関数とは特定のタスクを実行するためのコードのまとまりで、必要に応じて何度でも再利用できる部品のこと。関数を使用することで、コードの重複を避け、プログラムをより読みやすく、保守しやすいものにすることができます。

この記事では、①JavaScriptで関数を定義する方法、②関数に情報(引数)を渡す方法、③関数から結果(戻り値)を受け取る方法を、初心者でも理解しやすいように順を追って1から解説します。
サンプルコード JavaScriptの関数の基本
// 2つの数値を受け取り、それらの和を返す関数
function add(a, b) {
return a + b;
}
// 関数の使用例
let sum = add(5, 3);
console.log(sum); // 出力: 8

実際のプログラミングで関数がどのように役立つかについて、具体的な使用例を通じて紹介します。
- JavaScriptにおける「function(関数)」とは何か?
- function(関数)の定義方法と呼び出し方
- function(関数)とのパラメータのやり取りについて
- 関数のスコープについて―ローカル変数と外部変数
Webエンジニア/Webデザイナーを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
JavaScript:関数の基本
関数はプログラミングにおいて非常に重要な概念です。関数は特定のタスクを実行するコードの集まり(=部品)であり、コードの再利用性を高めつつプログラムの構造を明確にし保守を容易にする役割があります。

はじめに関数の基本的な概念についておさらいしておきます。「関数」の基礎理解はある!という方はこの章は読み飛ばしてください。
関数とは?
関数とは一連の処理をまとめたコードのブロック(=部品)です。関数を使うことで、同じコードを何度も書く必要がなくなり、コードの重複を避けることができます。
例えば、1つの「メッセージを表示」させたり「ポップアップ」を表示させたり「日付を計算したり」という共通的な処理については、1つの機能の中で何度も登場します。このとき、毎回同じコードを都度記述していくのは大変です。そんなときに予め関数を定義しておいて、必要なタイミングでその関数を呼び出すような形にすることで、必要最低限のコード分量で開発が完了します。


