HTMLのspanタグは、テキストや他のインライン要素にスタイルを適用したり、特定の部分をグループ化するために使用されるタグです。
<span>テキストや要素</span>

spanタグは、divタグと同様それ単体では意味を持たないタグであり、HTMLのいろいろな要素やテキストをグループ化する役割を持ちます。
このページでは、spanタグの書き方・使い方をサンプルコード付きで解説していきます。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
HTML:spanタグとは?
spanタグとはタグで囲った範囲を1つのまとまりとして定義するために利用されます。タグで囲われた範囲はグループとして扱うことができるため、CSSを適用してデザインを変更したい場合を中心に用いられます。
See the Pen HTML SPAN by ビズドットオンライン (@biz-online) on CodePen.
spanタグ:構文ルール
<!-- 基本構文 --> <span>テキストや要素</span> <!-- CSSを使用してスタイルを適用する場合、class属性やstyle属性を追加: --> <span class="my-style">テキストや要素</span> <span style="color: red;">テキストや要素</span>
構文ルール自体は簡単です。HTMLの基本的なルールにのっとり、開始タグと終了タグでグループ化したいテキストや要素を囲みます。

HTMLの基本的な記述ルールについては以下の記事をご覧ください。
spanタグを理解する上で重要なポイントがclass属性とstyle属性です。
参考:HTMLタグの属性
spanタグ:style属性
spanタグのstyle属性とclass属性は、どちらもスタイリングに関連する属性です。

使い方と目的の違いに注意しながら両者の使い分けを学習しましょう。
<span style="color: red;">このテキストは赤くなります。</span>

spanタグのstyle属性を用いることのメリット・デメリットは以下の通りです。
spanタグ:class属性
<!DOCTYPE html>
<html>
<head>
<style>
.red-text {
color: red;
}
</style>
</head>
<body>
<span class="red-text">このテキストは赤くなります。</span>
</body>
</html>

spanタグのclass属性を用いることのメリット・デメリットは以下の通りです。
まとめると、style属性はCSSを直接HTML要素に適用する。一方class属性はCSSクラスを適用するために使用されるという点が相違点です。
spanタグ:サンプルコード
以下にspanタグにclass属性/style属性/title属性を併用したサンプルを記載します。

より実践的な使い方がイメージできるように1個1個丁寧に解説します。
See the Pen HTML SPAN&CSS by ビズドットオンライン (@biz-online) on CodePen.
<!DOCTYPE html>
<html>
<head>
<style>
.large-text {
font-size: 24px;
}
</style>
</head>
<body>
<p>この<span class="large-text" style="color:blue;" title="大きい青いテキスト">テキストは大きくて青い</span>です。</p>
</body>
</html>
spanタグとdivタグの違い
spanタグと似たような働きをするタグに、divタグがあります。divタグも特定の部分をグループ化するために使用されるタグです。

spanタグとdivタグの大きな違いはインライン要素なのか?ブロック要素なのか?という点です。

インライン要素とブロック要素の違いは以下の記事をご覧ください。
インライン要素であるspanタグを利用した例
See the Pen HTML インラインvsブロック by ビズドットオンライン (@biz-online) on CodePen.
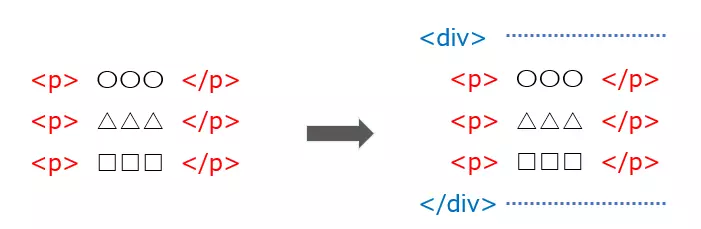
ブロック要素であるdivタグを使用した例
See the Pen HTML ブロック要素 by ビズドットオンライン (@biz-online) on CodePen.
spanタグはインライン要素で、文中の特定のテキストや部分に対してスタイルや属性を適用するために使用されます。一方、divタグはブロックレベル要素で、セクションやコンテナを作成するために使用されます。

spanタグは改行せずにそのまま行の流れに沿って表示されますが、divタグはデフォルトで新しい行から始まるという点に注目です。
Webエンジニアになりたい方は→完全無料のHTMLロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTMLです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTMLを学習するためのロードマップ(全20記事)を整理しています
以下のページの内容をマスターすればHTMLの基本はOK。Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。