HTMLでテーブル(表)を作成するtableタグ(<table>タグ・<tr>タグ・<th>タグ・<td>タグ)の基本・意味・使い方を初心者向けにわかりやすく解説します。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>

tableタグはデータを行と列の形式で整理し、表示するために使用されるHTML要素。テーブルは、情報を視覚的に整理して比較しやすくすることができ、一般的には数値データや、関連する項目のリストなどを表示するのに適しています。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
参考 HTMLの基本構文ルール
HTML:テーブル(表)の定義方法
tableタグを使ってテーブルを作成する際には、次のようなタグを組み合わせて使用します。

テーブルを作るには、tableタグだけではなく、その要素を表す <tr>タグ・<th>タグ・<td>タグが必要になります。
全てを暗記する必要はありませんが、それぞれのタグがどのように利用され、どのような意味を持つのか?をまずは頭に入れておきましょう。


最初のうちはちょっと複雑に感じるかもしれません。順を追って理解していきましょう。
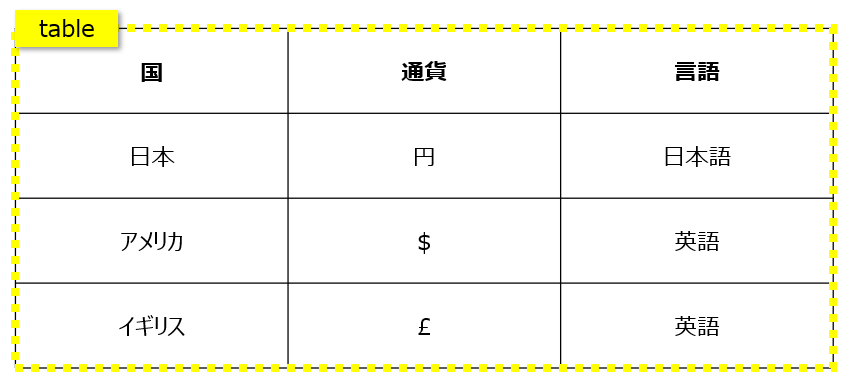
HTML:<table>タグの使い方

<table>タグは、テーブル(表)を作成するタグです。

イメージとして「ここにテーブル(表)を作成しますよ!」という宣言をするだけの役割を担っていると考えてOK。
<table> <!-- ここに行数や見出しなどを定義していく --> </table>
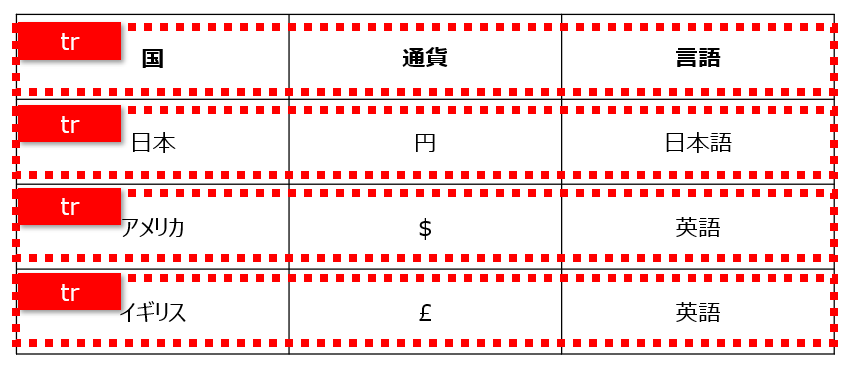
HTML:<tr>タグの使い方

