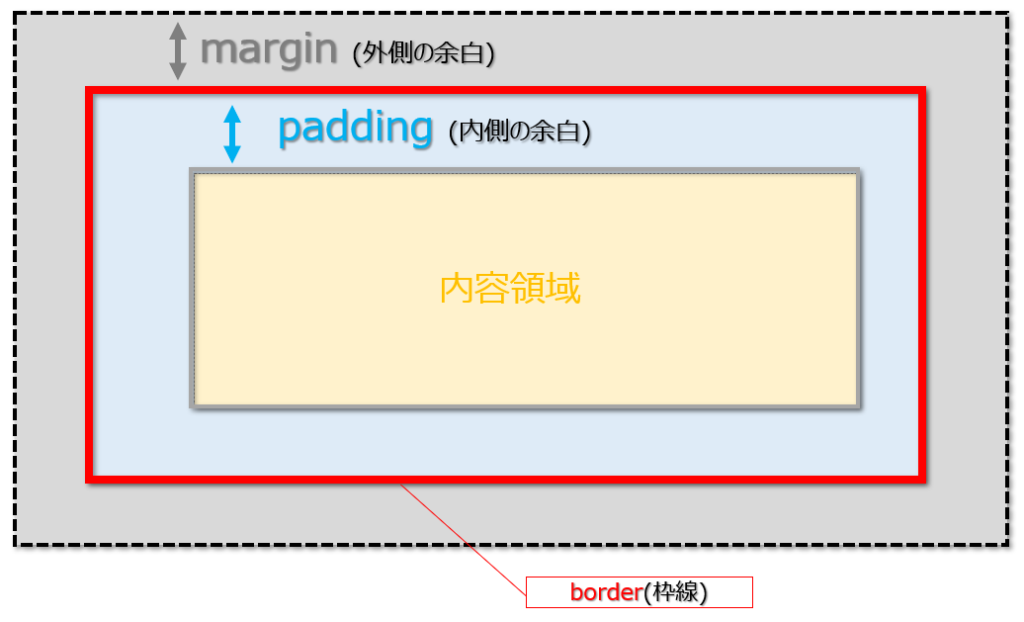
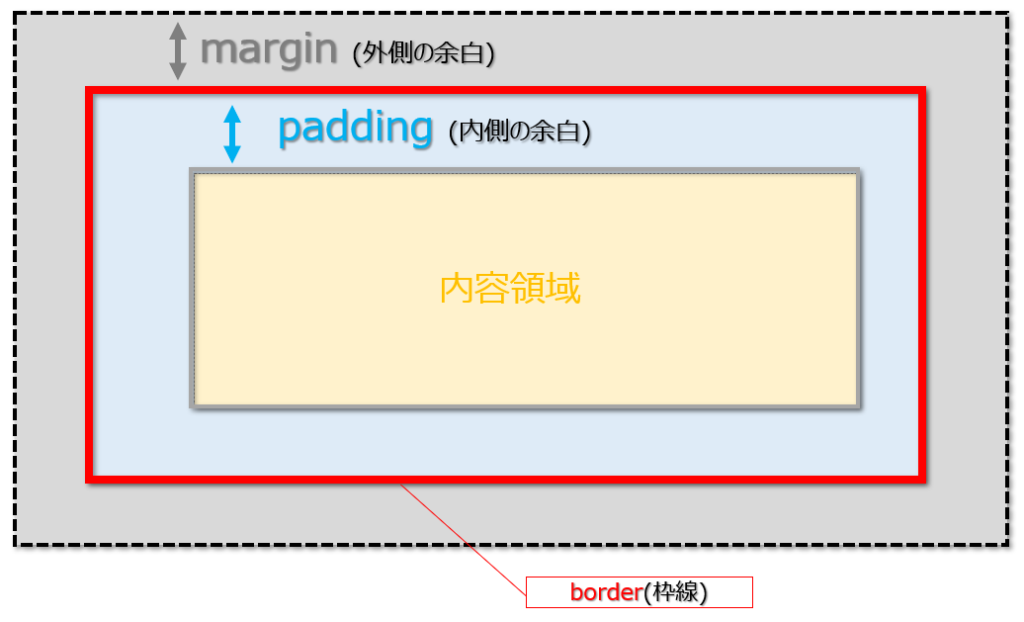
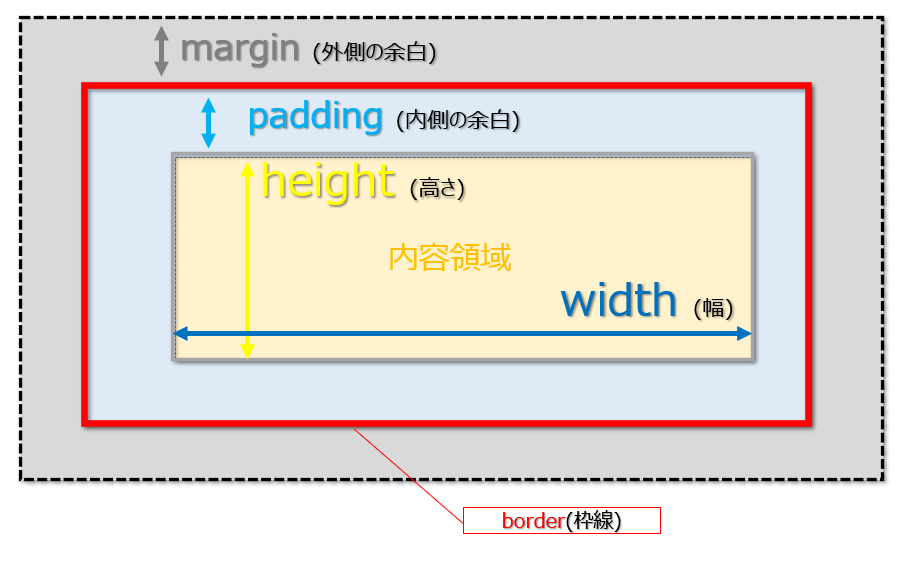
 図1:ボックスモデル
図1:ボックスモデル
ボックスモデルは、各要素がどのように配置され、どのようなスタイルが適用されるかを理解するための基本的なフレームワークとなります。Webページ上の要素のサイズや間隔を調整する際に、コンテンツ、パディング、ボーダー、マージンの4つの要素を考慮に入れることで、より緻密で美しいデザインを実現できます。
ボックスモデルは、HTMLとCSSをマスターするために必須となる基本知識です。このページで、ボックスモデルとは何か?を完璧に理解しておきましょう。
このページで学べる内容
- CSS:ボックスモデルとは?
- ボックスモデルの4要素
- プロパティの設定方法
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
参考 CSSとは?書き方の基本を解説
【CSS】ボックスモデルとは?
ボックスモデルとは、HTMLの要素が生成する領域を4つの領域に分類したものです。
【復習】HTMLの要素とは?
HTMLはテキストをタグで囲みます。タグは囲んだ部分に意味付けを行う役割を持ちます。タグで囲むことで、コンピュータは囲んだ部分を「段落」や「見出し」「リンク」などと認識することができます。
タグで囲んだ部分全体を「要素」と呼びます。
 図2:タグと要素
図2:タグと要素 HTMLの要素は必ず四角形のボックスを生成します。hタグ、divタグなどのタグを設置し要素を生成した場合、それらの要素はレイアウト上、以下の4領域(margin/border/padding/content area)を持つことを意味します。
 図1:ボックスモデル
図1:ボックスモデル
ボックスモデル
- 内容領域(コンテンツ)
要素の中心にある実際のコンテンツ(テキスト、画像など)を表します。コンテンツの幅と高さは、widthおよびheightプロパティで設定。
