formタグは、Web上でユーザーからの入力を受け取るための入力フォームを作成するためのタグです。formタグを使用することで、テキスト入力、選択ボックス、ラジオボタン、チェックボックスなど、さまざまな形式の入力フォームを作成することができ、同時にその内容を指定したサーバー側に送信することができます。
お問い合わせフォームや、ログイン画面などのユーザに何かしらの入力を求める画面を作成する際に利用します。

ポイント 基本的な使い方
<form action="送信先URL" method="送信方法"> <!-- 入力フィールドやボタン等 --> </form>
- action属性:フォームデータを送信するサーバーのURL
- method属性:データの送信方法を指定(
GETかPOSTが主)

「入力フォームを作成する」と聞くと、初心者にとっては難しく感じてしまうかもしれませんが、実はHTML自体は結構簡単に作成することができます。(難しいのは、入力された内容を処理するサーバ側の設定です。)
このページでは、formタグを用いて初歩的な入力フォームを作成するために必要な知識を網羅的に解説します。このページの内容を理解すれば、すぐ自分一人でフォーム作成ができるようになることを目指します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
【HTML】FORMタグとは
formタグは、HTMLにおいてフォーム要素(テキストボックス、チェックボックス、ラジオボタンなど)を配置し、ユーザーからの入力データを収集・送信するための機能を提供します。

わかりやすく説明すると入力機能を作成するというイメージです。使ったことがある方はgoogle formをイメージしてもらえるとOK。
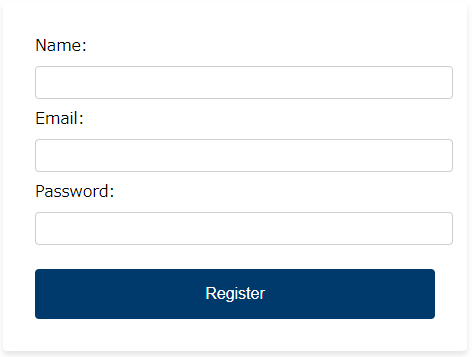
以下がFORMタグのサンプルと実行結果です。
See the Pen HTML FORM by ビズドットオンライン (@biz-online) on CodePen.
ご覧いただいたように、formタグを利用することで、テキストで入力する項目やラジオボタン、チェックボックスなど様々な項目から構成される入力フォームを作成することとができます。
このページでは、以下のサンプルコードを例にformタグの基本的な構成や利用方法を順を追ってご説明します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めての入力フォーム</title>
</head>
<body>
<form method="get" action="form.html">
<div>
<label for="shimei">氏名</label>
<input type="text" name="shimei" placeholder="例:鈴木一郎">
</div>
<div>
<label for="pass">パスワード</label>
<input type="password" maxlength="8" name="pass" placeholder="例:pass1234">
</div>
<div>
<label for="tel">電話番号</label>
<input type="tel" name="tel" palceholder="090XXXXXXXX">
</div>
<div>
<label for="sei">性別</label>
<input type="radio" name="sei" value="男" checked="checked">:男
<input type="radio" name="sei" value="女">:女
</div>
<div>
<label for="course">希望コース</label>
<input type="checkbox" name="course" value="html">html
<input type="checkbox" name="course" value="css">css
<input type="checkbox" name="course" value="javascript">javascript
</div>
<div>
<label for="old">年齢</label>
<select name="old">
<option value="20">20代</option>
<option value="30">30代</option>
<option value="40">40代</option>
<option value="50">50代</option>
</select>
</div>
<div>
<label for="free">自由記述欄</label>
<textarea name="free" rows="1" cols="40" placeholder="自由に意見を記述してください"></textarea>
</div>
</form>
</body>
</html>

早速、フォームの基本「form」タグから解説を進めていきます。
HTML:FORMの基本構造
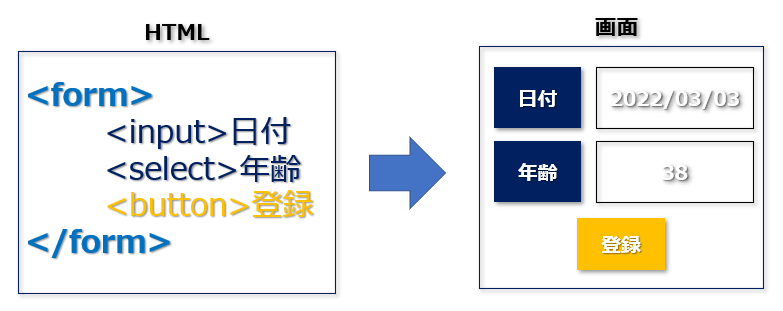
フォームは「formタグ」で全体を囲み、その中に各種フォーム部品が存在するという構造をとります。

formタグでフォームの枠を作成し、実際の入力項目はinputタグやbuttonタグで指定していきます。
<form action="URL" method="GET/POST"> <!-- フォーム要素(入力欄、ボタンなど) --> </form>

