配列とは、複数の値を1つの変数に格納できるデータ構造の1つ(複数の変数を1つの「箱」に押し込むイメージ)です。JavaScriptでは、この配列を用いることでリスト形式のデータを扱うことが可能になります。


配列(Array)は複数のデータを1つの変数名で管理するためのデータ構造。そのため、変数だけでは表現できない複数の値のセット(都道府県の一覧や、西暦の一覧とか)を表現することが可能になります。
このページでは、プログラミング初心者向けでも理解できるよう「配列とは何か」という基本的な内容についても補足しつつ、JavaScriptでの実践的な利用方法をサンプルコード付きでわかりやすく解説します。
Webエンジニア/Webデザイナーを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
参考 【JavaScript入門】基本文法/基礎文法を5分で
そもそも配列とは何か?
配列とは簡単に言うと「物事を一列に並べたもの」です。日常生活での例を挙げるなら、本棚に並べられた本の列や、スーパーマーケットのレジに並ぶ人々の列が分かりやすい例かもしれません。これらの例は、本や人がそれぞれ1つ1つの要素として配列に並んでいます。
JavaScriptや他のプログラミング言語における配列もこの概念を踏襲しています。配列は、数字、文字列、オブジェクトなど、異なるデータ型の要素を含むことができる箱のようなもの。配列を使うことで、複数の要素を一つの変数に格納し、それらを一括で管理することが可能になります。
例えば、5人の生徒の名前を管理する場合、各生徒の名前を別々の変数に保存する代わりに、配列を使用して1つの変数にすべての名前を格納することができます。この場合、配列を使うことで、コードをシンプルに保ちながら効率的にデータを扱うことができます。
let 生徒の名前 = ["佐藤", "鈴木", "高橋", "田中", "伊藤"];
JavaScript:配列の宣言
JavaScriptで配列を作成する方法はいくつかありますが、主に以下の2つの方法が最も一般的に使用されます。
- 配列リテラルの使用 ←こちらが主流
- Array コンストラクタの使用

1つ1つ順を追って説明します。
パターン1:配列リテラルの使用
配列リテラルとは[]のこと。[]内に要素を列挙することで配列を直接定義することができます。これはJavaScriptにおける配列を作成する最も簡単で読みやすい方法で現在広く一般的に用いられている方法です。
配列リテラルを使用することで、初期値を持つ配列を即座に作成できます。
let numbers = [1, 2, 3, 4, 5]; let fruits = ["Apple", "Banana", "Cherry"];
letキーワードを利用し変数と同じように宣言することで、例えば↑では「1」「2」「3」「4」「5」という5つの値を持つ「numbers」という配列を宣言しています。
let mixedArray = [1, "Hello", true, { name: "John" }, [1, 2, 3]];
↑のmixedArrayは、JavaScriptにおける配列の柔軟性と動的な特徴を示す1つの例で、配列が異なるデータ型の要素を同時に保持できることを示しており、以下のような異なる型の5つの要素を含んでいます。
- 数値 (
1) - 文字列 (
"Hello") - ブーリアン (
true) - オブジェクト (
{ name: "John" }) - 配列 (
[1, 2, 3])
数値や文字列といった基本的なJavaScriptのデータ型はもちろん、オブジェクトやさらに別の配列をネストすることもできます。JavaScriptの配列は非常に柔軟に扱うことができ、異なる型の要素を同一の配列内に混在させることができるため、複雑なデータ構造を容易に構築することができます。
あまり複雑な構造にしてしまうとかえってコード全体が読みにくくなってしまうという欠点はありますが、シーンに応じて自由なデータ構造を扱えるというのはJavaScriptの大きなメリットの1つです。

ちなみに、空の配列を作成することもできます。
let emptyArray = [];
空の配列は、初めは何も持っていないけれど、後からデータが集まってくるような状況で利用します。買い物に行くときの買い物かごのようなもので、店に入ったときは空ですが、店内を回りながら必要なものをかごに入れていく、そんな感じです。
パターン2:Array コンストラクタの使用
Array コンストラクタを使用して配列を作成する方法もあります。new Array()により、新しい配列インスタンスが生成されます。この方法は、特定の長さの配列を事前に確保したい場合や、コンストラクタに渡した単一の数値引数によって配列のサイズを指定したい場合に便利です。
let arrayWithSize = new Array(5); // 長さが5の空の配列を作成
let arrayWithElements = new Array("Apple", "Banana", "Cherry");
ただし、この方法には以下のような注意点があります。
注意点1 単一数値引数の挙動
Array コンストラクタに単一の数値引数を渡すと、その数値に応じた長さを持つ空の配列が生成されます。この挙動は、他のデータ型の引数を渡した時とは異なり直感的でない結果をもたらすことがあります。
let array = new Array(5); console.log(array); // [ <5 empty items> ] console.log(array.length); // 5