関数を使用することで、プログラムを小さな単位に分割し、各部分を独立させることが可能になります。
ポイント 関数を利用するメリット
- 再利用性
- 一度定義した関数は、プログラムのどこからでも何度でも呼び出すことができる。
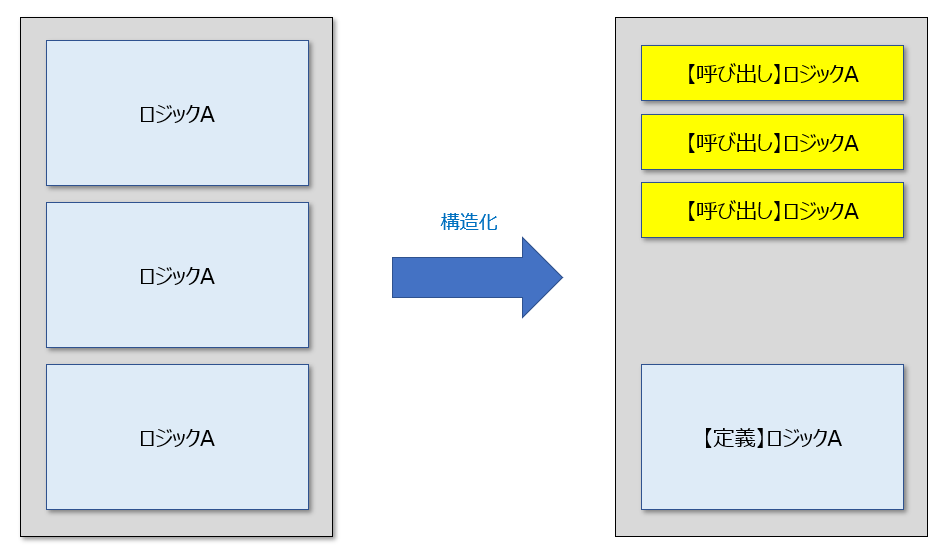
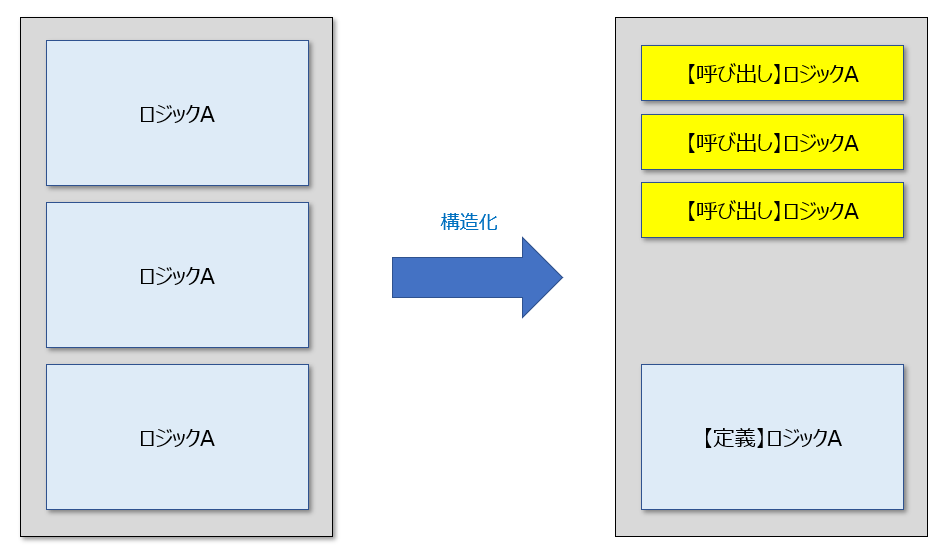
- 構造化
- 関数を使用することで、コードを小さな単位に分割し、プログラムの構造を明確にすることができる。
- 保守性の向上
- プログラムを関数に分割することで、特定の機能を修正する際に影響を受ける範囲を限定し、保守性を向上させることができます。
関数はJavaScriptプログラミングの基礎を形成し、効率的で読みやすいコードを書くために必要不可欠。ここからは本編、関数の定義方法について詳しくご説明します。。
JavaScript:関数宣言(function)
JavaScriptにおける関数の定義方法は主に2つあります。
→①関数宣言(Function Declarations)と②関数式(Function Expressions)。
この章では、これらの定義方法をそれぞれサンプルコード付きで解説します。関数の呼び出し方も紹介します。
パターン1:関数宣言(Function Declarations)
この方法はJavaScriptにおける最も基本的な関数の定義方法です。この方法で関数を定義すると、関数名を指定してコードブロックをグループ化→その関数名を使っていつでもそのコードブロックを実行できるようになります。関数宣言はfunctionキーワードで始まり、以下の要素で構成されます。
function functionName(parameters) {
// 関数の本体
// ここに実行するコードを記述します
}
function- このキーワードは、JavaScriptにおいて関数を定義する際に使用。
→関数を定義しますよ!という意味だと理解すればOK。
- このキーワードは、JavaScriptにおいて関数を定義する際に使用。
functionName- 関数名。この名前を使って後から関数を呼び出せます。(呼び出し方は後述)
parameters- 関数に渡される引数のリスト。引数はコンマ(,)で区切られます。関数に引数が必要ない場合は、このカッコは空にする。
- 関数の本体
- 中括弧
{}で囲まれた部分。この中には、関数が呼び出されたときに実行されるコードが含まれます。
- 中括弧
サンプルコード 関数宣言と呼び出し
// 2つの数値を受け取り、その和を返す関数
function add(a, b) {
return a + b;
}
// 関数の呼び出し
const sum = add(5, 7);
console.log(sum); // 出力: 12
↑の例では、addという関数が定義されています。この関数は2つの引数aとbを受け取りその和を返します。関数を呼び出すときは、関数名addの後にカッコを付けその中に引数5と7を渡します。そして、この関数は2つの引数の和12を返し、それが変数sumに格納され、最後にコンソールに出力されます。

