CSSにおけるpaddingとmarginは、要素のレイアウトを調整するための重要なプロパティです。

paddingとmarginはボックスモデルを構成するプロパティの1つ。このページでは、その中でも利用頻度が高く、初心者が混乱しがちなpaddingとmarginの使い方・違いに焦点を当ててご説明します。

参考 ボックスモデルとは?
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
CSS:paddingとmaginの基本
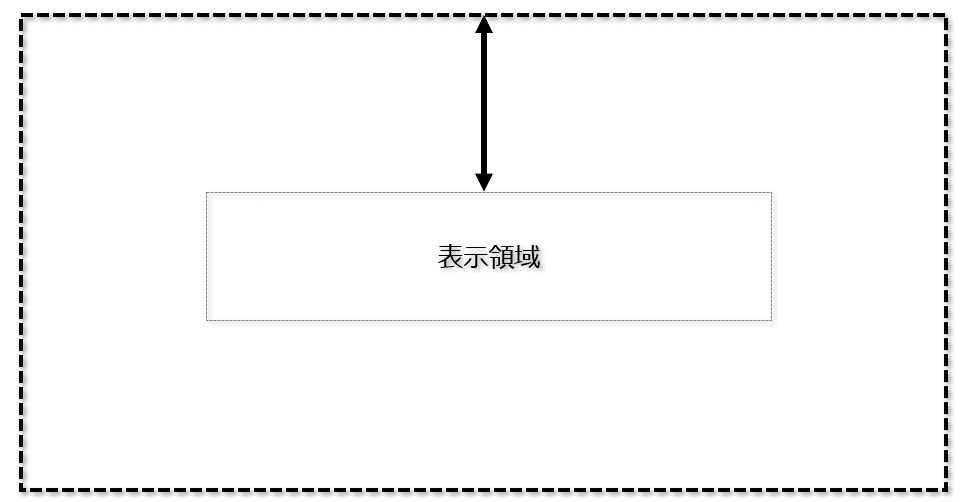
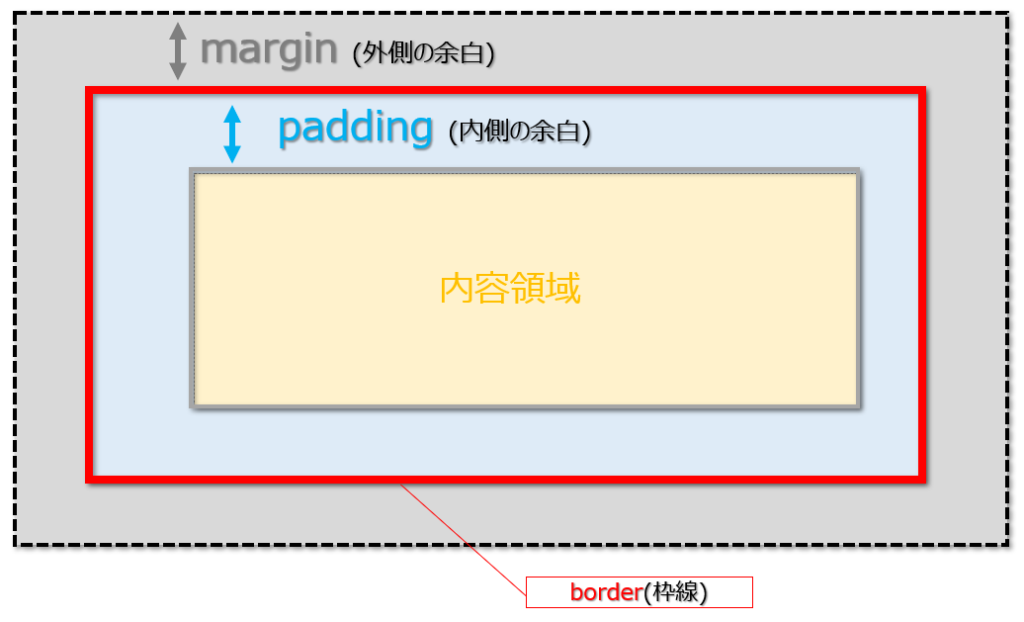
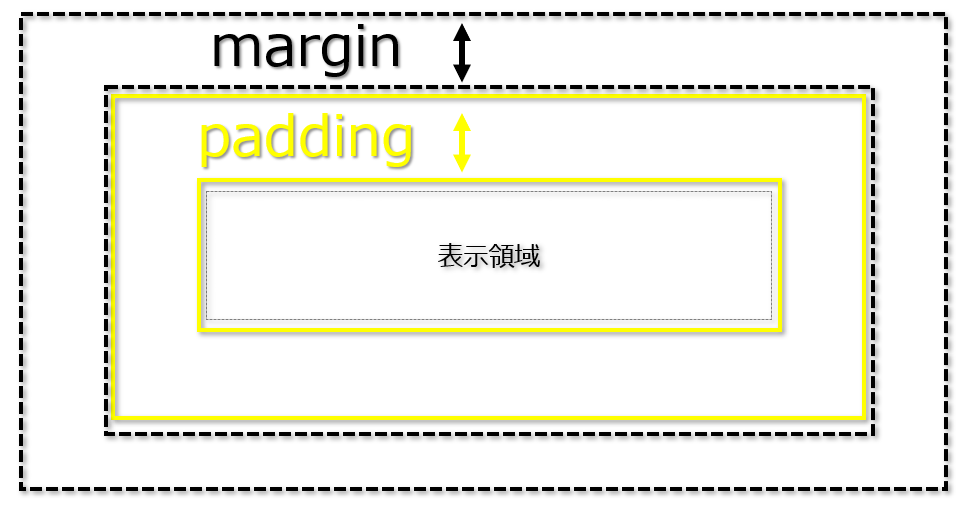
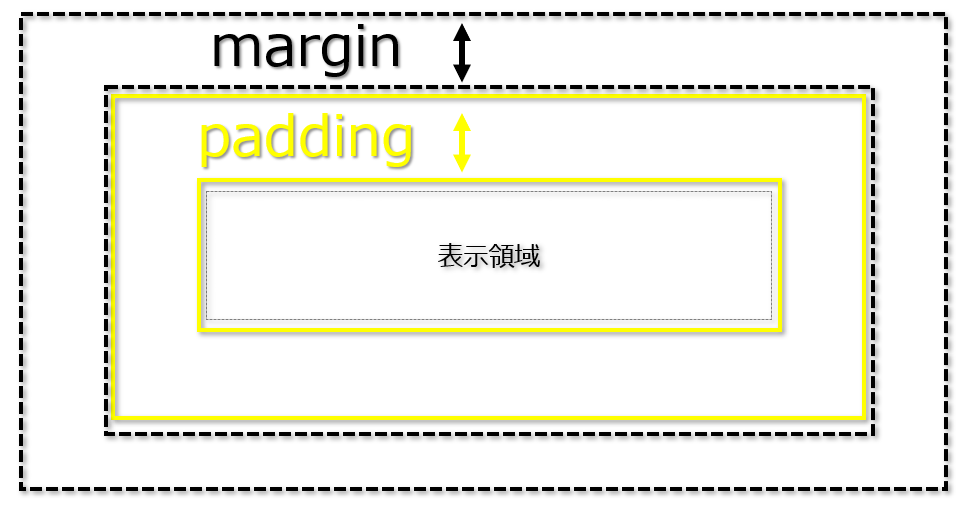
paddingとmarginは、どちらもCSSで指定することができるプロパティの1つ。具体的に言うと、ボックスモデルの余白部分の大きさを調整するためのプロパティです。