padding
コンテンツとborderの間の空間です。paddingは、padding-top、padding-right、padding-bottom、padding-leftの個別プロパティまたはpaddingのショートハンドプロパティで設定。border
要素を囲む線で、paddingの外側にあります。borderの太さ、スタイル、色は、border-width、border-style、border-colorの個別プロパティまたはborderのショートハンドプロパティで設定。margin
borderの外側にある空間で、要素と他の要素との間隔を調整するために使用されます。マージンは、margin-top、margin-right、margin-bottom、margin-leftの個別プロパティまたはmarginのショートハンドプロパティで設定。
要は、HTMLの要素は上記4つの領域から成り立つこと、そしてそれぞれの大きさを変更する(CSS)ことで様々なレイアウトを実現できること(およびその方法)を理解すればOKということです。
ここからはボックスモデルの4要素について1つ1つ詳細に解説していきます。
ボックスモデルの基本①:内容領域(content area)
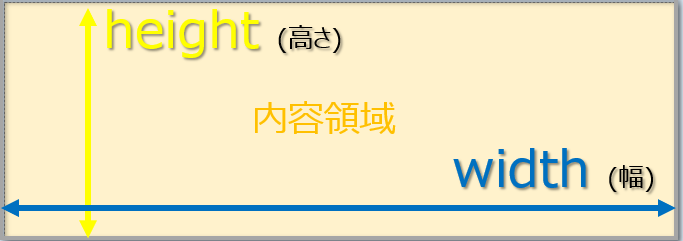
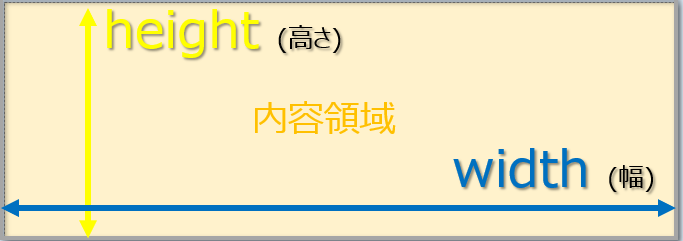
 図3:content area
図3:content area
ボックスモデルのコンテンツエリアは、要素の中心部分であり、実際に表示されるテキストや画像が入ります。
コンテンツエリアのポイント
- サイズ指定
コンテンツエリアのサイズは、width(幅)およびheight(高さ)プロパティで指定できます。ただし、ブロックレベル要素の場合、デフォルトで親要素の幅に合わせて自動的にサイズが設定されます。また、インライン要素の場合、コンテンツのサイズに応じて自動的に調整されます。
box-sizingプロパティ