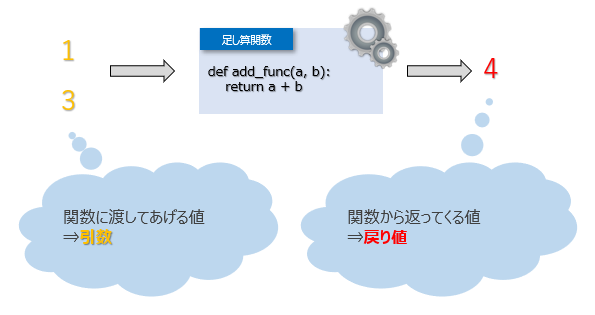
ここで、関数の基本である「引数」と「戻り値」について解説します。
引数(Parameters)
引数(またはパラメータ)は関数に渡される情報であり、関数がその操作を行うために必要なデータです。引数は関数の定義部分にリストされ、関数が呼び出される際に実際の値(引数値またはアーギュメント)として渡されます。
- 定義時の引数(パラメータ):関数定義においてカッコ
()内に指定される変数。これにより、関数は外部からのデータを受け取ることができる。 - 呼び出し時の引数(アーギュメント):関数が実行される際に関数に渡される具体的な値。
function sample() {
//処理
return 式
}
戻り値(Return Value)
戻り値は、関数がその処理を完了した後に「返す」データです。return文を使用して関数から値を返すことができます。

サンプルコード 引数と戻り値
// 引数として2つの数値を受け取り、その和を戻り値として返す関数
function add(a, b) {
return a + b;
}
// 関数を呼び出し、引数に5と7を渡す
const sum = add(5, 7);
// 戻り値をコンソールに出力
console.log(sum); // 出力: 12
↑の例では、add関数は2つの引数aとbを受け取りその和を計算して戻り値として返します。この関数を呼び出す際に5と7を引数として渡すと、関数はこれらの値の和12を返します。この戻り値は変数sumに格納され、コンソールに出力されています。
パターン2:関数式(Function Expressions)
関数式はJavaScriptにおける便利な機能の1つで、関数を変数に割り当てることができる表現方法です。関数式を使用すると、無名関数(匿名関数)を作成することが可能となり、これにより即時実行関数や高階関数(他の関数を引数として受け取る関数や関数を戻り値として返す関数)などの高度なプログラミングパターンを実装することができます。
ポイント 関数式の基本構文
const myFunction = function(parameters) {
// 関数の本体
};