この例では、長さが5であるが内容が未定義の要素を持つ配列が作成されます。配列に実際のデータが含まれていないため、この特性は混乱を招く可能性があります。
注意点2 数値以外または複数の引数
Array コンストラクタに数値以外の引数、または複数の引数を渡すと、それらの引数を要素とする配列が生成されます。
let arrayWithStrings = new Array("Apple", "Banana", "Cherry");
console.log(arrayWithStrings); // ["Apple", "Banana", "Cherry"]
Array コンストラクタのこれらの特性を理解し、それぞれのケースにおいて最適な方法を選択することが、効率的かつバグの少ないコードを書くための鍵です。
JavaScript:配列へのアクセス
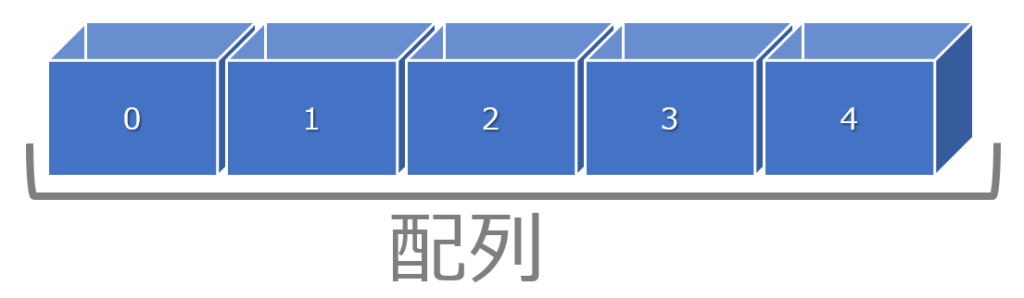
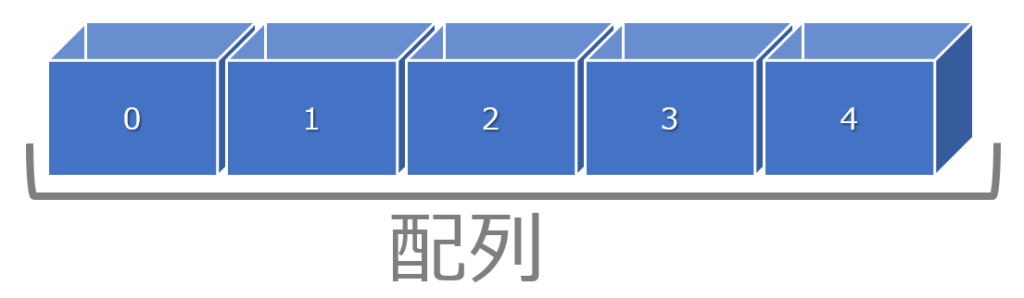
配列の特定の要素にアクセス(=参照)するには、配列名の後に[インデックス]を記述します。インデックスは0から始まるため、配列の最初の要素にアクセスするには[0]を、2番目の要素にアクセスするには[1]を使用します。

要素番号(インデックス)は、0番から始まるという点に注意!!
let fruits = ["Apple", "Banana", "Cherry"]; console.log(fruits[0]); // 最初の要素にアクセス: "Apple" console.log(fruits[1]); // 2番目の要素にアクセス: "Banana"
配列の特定の要素を変更する場合も、同様にインデックスを使用します。指定したインデックスの位置に新しい値を代入することで、元の値を上書きします。
let fruits = ["Apple", "Banana", "Cherry"]; fruits[2] = "Durian"; // 3番目の要素を"Durian"に変更 console.log(fruits); // ["Apple", "Banana", "Durian"]
配列の長さとアクセス
JavaScriptの配列は動的な長さを持ちます。lengthプロパティを使用して、配列の長さを取得することができます。これを利用して、配列の最後の要素にアクセスしたり、ループで配列をイテレートする際に便利です。
console.log(fruits.length); // 配列の長さを取得: 3 let lastFruit = fruits[fruits.length - 1]; console.log(lastFruit); // 配列の最後の要素にアクセス: "Durian"
不正なインデックスへのアクセス
存在しないインデックスへのアクセスを試みると、undefinedが返されます。これは、配列の範囲外の要素にアクセスしようとしたときのJavaScriptの挙動です。
console.log(fruits[5]); // 存在しない要素にアクセス: undefined