box-sizingプロパティを使って、要素のサイズ計算方法を変更できます。デフォルトのcontent-boxでは、widthやheightがコンテンツエリアのみに適用されます。一方、border-boxを設定すると、widthやheightがパディングとボーダーを含む全体のサイズになります。これにより、サイズ指定がより直感的になります。- コンテンツの表示
コンテンツエリアでは、テキストや画像などの実際のコンテンツが表示されます。これらのコンテンツのスタイリングは、colorやfont-family、font-size、text-alignなどのプロパティを使って調整できます。
- 背景色と背景画像
コンテンツエリアには、background-colorプロパティで背景色を設定できます。また、background-imageプロパティを使って背景画像を追加することもできます。背景画像のサイズや位置は、background-sizeやbackground-positionプロパティで調整できます。
参考 ブロック要素/インライン要素
コンテンツエリアは、ボックスモデルの中心であり、Webページ上でユーザーに表示される重要な情報が含まれています。
ボックスモデルの基本②:padding(内側の余白)
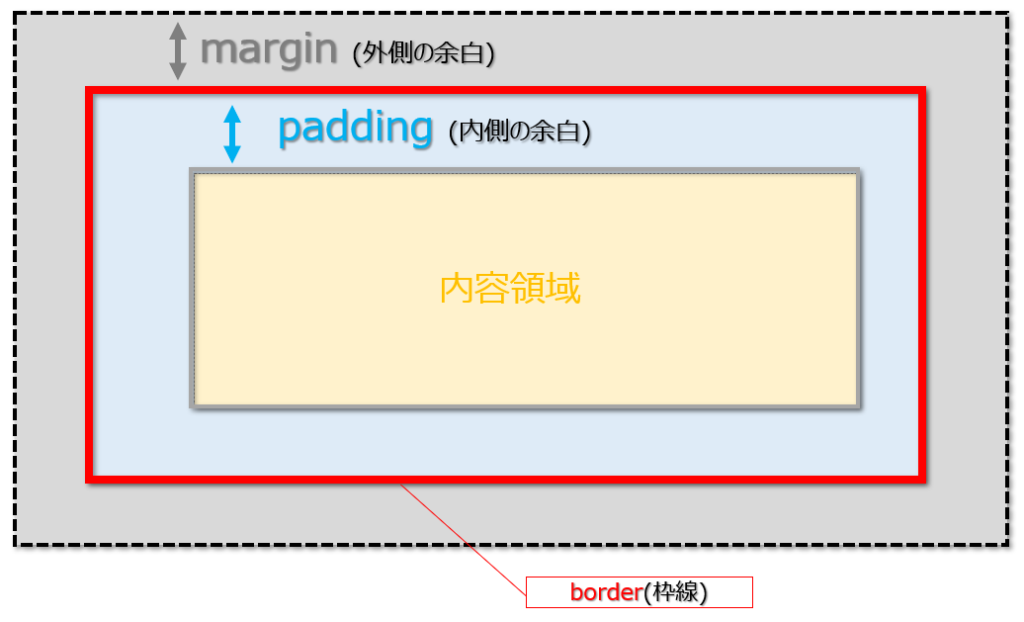
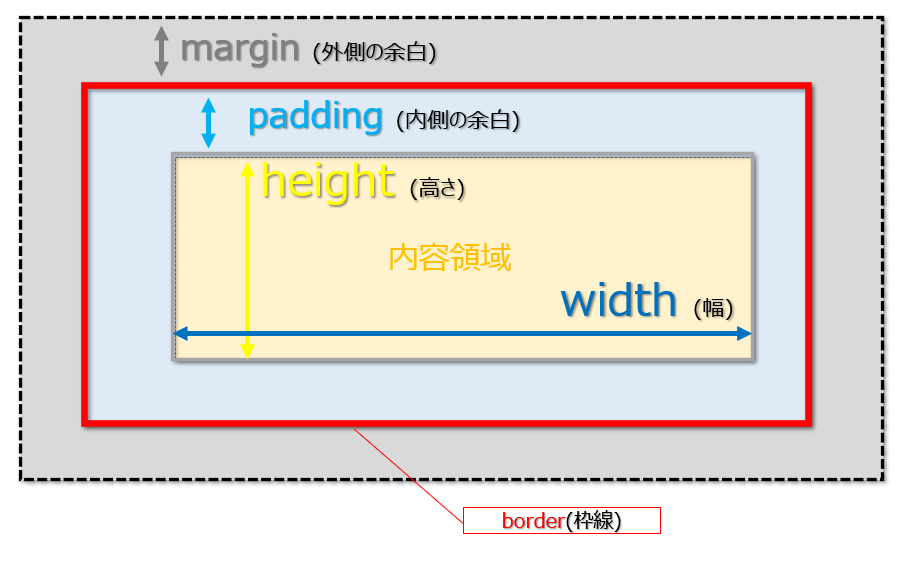
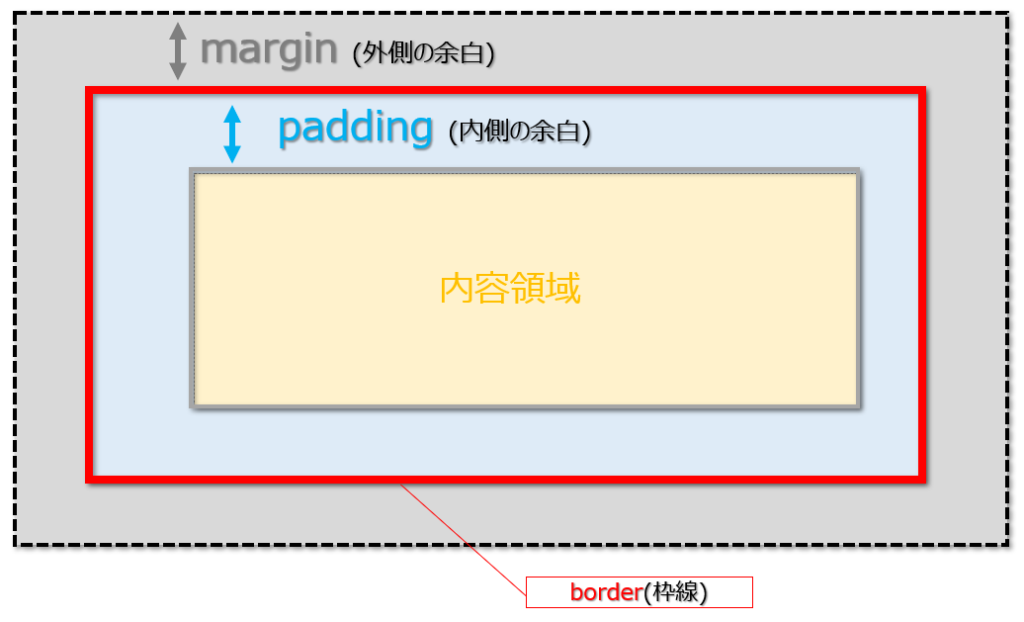
 図4:パディング/マージン
図4:パディング/マージン
内容領域の外側に存在するのが、padding(パディング)とmargin(マージン)領域です。
パディング(padding)は内側の余白(要素のコンテンツエリアとボーダーの間の余白)です。
padding(パディング)

以下に、パディングに関連する重要なポイントを示します。
Paddingのポイント
- 方向ごとの指定
パディングは、上下左右それぞれに個別に指定できます。padding-top、padding-right、padding-bottom、padding-leftプロパティを使って、それぞれの方向にパディングを設定できます。また、paddingプロパティを使って、一度に複数の方向にパディングを設定することもできます。