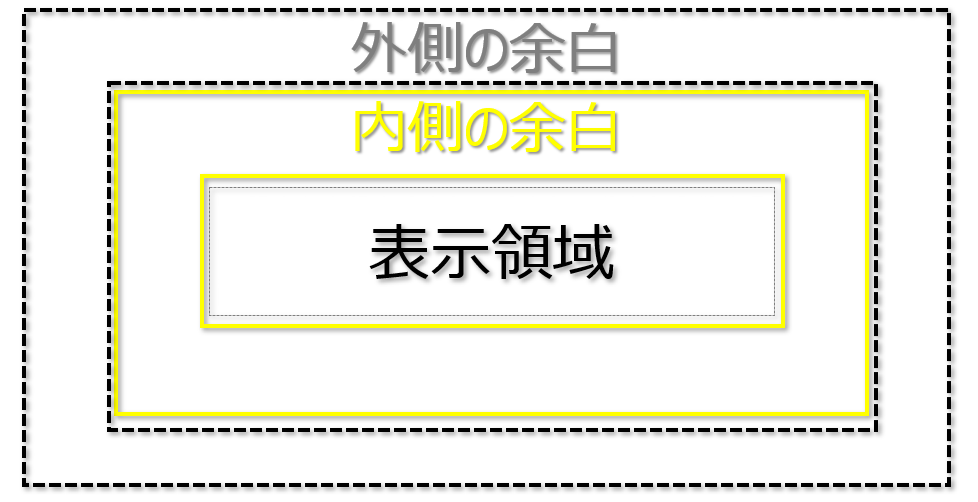
なぜ、1つのブロックに余白が2つも存在するか?これは、実際にCSSを使ってデザインをしていく中で何となくわかっていくようになりますので、今は一旦そういうものであると理解しましょう。
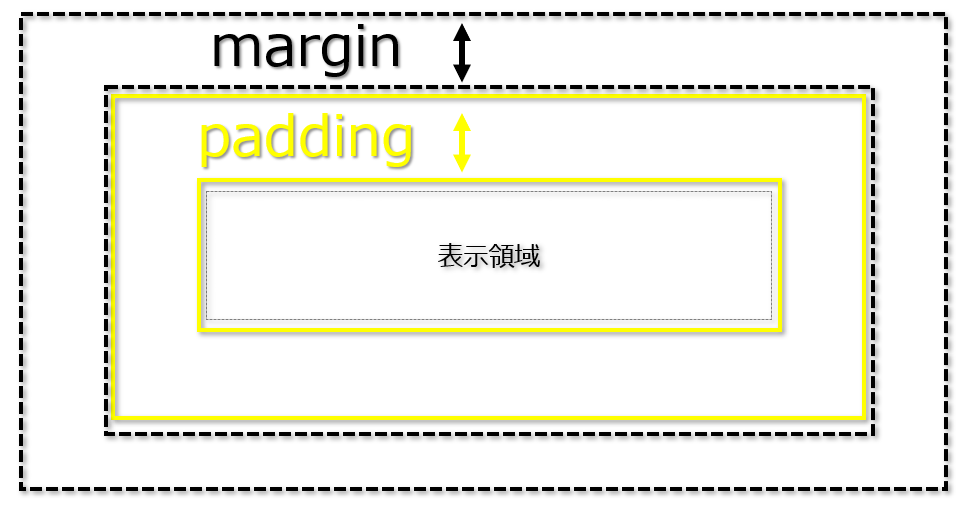
この、内側の余白を決めるのが「padding(パディング)」で、外側の余白を決めるのが「margin(マージン)」です。
- padding ⇒ 内側の余白を示す
- margin ⇒ 外側の余白を示す