myFunctionは関数を参照する変数名。functionキーワードの後ろに続くのは関数のパラメータと本体です。
サンプルコード 関数式
// 関数式を使用して関数を定義
const greet = function(name) {
console.log(`こんにちは、${name}さん!`);
};
// 関数を呼び出す
greet('太郎'); // 出力: こんにちは、太郎さん!
↑の例では、greet変数に関数式を割り当て。関数はnameという引数を受け取り、挨拶のメッセージをコンソールに出力しています。
無名関数(匿名関数)
関数式には2つの形式があります。
// 名前付き関数式
const myNamedFunction = function namedFunction() {
console.log('名前付き関数式');
};
// 無名関数式
const myAnonymousFunction = function() {
console.log('無名関数式');
};
- 通常の関数式(名前付き関数式)
- 無名関数(匿名関数式)
この2つの違いは関数に名前が付けられているか否か。以下では、それぞれの構文の違いと使い分けを解説します。
ポイント1 通常の関数式(名前付き関数式)
通常の関数式では関数に名前を付けます。これにより、関数内部から自身を参照することが可能になり、再帰呼び出しやデバッグが容易になります。名前付き関数式の構文は以下の通りです。
const myFunction = function functionName(parameters) {
// 関数の本体
};
functionName:関数の名前。この名前を使用して関数自身を関数の本体内部で参照することができるようになります。
ポイント2 無名関数(匿名関数式)
無名関数では、関数に名前を付けません。これは一度きりの使用や、即時実行関数、コールバック関数などに便利です。無名関数式の構文は以下の通りです。
const myFunction = function(parameters) {
// 関数の本体
};
↑の形式では関数は名前を持たず直接変数に割り当てられます。この関数を呼び出すには、変数名(この例ではmyFunction)を使用します。
JavaScript:関数の呼び出し・実行
ここからは定義した関数を呼び出す方法・実行する方法をいくつかのサンプルコード付きでご説明していきます。
パターン1:基本的な関数の呼び出し
関数を呼び出す基本的な方法は、関数名の後にカッコ()を付ける方法です。必要に応じてカッコ内で引数を指定します。
// 関数の定義
function sayHello(name) {
console.log(`こんにちは、${name}さん!`);
}
// 関数の呼び出し
sayHello('太郎');
この例では、sayHello関数が定義されており、'太郎'という引数を渡して呼び出されています。結果として、こんにちは、太郎さん!というメッセージがコンソールに出力されます。
パターン2:引数を複数持つ関数の呼び出し
関数は複数の引数を受け取ることができます。関数を呼び出す際には、それらの引数をカンマで区切って渡します。
// 関数の定義
function add(a, b) {
return a + b;
}
// 関数の呼び出し
const sum = add(5, 3);
console.log(sum); // 出力: 8
この例では、2つの数値を引数として受け取り、それらの和を返すadd関数を呼び出しています。
パターン3:関数を変数に割り当ててから呼び出す
関数式を使用して関数を変数に割り当て、その変数を通じて関数を呼び出すことができます。
const multiply = function(x, y) {
return x * y;
};
const product = multiply(4, 5);
console.log(product); // 出力: 20
この例では、multiply変数に割り当てられた関数を使用して、2つの数値の積を計算しています。
パターン4:コールバック関数としての関数の呼び出し
関数を別の関数の引数として渡し、その関数内で呼び出すことができます。これは、非同期処理やイベント処理などで一般的に使用されます。
function processUserInput(callback) {
const name = prompt('名前を入力してください:');
callback(name);
}
processUserInput(sayHello);
この例では、processUserInput関数にsayHello関数をコールバックとして渡し、ユーザーからの入力に基づいてsayHello関数を呼び出しています。
JavaScript:関数を利用する際の注意点
JavaScriptで関数を利用する際には、いくつかの重要な注意点があります。これらを理解し、適切に対処することで、より効率的かつエラーの少ないコーディングが可能になります。
1. スコープの理解
JavaScriptでは、関数はそれ自身のスコープを持ちます。これは、関数内で宣言された変数は関数の外部からはアクセスできないことを意味します。しかし、関数内からは外部スコープの変数にアクセスすることができます。
let globalVar = "外部変数";
function testScope() {
let localVar = "内部変数";
console.log(globalVar); // アクセス可能
}
testScope();
console.log(localVar); // ReferenceError: localVar is not defined
2. 巻き上げ(Hoisting)
JavaScriptでは、関数宣言と変数宣言は巻き上げられます。つまり、コードの実行前に関数と変数がそのスコープの先頭に移動するような振る舞いをします。ただし、関数式は巻き上げの対象ではないため、宣言前に関数式を呼び出そうとするとエラーになります。
console.log(declaredLater); // undefined(巻き上げによりundefinedが返される)
var declaredLater = "宣言後に定義される変数";
declaredFunction(); // 正常に実行される
function declaredFunction() {
console.log("関数宣言は巻き上げられる");
}
undeclaredFunction(); // TypeError: undeclaredFunction is not a function
var undeclaredFunction = function() {
console.log("関数式は巻き上げられない");
};
3. 再帰関数の使用
再帰関数は自分自身を呼び出す関数です。無限ループに陥らないように終了条件を正しく設定することが重要です。
function countDown(number) {
if (number <= 0) {
console.log("完了");
return;
}
console.log(number);
countDown(number - 1);
}
countDown(3);