- 単位
パディングは、ピクセル(px)、パーセント(%)、em、remなどの単位で指定できます。これにより、様々なデバイスやフォントサイズに対応したデザインを実現できます。
- 背景色の適用
パディング領域には、要素の背景色や背景画像が適用されます。これにより、要素のコンテンツとボーダーの間に視覚的なスペースが生まれます。
ボックスモデルの基本③:margin(外側の余白)
マージン(margin)は、要素の外側にある余白で、要素同士の間隔を調整するために使用されます。以下に、マージンに関連する重要なポイントを示します。
margin(マージン)

marginのポイント
- 方向ごとの指定
マージンも、上下左右それぞれに個別に指定できます。margin-top、margin-right、margin-bottom、margin-leftプロパティを使って、それぞれの方向にマージンを設定できます。また、marginプロパティを使って、一度に複数の方向にマージンを設定することもできます。
- 単位
マージンも、パディングと同様に、ピクセル(px)、パーセント(%)、em、remなどの単位で指定できます。
- 余白の折り返し(Margin Collapsing)
縦方向(上下)のマージンに関しては、隣接する要素のマージンが重なる場合があります。これを「マージンの折り返し」と呼びます。この現象は、予期せぬスペースの問題を引き起こすことがあるため、注意が必要です。
padding/marginプロパティの利用方法については、以下の記事でも詳しく解説していますので、合わせてご覧ください。
ボックスモデルの基本④:border(枠線)
border領域は、paddingとmarginの間に存在する領域です。いわゆる枠線の役割を果たします。
borderのポイント
- 方向ごとの指定