ここからは具体的にpaddingとmaginの使い方とコツ、両者の使い分けについて詳しく見ていきましょう。
CSS:padding
paddingの構文ルールと使い方をサンプルコードと共に説明します。
構文ルール1 一括指定:すべての面(上下左右)に同じ値を設定
/* 全ての面に10pxのpaddingを設定 */
div {
padding: 10px;
}
構文ルール2 個別指定:上下と左右に異なる値を設定
/* 上下に10px、左右に20pxのpaddingを設定 */
div {
padding: 10px 20px;
}
構文ルール3 個別指定:上、右左、下に異なる値を設定
/* 上に10px、右左に15px、下に20pxのpaddingを設定 */
div {
padding: 10px 15px 20px;
}
構文ルール4 個別指定:上、右、下、左に異なる値を設定
/* 上に10px、右に15px、下に20px、左に25pxのpaddingを設定 */
div {
padding: 10px 15px 20px 25px;
}
構文ルール5 特定の面だけを指定:上、右、下、左の特定の面だけを指定する
/* 上面にのみ10pxのpaddingを設定 */
div {
padding-top: 10px;
}
/* 右面にのみ20pxのpaddingを設定 */
div {
padding-right: 20px;
}
/* 下面にのみ30pxのpaddingを設定 */
div {
padding-bottom: 30px;
}
/* 左面にのみ40pxのpaddingを設定 */
div {
padding-left: 40px;
}
以上が基本的なpaddingの使い方。paddingの値にはピクセル(px)以外にも、emや%などの単位も使用可能で、どの単位を使用するかは、デザインの要件やレイアウトの柔軟性を鑑みて決定します。