この構造を理解したうえで、FORMタグとその中の入力要素について学習していきましょう。
formタグ
基本的なformタグの構文は以下の通り。
<form action="URL" method="GET/POST"> <!-- フォーム要素(入力欄、ボタンなど) --> </form>
ここではaction属性とmethod属性について解説します。

属性とは?という方は以下の記事をご覧ください。
formタグ:action属性
action属性にはフォームデータを送信する先のURLを指定します。通常はサーバーサイドのスクリプト(PHPやPythonなど)が実行されるURLを指定します。
<form action="submit_form.php" method="POST"> <!-- フォーム要素(入力欄、ボタンなど) --> </form>

上記の例ではaction属性に「submit_form.php」というphpスクリプトを指定しています。このスクリプトは、フォームデータを処理し、必要に応じてデータベースへの保存やメール送信などの処理を行うことを想定しています。
formタグ:method属性
method属性は、フォームデータを送信する際のHTTPメソッド(通信方法)を指定します。一般的にはGETまたはPOSTが使用されます。
<form method="get" action="form.html">
<!-- フォームの各種部品 -->
</form>

GETには以下のような注意点があるため、近年ではPOSTを利用するパターンが主流です。

FORMの基本はここまで。ここからは具体的に入力項目を作成するためのタグの使い方についてご説明していきます。
inputタグ
inputタグは、ユーザが入力するテキストボックスや、チェックボックス、ラジオボタンなどを作成するために用いられます。
<input type="input_type" name="input_name" value="default_value">
inputタグ:type属性
ラジオボタン、テキストボックスなどはtype属性で指定します。対応する属性値は事前に決められており、適切なものを選択して記述する必要があります。誤ったtype属性を指定すると、期待した動作をしないフォームが表示されることがあるため、要注意。
| 種類 | 属性値 |
|---|---|
| テキストボックス | type="text" |
| パスワードボックス | type="password" |
| ラジオボタン | type="radio" |
| チェックボックス | type="checkbox" |
| 電話番号 | type="tel" |
inputタグ:name属性
name属性は、対象のテキストボックスを一意に区別するための属性です。サーバサイドでは、このname属性の情報を用いて、送られてきたデータが何の項目なのかを判別することになります。

また、name属性はページ後半で説明する「label」タグを用いる際にinputタグとlabelタグを紐づける役割を担います。
inputタグ:value属性
inputタグのvalue属性には、入力欄のデフォルト値を指定します。この属性は必須ではありません。どんな値を入力すればよいの?というのを分かりやすくすることができます。ユーザビリティを高める上で効果的です。
selectタグ
selectタグを用いることで、プルダウンを作成することができます。

プルダウンで表示させたい値は、selectタグの中に「optionタグ」をネストさせて定義します。
<select name="old"> <option value="20">20代</option> <option value="30">30代</option> <option value="40">40代</option> <option value="50">50代</option> </select>
textareaタグ
textareaタグを利用すると、複数行入力可能なテキストボックスを作成することができます。

普通のテキストボックスは、改行することができません。自由記述欄など、入力する内容に改行が含まれる想定の場合に、「textarea」を利用します。
<textarea name="free" rows="1" cols="40" placeholder="自由に意見を記述してください"></textarea>
labelタグ
labelタグは、フォームの各種部品の項目名(ラベル)を指定するタグです。
labelタグのfor属性と、各種部品のname属性で紐づきが決定されます。
<label for="shimei">氏名
<input type="text" name="shimei" placeholder="例:鈴木一郎">
<label for="shimei">氏名</label> <input type="text" name="shimei" placeholder="例:鈴木一郎">
Webエンジニアになりたい方は→完全無料のHTMLロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTMLです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTMLを学習するためのロードマップ(全20記事)を整理しています
以下のページの内容をマスターすればHTMLの基本はOK。Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。