ボーダーは、上下左右それぞれに個別に指定できます。border-top、border-right、border-bottom、border-leftプロパティを使って、それぞれの方向にボーダーの太さ、スタイル、色を設定できます。また、borderプロパティを使って、一度にすべての方向にボーダーを設定することもできます。
- 太さ、スタイル、色の設定
ボーダーは、太さ、スタイル、色の3つの要素で構成されます。太さは、ピクセル(px)単位で指定します。スタイルには、solid(実線)、dashed(破線)、dotted(点線)などがあります。色は、RGB、HEX、カラーネームなどの形式で指定できます。
- 単位
ボーダーの太さは、ピクセル(px)単位で指定します。ただし、ボーダーの太さが0の場合、ボーダーは表示されません。
- ボックスサイズへの影響
ボーダーは、要素の全体的なサイズに影響を与えます。box-sizingプロパティがcontent-boxの場合、ボーダーの太さは要素のサイズに追加されます。しかし、box-sizingプロパティがborder-boxの場合、ボーダーの太さは要素のサイズに含まれます。
- ボーダー半径
border-radiusプロパティを使って、ボーダーの角を丸くすることができます。これにより、要素のデザインに柔らかさや親しみやすさを与えることができます。
最後にボックスモデルについてより具体的にイメージしやすいようにサンプルコードを記載しておきます。それぞれがどの領域なのか?コードをコピーして自分のブラウザで開いて確認してみてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Model Example</title>
<style>
.box {
background-color: lightblue;
width: 200px;
height: 200px;
padding: 20px;
border: 5px solid darkblue;
margin: 30px;
}
.content {
background-color: yellow;
width: 100%;
height: 100%;
text-align: center;