実際に、以下のコードをブラウザで表示し、paddingの違いによって見え方がどのように変わるのかをお見せいたします。
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
padding: 10px;
border: 1px solid black;
}
.box2 {
padding: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box1">これはボックス1です</div>
<div class="box2">これはボックス2です</div>
</body>
</html>
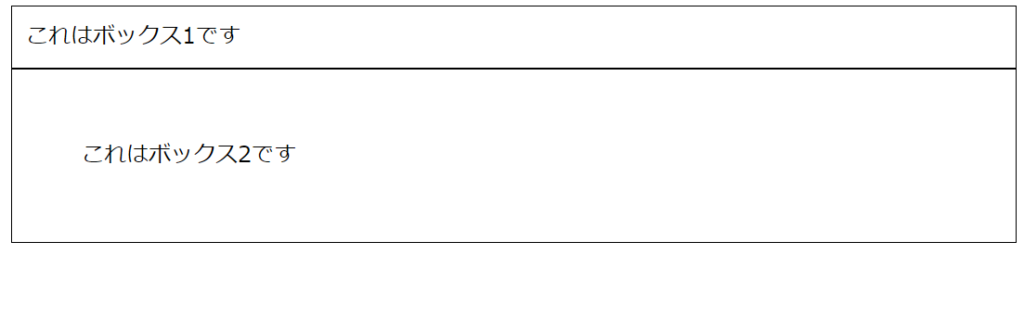
ブラウザで↑のHTMLファイルを開いた結果がこちら。

.box1と.box2の両クラスでは、paddingの値が異なります。.box1では10ピクセル、.box2では50ピクセルが指定されています。
この結果、<div class="box1">の内部のスペース(コンテンツとボーダーとの間)は10ピクセルになり、<div class="box2">の内部のスペースは50ピクセルになります。つまり、コンテンツとボーダーとの距離が広がるほど、ボックス内のテキストはボーダーから離れることになります。

以上の例から、paddingは要素の内部スペースを制御し、要素内のコンテンツがどれだけボーダーから離れるかを定義することがわかります。適切なpaddingを設定することで、ウェブページの見た目や可読性を向上させることが可能です。
CSS:margin
marginは要素の外側のスペースを制御するプロパティです。以下にその基本的な使い方と構文を示します。
構文ルール1 一括指定:すべての面(上下左右)に同じ値を設定
/* 全ての面に10pxのmarginを設定 */
div {
margin: 10px;
}
構文ルール2 個別指定:上下と左右に異なる値を設定
/* 上下に10px、左右に20pxのmarginを設定 */
div {
margin: 10px 20px;
}
構文ルール3 個別指定:上、右左、下に異なる値を設定
/* 上に10px、右左に15px、下に20pxのmarginを設定 */
div {
margin: 10px 15px 20px;
}
構文ルール4 個別指定:上、右、下、左に異なる値を設定
/* 上に10px、右に15px、下に20px、左に25pxのmarginを設定 */
div {
margin: 10px 15px 20px 25px;
}
構文ルール5 特定の面だけを指定:上、右、下、左の特定の面だけを指定する
/* 上面にのみ10pxのmarginを設定 */
div {
margin-top: 10px;
}
/* 右面にのみ20pxのmarginを設定 */
div {
margin-right: 20px;
}
/* 下面にのみ30pxのmarginを設定 */
div {
margin-bottom: 30px;
}
/* 左面にのみ40pxのmarginを設定 */
div {
margin-left: 40px;
}

同様に、maginを利用したサンプルコードを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
margin: 10px;
border: 1px solid black;
}
.box2 {
margin: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box1">これはボックス1です</div>
<div class="box2">これはボックス2です</div>
</body>
</html>
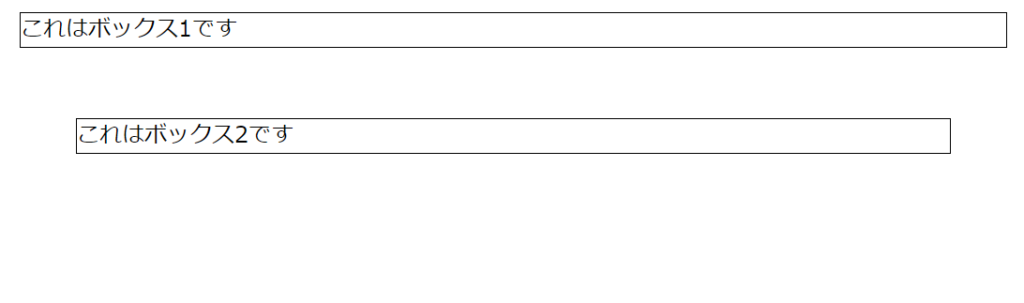
↓上記のHTMLファイルをブラウザで表示した結果がこちら。

