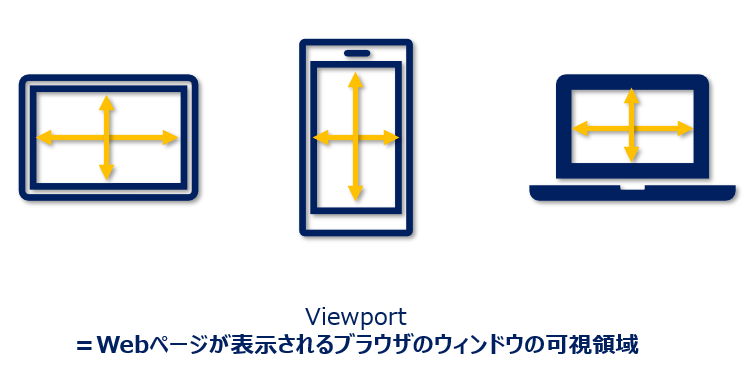
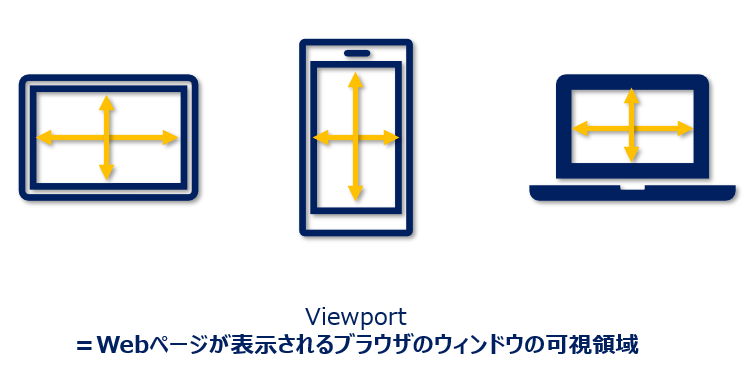
viewport(ビューポート)とは、Webページが表示されるブラウザのウィンドウの可視領域(=まさに今見えている画面の範囲を指す概念)のことです。
絵を見るための額縁のようなもので、あなたがこの瞬間に見ているWebページの範囲、これがviewportです。


viewportという単語、Webサイトを作ったことがある人なら一度は耳にしたことがあるでしょう。しかし、具体的に何を指すのか、その重要性は何か、はっきり説明できる人は案外少ないかもしれません。今回は、そのviewportとは何か?を初心者にもわかりやすく解説します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
viewportとは?(ビューポートとは)
viewportとは何か。まず一言でわかりやすく説明すると「Webページが表示されるブラウザウィンドウの見える範囲のこと」です。

日常生活で例えると、絵を見るための額縁、映画を見るためのスクリーンのようなものを、専門的にviewportと呼びます。

具体的には、今あなたがこの記事を読んでいるデバイスの画面、その中でこの文字が表示されている部分がビューポートです。もしスクロールをしてこの部分が画面から消え、他の文章が表示されれば、その表示された部分が新たなビューポートとなります。

なぜ、viewportが重要ななのでしょうか。
それは、ユーザーの見える範囲、つまりviewportに応じてWebページのレイアウトを調整できるからです。言い換えると、Webサイトがviewportの大きさによって自動的に形を変え最適化されるためです。
例えば、大きなPCの画面であれば多くの情報を同時に表示できます。しかし、同じWebサイトをスマートフォンで見た場合、画面が小さいためすべての情報を一度に表示することは難しくなります。

この時に活躍するのがviewportという概念です。viewportを適切に設定することで、例えばPC向けに最適化された画面を、スマートフォン画面に適したレイアウトに自動的に変化させることができます。

タブレットでWebサイトを見るときも同様です。viewportを適切に設定しておくと、タブレット向けにも適切なレイアウトを自動的に提供することが可能になります。
このようにviewportは、ユーザーがどのデバイスを使っていても最良の閲覧体験を提供するための重要な要素だと言えます。
次の章では、viewportの設定方法を初心者向けにわかりやすくご説明します。
viewportの設定
viewportの設定は、HTMLファイルの <head> タグ内にある <meta> タグを使って行います。

具体的な記述は以下の通り。
<head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head>
ここで注目すべきは "content" 属性です。この属性の値に "width=device-width, initial-scale=1" と記述している部分がviewportの設定を行っている部分。
参考 属性とは?

それぞれのパラメータの役割について見ていきましょう。
| name属性 | content属性の値 | 意味 |
|---|---|---|
| viewport | width=device-width, initial-scale=1 | ページのビューポートの幅をデバイスの幅に設定し、初期表示時の拡大率を1.0に設定します。 |
"width=device-width":この設定は、viewportの幅を閲覧しているユーザーのデバイスの画面幅に合わせるという指示(width:幅=device-width:デバイスの幅)です。例えば、スマートフォンを縦に持って閲覧している場合、その画面幅がviewportの幅となります。"initial-scale=1":この設定は、ページが初めて読み込まれたときのズームレベルを設定します。この値が1であれば、そのページは100%のズーム(つまり、ズームされていない状態)で表示されます。ユーザーがページを開いた際、文字や画像が大きすぎたり小さすぎたりせず、適切なサイズで表示されるようになります。
↑の通りにviewportの設定を行うことで、Webサイトをさまざまなデバイスの画面サイズに適応させることができます。

意味がわかっていなくても、おまじないとして↑の通り記載すれば、どのデバイスでも基本的に大きさが自動的に変化してくれます。
viewportのまとめ

Webデザインを勉強するのって結構難しいですよね。
でもその悩みを抱えているのは一人じゃありません。全てのWebデザイナーが同じ道を進んできました。
HTMLやCSS・JavaScriptをはじめとするプログラミングスキルを武器に、時間と場所に捉われない自由な生き方を目指してみませんか?今すぐ行動したい方は以下の記事をチェック!
読者料典 【無料】ゼロから学ぶHTML/CSS/JavaScript入門 ←こちらから!

