IT初心者の方にも分かりやすくHTMLの書き方を1からわかりやすく解説します。HTMLを書き始めるための基本的な構造やタグを理解することで、ウェブページの作成ができるようになります。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
参考 HTMLとは?

このページの内容を理解すれば、リファレンス(参考資料)を参照しながらHTMLを記述できるレベルまで到達することができるようになります。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
HTML (HyperText Markup Language) は、Web ページを作成するためのマークアップ言語です。

HTMLファイルは、標準テキストエディター (例: Notepad・TextEdit) を使用して作成できます。通常は .html または .htm の拡張子で保存します。
HTMLの意味と役割、その誕生と歴史について詳しく知りたい方は以下の記事をご覧ください。
HTMLの基本構造
HTMLは決まった形のテンプレート(基本構造・枠組み)が存在します。以下が、HTMLの基本構造です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
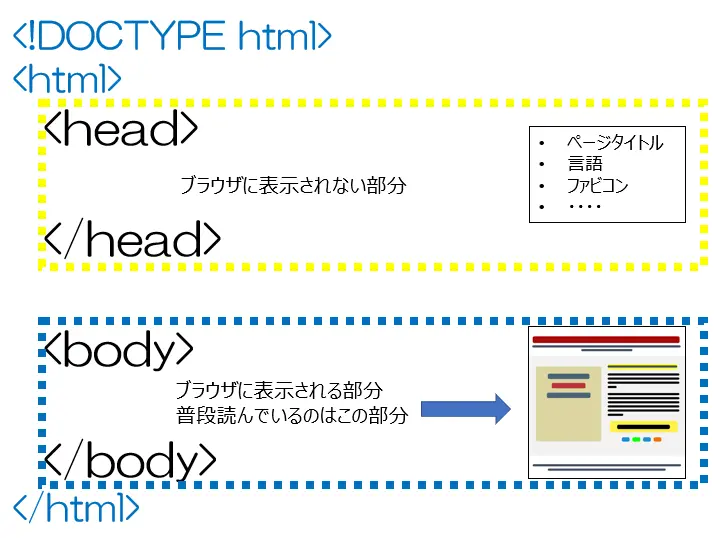
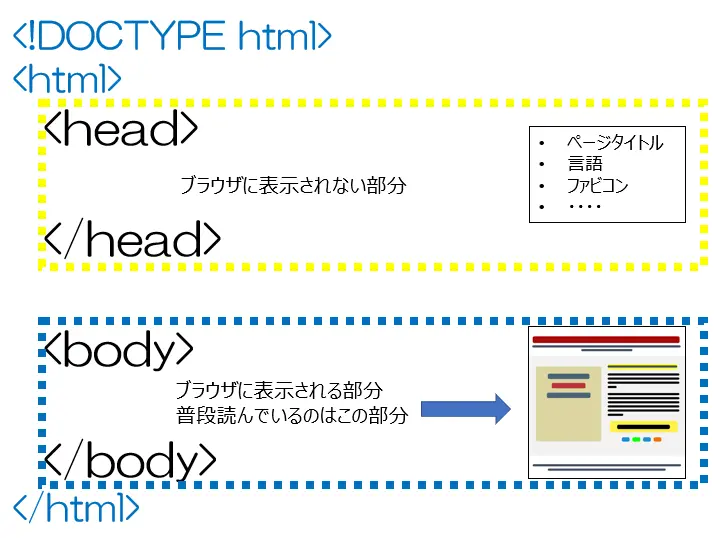
実際にWebページのコンテンツとして表示されるのはbodyタグで囲われた「<!-- ここにウェブページの内容を記述 -->」の内容だけ。
HTMLはそれ以外にもページ全体の情報を含むheadタグや、このファイルがHTMLファイルであることを示すhtmlタグなども存在します。まずは、HTMLファイル全体の構造がどのようになっているかを1つ1つご説明していきます。
HTMLの基本①:<!DOCTYPE html> ―ドキュメントタイプ宣言
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
<!DOCTYPE html>は、ドキュメントタイプ宣言と呼ばれるもので、HTML文書の先頭に記述されるべき宣言です。
ドキュメントタイプ宣言は、ウェブブラウザにこの文書がどのバージョンのHTMLで書かれているかを伝えるために使われます。この宣言によって、ブラウザは文書を正しいルールに従って解釈・表示することができます。
これを省略すると、ブラウザは適切なモードで文書を解釈できず、意図しない表示や動作が起こる可能性があります。

したがって、HTML文書を作成する際には、必ず<!DOCTYPE html>を先頭に記述しましょう。
HTMLの基本②:htmlタグ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
<html>タグは、HTML文書のルート要素(最上位の要素)を表します。
HTML文書のすべての要素は、<html>タグの内部に配置される形になります。<html>タグは、文書全体の構造と内容を包含し、ウェブブラウザにこの文書がHTMLであることを示す役割を果たします。

htmlタグはおまじないみたいなものなので、とりあえず1つのHTMLファイルに対して必ず1つのhtmlタグを記載するようにする!と覚えておけばOK。
<html>タグには、lang属性がよく使われます。
lang属性は、文書の主要言語を指定するために使用され、検索エンジンやスクリーンリーダーに言語情報を提供します。例えば、文書が英語で書かれている場合、<html>タグは次のようになります。
<html lang="en">