<div class="box1">の外側のスペース(要素とその周囲の要素との間)は10ピクセル。<div class="box2">の外側のスペースは50ピクセルになります。つまり、要素とその周囲の要素との距離が広がるほど、ボックスはその周囲の要素から離れることになります。

以上の例から、marginは要素の外側のスペースを制御し、要素とその周囲の要素との間の距離を定義することがわかります。
paddingとmarginの使い分け
paddingとmarginの使い分けをご説明します。

本文前半で説明した通り、両者の違いは↓の通り。
- padding ⇒ 内側の余白を示す
- margin ⇒ 外側の余白を示す

それぞれのプロパティがどのように影響するかを改めてサンプルコードを用いて確認してみます。

初心者にとっては少し複雑に見えるかもしれませんが、
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
margin: auto;
border: 2px solid black;
background-color: lightblue; /* コンテナの背景色をlightblueに設定 */
}
.box {
border: 2px solid black;
}
.box1 {
margin: 20px;
padding: 20px;
background-color: yellow; /* ボックス1の背景色を黄色に設定 */
}
.box2 {
margin: 40px;
padding: 40px;
background-color: orange; /* ボックス2の背景色をオレンジに設定 */
}
</style>
</head>
<body>
<div class="container">
<div class="box box1">これはボックス1です。marginとpaddingが20pxです。</div>
<div class="box box2">これはボックス2です。marginとpaddingが40pxです。</div>
</div>
</body>
</html>


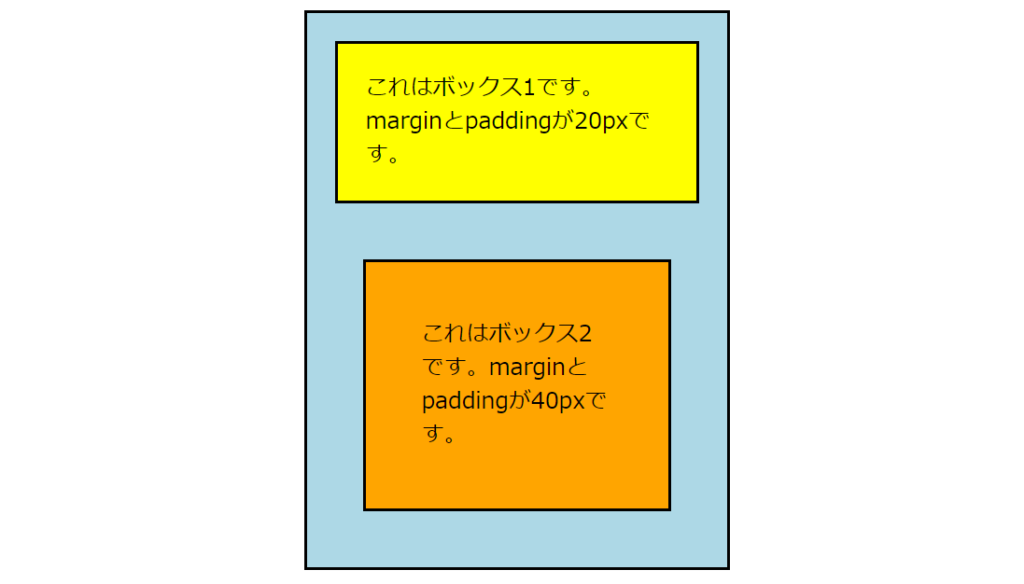
↑では、2つのボックス(box1とbox2)を含むコンテナを作成しました。ボックス1とボックス2はそれぞれ異なるmarginとpaddingを持っています。
ボックスの背景色はそのボックスのpadding領域を含んでいます。したがって、背景色の範囲がpadding領域を視覚化しています。また、ボックス間の空白スペースはmarginを視覚化しています。コンテナの背景色(lightblue)が見えている部分は、ボックスのmargin領域です。
paddingとmarginのまとめ

Webデザインを勉強するのって結構難しいですよね。
でもその悩みを抱えているのは一人じゃありません。全てのWebデザイナーが同じ道を進んできました。
HTMLやCSS・JavaScriptをはじめとするプログラミングスキルを武器に、時間と場所に捉われない自由な生き方を目指してみませんか?今すぐ行動したい方は以下の記事をチェック!
読者料典 【無料】ゼロから学ぶHTML/CSS/JavaScript入門 ←こちらから!