<tr>タグはテーブルの行数を指定するタグです。<tr>タグを設置した分だけ、行数が増えていくことになります。

上記の例で言えば、<tr>タグは4つ(=4行あるので)設置していることになります。必要に応じて、何個でも設置することが可能です。
trとは「Table Row」の略です。Rowとは、行という意味を持つため迷ったときは略す前の名称を思い出すと良いでしょう。<tr>タグは、<table>タグの中にネストして利用します。
<table> <tr> <!-- ここに表の値などを定義していく --> </tr> <tr> <!-- ここに表の値などを定義していく --> </tr> </table>
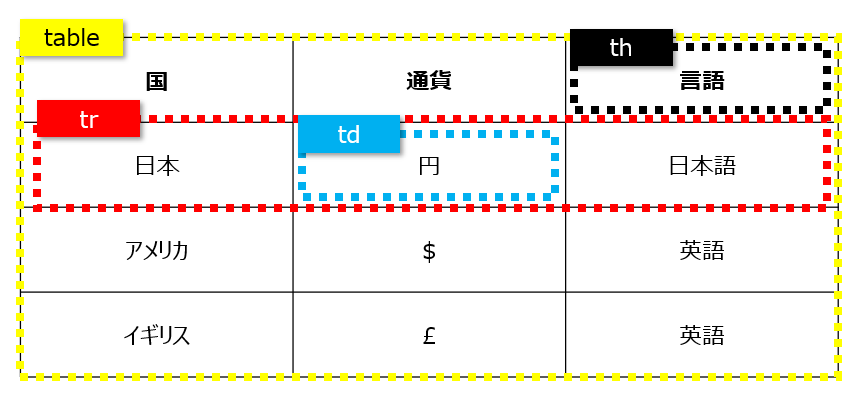
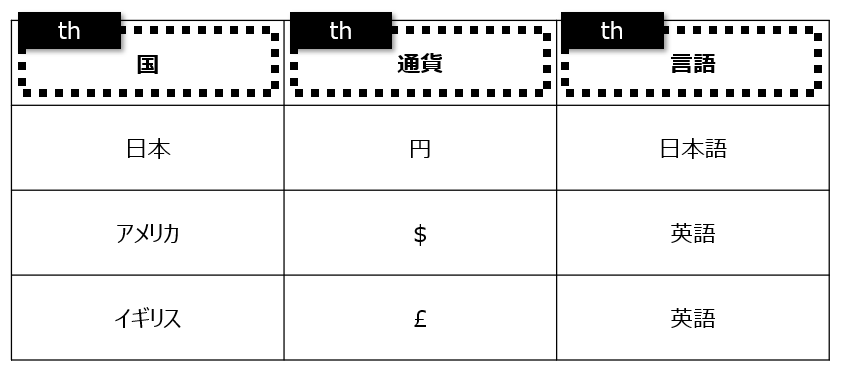
HTML:<th>タグの使い方

<th>タグは、テーブルの見出しやタイトルを定義します。
<th>タグは「Table Header」の略であり、<tr>タグの中にネストして利用します。なお、<th>タグは見出し・タイトルを定義するタグであるため、テキストは太字かつ中央寄せで表示されます。
<table>
<tr>
<th>国</th>
<th>通貨</th>
<th>言語</th>
</tr>
<tr>
<!-- ここに表の値を定義していく -->
</tr>
</table>
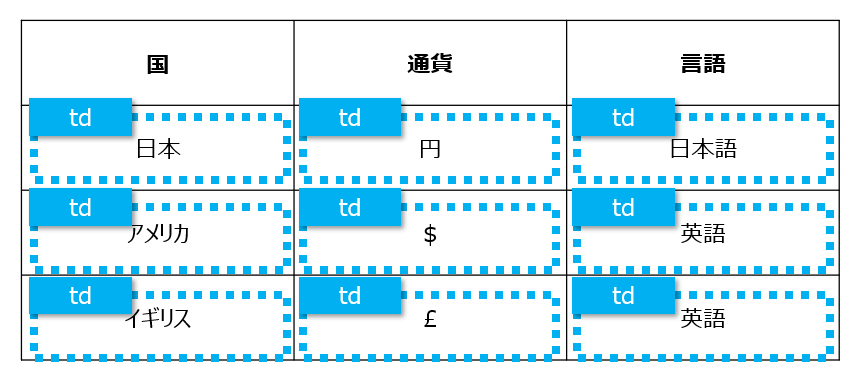
HTML:<td>タグの使い方