まとめると、JavaScriptで配列へアクセスするにはインデックスを用いるということ。インデックスを適切に利用することで、任意の位置にある要素を効率的に読み書きすることが可能になります。配列の動的な性質を理解し、lengthプロパティや適切なインデックスを使いこなすことで、配列の操作がより柔軟になります。
JavaScript:配列の操作
配列を操作するための方法は多岐にわたります。(データの追加、削除、検索、ソート、変換など)
ここでは、より詳細にいくつかの主要な操作方法について解説します。
配列への追加と削除
ポイント1 push()
配列の末尾に1つ以上の要素を追加し、新しい長さを返します。
let numbers = [1, 2, 3]; numbers.push(4); // 配列の末尾に4を追加 console.log(numbers); // [1, 2, 3, 4]
ポイント2 pop()
配列の末尾から要素を削除し、その要素を返します。
let numbers = [1, 2, 3]; numbers.push(4); // 配列の末尾に4を追加 console.log(numbers); // [1, 2, 3, 4] numbers.pop(); // 末尾の要素4を削除 console.log(numbers); // [1, 2, 3]
ポイント3 unshift()
配列の先頭に1つ以上の要素を追加し、新しい長さを返します。
let numbers = [1, 2, 3]; numbers.push(4); // 配列の末尾に4を追加 console.log(numbers); // [1, 2, 3, 4] numbers.pop(); // 末尾の要素4を削除 console.log(numbers); // [1, 2, 3] numbers.unshift(0); // 配列の先頭に0を追加 console.log(numbers); // [0, 1, 2, 3]
ポイント4 shift()
配列の先頭から要素を削除し、その要素を返します。
let numbers = [1, 2, 3]; numbers.push(4); // 配列の末尾に4を追加 console.log(numbers); // [1, 2, 3, 4] numbers.pop(); // 末尾の要素4を削除 console.log(numbers); // [1, 2, 3] numbers.unshift(0); // 配列の先頭に0を追加 console.log(numbers); // [0, 1, 2, 3] numbers.shift(); // 先頭の要素0を削除 console.log(numbers); // [1, 2, 3]
配列の要素検索
ポイント1 indexOf()
指定された要素を配列内で検索し、見つかった場合はそのインデックスを、見つからない場合は-1を返します。
let numbers = [1, 2, 3]; let index = numbers.indexOf(2); console.log(index); // 1
ポイント2 find()
テスト関数に合格する最初の要素の値を返します。該当する要素がなければundefinedを返します。
let numbers = [1, 2, 3]; let index = numbers.indexOf(2); console.log(index); // 1 let found = numbers.find(element => element > 2); console.log(found); // 3
ポイント3 includes()
配列が特定の要素を含んでいるかどうかを確認します。含んでいればtrue、そうでなければfalseを返します。
let numbers = [1, 2, 3]; let index = numbers.indexOf(2); console.log(index); // 1 let found = numbers.find(element => element > 2); console.log(found); // 3 console.log(numbers.includes(2)); // true
配列のソート
ポイント1 sort()
配列の要素をその場でソートし、ソートされた配列を返します。デフォルトでは文字列としてソートされますが、比較関数を提供することで数値のソートなどカスタマイズできます。
let unsortedNumbers = [4, 1, 3, 2]; unsortedNumbers.sort((a, b) => a - b); // 数値の昇順でソート console.log(unsortedNumbers); // [1, 2, 3, 4]
配列の変換
ポイント1 map()
配列内の全ての要素に対して与えられた関数を呼び出し、その結果からなる新しい配列を生成します。
let numbers = [1, 2, 3]; let doubled = numbers.map(number => number * 2); console.log(doubled); // [2, 4, 6]
ポイント2 filter()
テスト関数を満たすすべての要素からなる新しい配列を生成します。
let numbers = [1, 2, 3]; let filtered = numbers.filter(number => number > 1); console.log(filtered); // [2, 3]
配列の結合と分割
ポイント1 concat()
1つまたは複数の配列を結合して、新しい配列を作成します。
let numbers = [1, 2, 3]; let moreNumbers = [4, 5]; let combined = numbers.concat(moreNumbers); console.log(combined); // [1, 2, 3, 4, 5]
ポイント2 slice()
配列の一部を抜き出して新しい配列オブジェクトを返します。元の配列は変更されません。
let numbers = [1, 2, 3]; let sliced = numbers.slice(1, 3); // index 1から3までの要素を抽出(3は含まれない) console.log(sliced); // [2, 3]

これらは配列を操作するための基本的なメソッドの一部です。これらのメソッドを適切に組み合わせて使用することで、複雑なデータ構造の操作やデータの処理が可能になります。