このように、<html>タグはHTML文書の基本的な構成を提供し、文書のメタデータと表示されるコンテンツを含む要素を包含します。新しいHTML文書を作成する際には、<html>タグを適切に使用して、文書の構造を明確にしましょう。
<html>タグは、通常、以下の2つの主要な子要素を持ちます。
HTMLの基本③:headタグ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
<head>タグは、HTML文書のメタデータやリンク情報を格納する部分を表します。<head>要素は、HTML文書の<html>タグ内に存在し、通常、<body>タグの前に配置されます。この要素の内容は、通常、ウェブページ上には直接表示されませんが、ブラウザや検索エンジンが文書に関する情報を把握するために利用されます。

例えば、ブラウザのタブに表示される名称の定義などがbodyタグの中に記載される情報の例です。

タブに表示されるページ名称の他にも、 文字コードの指定やスタイル(CSS)などを記述したり、 そのページの作者情報・検索エンジン向けの情報などを記述したりすることもできます。

headタグ内に含まれる主な要素は以下の通り。
参考 styleタグの使い方
これらの要素を使用して、<head>タグ内にウェブページに関する情報を提供し、外部リソースへのリンクを設定することができます。これにより、ブラウザや検索エンジンは、文書を適切に解釈し、表示や検索結果のランキングに適切な情報を利用できるようになります。

headタグについてさらに詳しく知りたい方は以下の記事をご覧ください。
HTMLの基本④:bodyタグ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>
<body>タグは、HTML文書の表示されるコンテンツを格納する部分を表します。<body>要素は、HTML文書の<html>タグ内に存在し、通常、<head>タグの後に配置されます。この要素の内容は、ウェブページ上に直接表示され、ユーザーが閲覧・操作できる部分です。

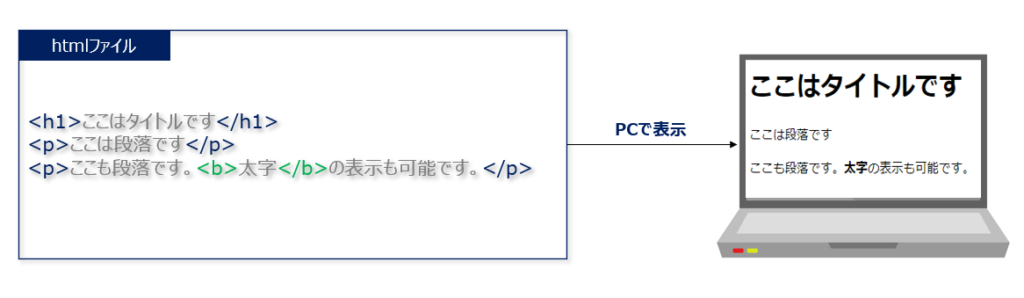
<body>タグ内がHTMLファイルのメインとなる部分で、この部分に実際の見出しや段落、画像やリンクなどでマークアップしたテキストを記述していきます。
以下は、一般的に使用される要素のいくつかの例です。
これらの要素を使用して、<body>タグ内にウェブページの表示されるコンテンツを構築します。また、CSSやJavaScriptと組み合わせることで、見た目や動作をカスタマイズし、よりインタラクティブで魅力的なウェブページを作成することができます。
新しいHTML文書を作成する際には、<body>タグを適切に使用して、文書の表示部分の構造を明確にしましょう。これにより、ユーザーにとって使いやすく、情報が伝わりやすいウェブページができあがります。
HTMLの書き方の基礎:タグと要素
HTMLには、タグ、要素という2つの重要なキーワードがあります。

HTML:タグの基本的な使い方
タグは以下のように開始タグと終了タグをセットで利用します。
<開始タグ>~</終了タグ>
開始タグと終了タグがないと、どこからどこまでをマークアップすれば良いか?という情報が分からなくなるため、開始タグと終了タグは基本的には2つセットで用います。
はじめのうちは、終了タグの「/」を忘れてしまうことがあるため、注意が必要です。
HTML:タグの書き方(大文字・小文字)
タグは大文字でも小文字でもOKです。もしくは、大小織混ぜてもOKです。

例えば、開始タグだけor終了タグだけを大文字で記述しても問題ありません。
<H1>見出し1</h1> <h2>見出し2</H2>
全角で書こうが半角で書こうがシステム的には同じ意味で解釈されます。

ただし通常は小文字を用いるので、小文字で記載するようにしておくと良いでしょう。
そのうえで、HTMLではタグに全角を利用することはできないという点には注意が必要です。
<p>これは問題なし</p>
<p>かっこが全角なのでNG</p> <p>Pが全角なのでNG<p>
たまに、HTML初心者の方が間違えるところです。
HTML―コメント行挿入
HTMLではコメントを挿入することができます。コメントとは、コード中に挿入するメモ書きのようなものです。
<h1>見出し1</h1> <!-- このコメントは表示されない --> <p>段落の開始</p>


↑コメントはブラウザでは表示されません。コメントはあくまでもプログラマーがソースコードをデバッグした際に見るメモ書きです。
コードを見ただけでは何をしているのかわからない部分にコメントを挿入しておくと便利です。
HTML:タグを入れ子にして利用できる
HTMLでは、タグを「入れ子」構造で利用することができます。冒頭で解説したHTMLもよく見ると入れ子構造になっていることがわかるはずです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ページのタイトル</title> </head> <body> <!-- ここにウェブページの内容を記述 --> </body> </html>

以上がHTMLの基本的な書き方・基礎となるルールのすべてです。このページで解説した内容を基本として応用的なテクニック・スキルを学んでいきましょう。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。