HTMLのdivタグは、Webページのレイアウトを構築する上で重要なタグの1つで、このdivタグを使うことで、Webページを複数のブロックに分割し、それぞれのブロックを異なるスタイルで表示することができます。
<div> <!--ここにdivタグで囲む要素を書きます--> </div>

divタグは、HTML文書の中でブロック要素を作成するために利用されます。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
HTML:divタグとは?
divタグの「div」とは「Division」の略で、区分や部分といった意味を持ちます。その意味から推測できる通り、divタグは複数のタグを1つにまとめる働きします。

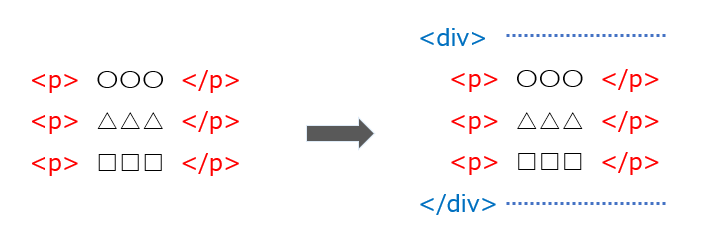
以下のように囲んだ要素をグループ化するイメージです。

それぞれ独立していた3つのpタグを1つにまとめたり、pタグ・olタグなど異なるタグどうしをまとめて1つにグループ化したりために用います。
divタグ:構文ルール
divタグはHTMLの基本構文ルールに則って以下のように記述します。
<div> <!--ここにdivタグで囲む要素を書きます--> </div>

divタグで、囲みたい要素(グループ化したい複数の要素)を囲むだけです。
以下のように、divタグ自体をまた別のdivタグで囲み、入れ子のような構造を定義することも可能です。

サンプルコード
<div class="container">
<div class="header">
<div class="logo">ロゴ</div>
<div class="menu">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">お知らせ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="article">
<h2>記事タイトル</h2>
<p>記事の内容</p>
</div>
<div class="sidebar">
<h3>サイドバー</h3>
<ul>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
<li><a href="#">リンク3</a></li>
</ul>
</div>
</div>
<div class="footer">
<div class="contact">
<p>お問い合わせはこちらから</p>
<a href="#">お問い合わせフォーム</a>
</div>
</div>
</div>
このようにdivタグを入れ子にして利用することで、Webページのレイアウトを自由自在に構築することができます。

ただし、入れ子にする場合には、深すぎないように注意が必要です。適切な深さで入れ子にすることで、HTMLの構造がわかりやすくなり、メンテナンスもしやすくなります。
divタグ:id属性 / class属性
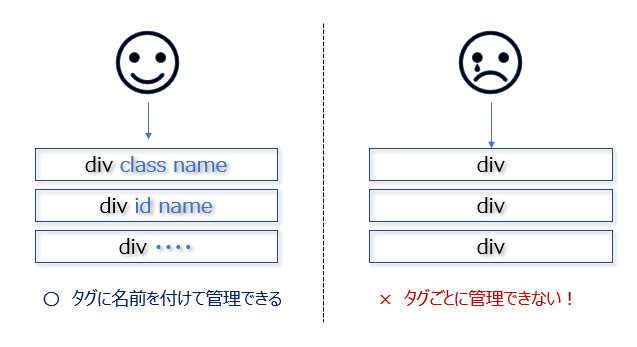
HTMLのdivタグではid属性やclass属性を用いることができます。id属性、class属性はdivタグにつけるお名前のようなもので、これらの属性を使うことで、CSSやJavaScriptを使ったスタイル設定が可能になります。

以下はid属性に"header"を設定したdiv要素に対して背景色や文字色を設定するCSSの例です。id属性が"header"のdiv要素の背景色が黒、文字色が白になります。
See the Pen div id by ビズドットオンライン (@biz-online) on CodePen.

id属性に"header"という値を設定しています。これにより、CSSなどでこの要素を特定することができます。

以下は、class属性に"item"を設定したdiv要素に対して、背景色や文字色を設定するCSSの例です。
See the Pen div class by ビズドットオンライン (@biz-online) on CodePen.
class属性が"item"の全てのdiv要素の背景色が黒、文字色が白になります。

これらの属性を使うことで、Webページのスタイルを細かくカスタマイズすることができます。
HTML:divタグのポイントと注意点
ここまではdivタグの使い方・構文ルールをシステム的な観点から解説してきました。

ここからは、実際にWebページを構築する観点からdivタグの使いどころ注意点を整理して解説します。
まずはdivタグを利用する目的からご説明します。
divタグの目的①:Webページのレイアウトを構築するため
divタグの1番の目的→Webページのレイアウトを構築するために利用されます。

divタグを使うことで、Webページを複数のブロックに分割し、それぞれのブロックを異なるスタイルで表示することができます。例えば、ヘッダーやフッター、メインコンテンツなど、それぞれのブロックに異なるスタイルを適用することができます。

具体的には以下のようにdivタグとclass属性などを組み合わせてコーディングするのが一般的です。

ページ全体が構造化されれば、HTMLのコードを確認するだけでレイアウトがぱっとわかるようになりますし、例えばWebページを途中で修正したいタイミングで比較的容易に変更を行うことが可能になります。
divタグの目的②:CSSやJavaScriptのスタイル設定や操作をするため
先ほど解説した通り、divタグはid属性やclass属性を付与することで、CSSやJavaScriptを使ったスタイル設定や操作を行うことを目的としています。

id属性やclass属性を使うことで、特定のdiv要素を指定することができ、スタイルを細かく設定することができます。
id属性を利用する例
See the Pen div id by ビズドットオンライン (@biz-online) on CodePen.
class属性を利用する例
See the Pen div class by ビズドットオンライン (@biz-online) on CodePen.
spanタグも同じ目的で利用されます。
spanタグもテキストにスタイルを適用したり、特定の部分をグループ化するために使用されるタグです。
spanタグとdivタグの大きな違いはインライン要素なのか?ブロック要素なのか?という点です。
See the Pen HTML SPAN by ビズドットオンライン (@biz-online) on CodePen.

インライン要素とブロック要素の違いは以下の記事をご覧ください。
divタグを利用する際の注意点
divタグはWebページを構築する上で必要不可欠なタグですが、利用する際には注意点も多く存在します。

最後にdivタグを利用する際の注意点について整理して記載しておきます。
Webエンジニアになりたい方は→完全無料のHTMLロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTMLです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTMLを学習するためのロードマップ(全20記事)を整理しています
以下のページの内容をマスターすればHTMLの基本はOK。Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。