<td>タグは「Table Data」の略で、テーブルセルの内容を定義します。<tr>タグの中にネストして利用します。
<table>
<tr>
<th>国</th>
<th>通貨</th>
<th>言語</th>
</tr>
<tr>
<td>日本</td>
<td>円</td>
<td>言語</td>
</tr>
<tr>
<td>アメリカ</td>
<td>$</td>
<td>英語</td>
</tr>
<tr>
<td>イギリス</td>
<td>£</td>
<td>英語</td>
</tr>
</table>
こちらのコードを実行した結果がこちら。

このように、<table>タグ・<tr>タグ・<th>タグ・<td>タグの4つを利用することでHTMLでテーブル(表)を定義することが可能になります。
現代のWeb環境におけるテーブル(表)の重要性
たまに、現代のWeb環境においてはテーブル(tableタグ)はもはや不要である?という意見を見かけますが、以下のような観点を踏まえると依然として重要なタグの1つであると言えます。
- データの整理と表示
- HTMLの表はデータを整理し、読みやすい形式で表示するのに適しています。例えば、統計データ、スケジュール、比較リストなどが挙げられます。
- アクセシビリティ
- 正しくマークアップされた表は、スクリーンリーダーを使用する視覚障害者に対して、情報の構造を明確に伝えることができます。
- 互換性と標準化
- ほとんどのブラウザでサポートされており、異なるデバイスやブラウザ間で一貫した表示を提供します。

ちょっと寄り道的に解説すると、昔はテーブル要素をページのレイアウトを整えるために利用する手法が流行った時期があるのですが、もうその目的では利用しませんよ・・・!ということを勘違いしてしまうと不要論につながってしまいます。
限定的な使用
- レイアウトツールとしての使用の減少
- 過去にはWebページのレイアウト作成に広く使われていましたが、現在ではCSSフレックスボックスやグリッドレイアウトなどの技術が推奨されています。これらはレスポンシブデザインに適しており、より柔軟なレイアウトを可能にします。
最適な使用
- 意図した目的での使用
- テーブルは主にタブラー形式のデータ表示のために使用するべきです。レイアウト目的での使用は、セマンティック(意味論的)なWebデザインの原則に反しています。
参考 セマンティックHTMLとは?
- テーブルは主にタブラー形式のデータ表示のために使用するべきです。レイアウト目的での使用は、セマンティック(意味論的)なWebデザインの原則に反しています。
HTMLの表は現代のWeb環境において、特定の用途、特にデータの整理とアクセス可能な表示において重要ですが、ページレイアウトのツールとしては他のより適した技術に取って代わられています。適切なコンテキストで使用される場合、表は効果的なツールであり続けます。
HTML:テーブルのデザイン
ここからは、HTMLでテーブルのデザイン変更を行う方法を解説していきます。CSSを使用してスタイルを指定する方が現代的で柔軟ですが、知識の1つとして知っておいて損はありません。

代表的な以下の属性について解説します。
テーブルに罫線をつける方法(border属性)
border属性(参考 属性とは?)は、HTMLのtableタグにおいて、テーブルやセルの境界線(ボーダー)の幅を指定するために使用される属性です。この属性に数値を指定することで、ボーダーの幅をピクセル単位で設定できます。
例えば、次のようにtableタグにborder属性を指定することで、テーブル全体に1ピクセル幅のボーダーを適用できます。
<table border="1"> ... </table>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
</style>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>