font-family: Arial, sans-serif;
font-size: 20px;
font-weight: bold;
line-height: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="content">Content</div>
</div>
</body>
</html>
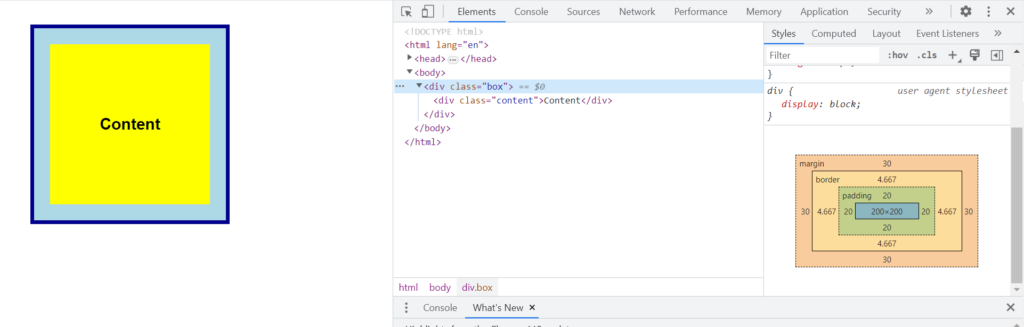
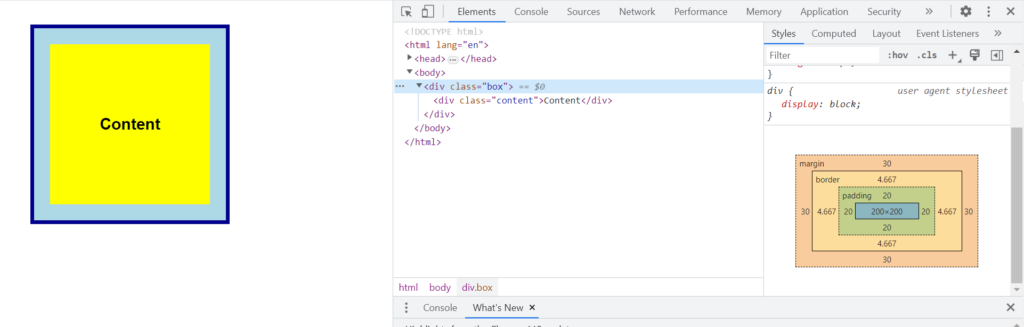
ブラウザで実行した結果
 図5:ボックスモデルの詳細
図5:ボックスモデルの詳細
画面右側から開発者ツールでCSSを確認することができますが、上記のサンプルは以下のようにボックスモデルの各領域が表現されています。
- コンテンツエリア(黄色)
テキスト「Content」が表示されている部分で、widthとheightが100%に設定されています。
- パディング(水色)
コンテンツエリアの周りに20pxのパディングが設定されています。背景色が水色になっているため、コンテンツエリアとの境界がはっきり見えます。
- ボーダー(濃青)
パディングの周りに5pxの実線のボーダーが設定されています。色が濃青になっているため、パディングとの境界がはっきり見えます。
- マージン(透明)
ボーダーの外側に30pxのマージンが設定されています。マージンは透明であるため、他の要素との間隔が広がる効果が確認できます。
ボックスモデルのまとめ
- ボックスモデルは、HTML要素のレイアウトを表す仕組みで、コンテンツエリア、padding、border、marginの4つの領域から構成される。
- これらの領域を制御することで、要素のサイズや配置を調整可能。
- ボックスモデルの理解は、Webページのデザインや構成を効果的に行うために非常に重要。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。
以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。