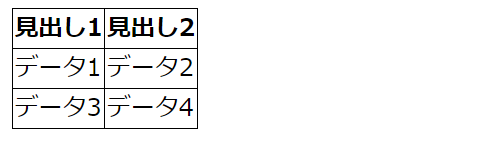
上記を実行した結果がこちら。

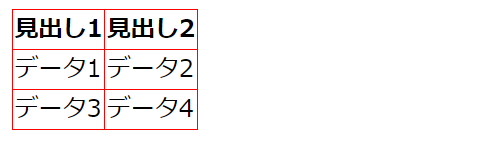
枠線の色を変える(bordercolor)
bordercolor属性は、HTMLのテーブルやセルの境界線(ボーダー)の色を指定するためにかつて使用されていた属性です。この属性に色名や16進カラーコードを指定することで、ボーダーの色を設定できました。
例えば、以下のようにtableタグにbordercolor属性を指定することで、ボーダーの色を赤に設定できました。
<table border="1" bordercolor="red"> ... </table>
しかし、bordercolor属性も非標準の属性であり、HTML標準仕様には含まれていません。そのため、現代のWeb開発では使用を避け、代わりにCSSを利用してボーダーの色をスタイルすることが推奨されています。

例えば、以下のようにCSSのborderプロパティを使用して、同様のボーダーの色を適用できます。
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid red;
}
</style>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>

この例では、border-collapse: collapse;を使ってテーブルのボーダーがつながるようにしています。また、thおよびtd要素に対して、border: 1px solid red;を使って1ピクセル幅の赤いボーダーを適用しています。
CSSを使用することで、より柔軟で綺麗なデザインを実現できますし、標準仕様に準拠したコードを書くことができます。

背景色を変更する方法(bgcolor属性)
bgcolor属性は、HTMLの過去のバージョンで使用されていた属性で、テーブルやセルの背景色を指定するために使われていました。この属性に色名や16進カラーコードを指定することで、背景色を設定できました。
例えば、次のようにtableタグやtdタグにbgcolor属性を指定することで、背景色を設定できました。
<table bgcolor="#f2f2f2">
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td bgcolor="lightblue">データ1</td>
<td bgcolor="lightblue">データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>
しかし、bgcolor属性はHTML4.01で非推奨となり、HTML5では完全に廃止されました。現代のWeb開発では、代わりにCSSを使用してテーブルやセルの背景色をスタイルすることが一般的です。


例えば、次のようにCSSのbackground-colorプロパティを使用して、同様の背景色を適用できます。
<style>
table {
background-color: #f2f2f2;
}
td:first-child {
background-color: lightblue;
}
</style>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>

セル間のスペースを指定(cellspacing属性)
cellspacing属性は、HTMLのtableタグにおいて、テーブル内のセル間のスペース(セルスペーシング)を指定するために使用される属性です。この属性に数値を指定することで、セル間のスペースをピクセル単位で設定できます。
例えば、次のようにtableタグにcellspacing属性を指定することで、セル間に5ピクセルのスペースを設けることができます。
<table cellspacing="5"> ... </table>
しかし、cellspacing属性も他の属性と同様にHTML5で非推奨となりました。代わりにCSSを使用してテーブルのセル間のスペースをスタイルすることが一般的です。
例えば、次のようにCSSのborder-spacingプロパティを使用して、同様のセル間のスペースを設定できます。
<style>
table {
border-collapse: separate;
border-spacing: 20px;
}
</style>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>


この例では、border-collapse: separate;を使ってテーブルのボーダーが分離されるようにしています。また、border-spacing: 20px;を使ってセル間のスペースを20ピクセルに設定しています
セル内のスペースを指定(cellpadding属性)
cellpadding属性は、HTMLのtableタグにおいて、テーブルのセル内の余白(セルパディング)を指定するために使用される属性です。この属性に数値を指定することで、セル内の余白をピクセル単位で設定できます。
例えば、次のようにtableタグにcellpadding属性を指定することで、セル内の余白を10ピクセルに設定することができます。
<table cellpadding="10"> ... </table>

しかし、cellpadding属性についてもHTML5で非推奨となりました。
代わりにCSSを使用してテーブルのセル内の余白をスタイルすることが一般的です。例えば、次のようにCSSのpaddingプロパティを使用して、同様のセル内の余白を設定できます。
<style>
th, td {
padding: 10px;
}
</style>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>
