本ページでは、主にWebページのヘッダー部分で応用できるリスト<li>タグの横並びに表示する方法をまとめて解説していきます。
復習を兼ねて、リストタグ(liタグ)の使い方も整理したい!という方はこちらの記事からご覧ください。
【HTML】3分で学ぶリスト(箇条書き)ul・ol・liの使い方
このページで学べる内容
- リストの横並び「display : inline」を用いる場合
- リストの横並び「float : left」を用いる場合
- リストをちょっとおしゃれにする方法
Web担当者や、HTML/CSSを勉強中の方であれば知っておいて損はない知識ばかりですので、是非最後までご覧ください。
はじめに:HTMLでリストを作る
リスト(li)タグとは、HTMLのタグの一つで「箇条書き」を定義するものです。
サンプル
- Internet Explorer
- Chrome
- Firefox
HTML
<ul> <li>Internet Explorer</li> <li>Chrome</li> <li>Firefox</li> </ul>
ただ、ご覧の通りHTMLだけでリスト(箇条書き)を作ると、味気がないものとなってしまいます。実際にWebサイトを訪れたユーザの目を引くには、より洗練されたデザインに変更していく必要があります。
リストを横並びで表示する方法
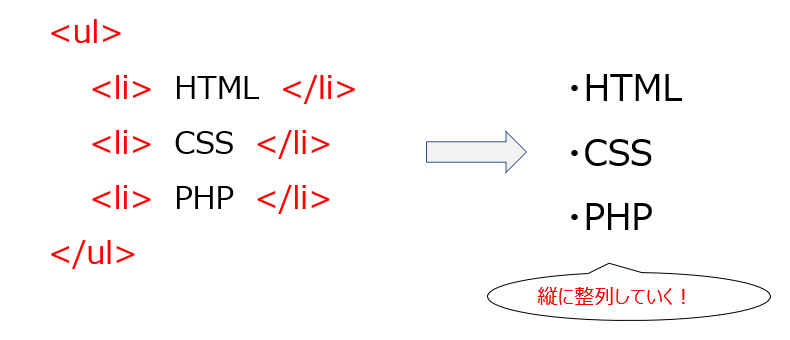
リスト(li)タグはブロックレベル要素のため、記述した要素は縦に並んでいきます。
ブロック要素 ・・・ 縦に並ぶ
インライン要素 ・・・ 横に並ぶ
【HTML】3分でわかる!インライン要素とブロック要素の違い

これを横並びにする最も簡単な方法が、CSSの「display」プロパティを用いる方法です。ここからは、CSSの知識が必要となりますので、CSS初心者の方は一度こちらの記事をご覧ください。
【CSS】display : inline
displayプロパティは、表示形式を指定することができるプロパティです。displayプロパティを「inline」とすることで、ブロック要素であるリストタグをインライン要素のように表示させます。
CSS
li{
display:inline;
}
セレクタは「ul」「ol」タグではなく、「li」タグを指定します。
HTML
<ul> <li>Internet Explorer</li> <li>Chrome</li> <li>Firefox</li> </ul>
ブラウザで表示させた結果

ご覧のように横並びで表示することができました。また、横並びにしたタイミングで、先頭の「・(黒丸)」は表示されなくなる点に注意しましょう。このあと解説する「float」プロパティを利用する場合には、黒丸は消えません。
【CSS】float:left;
「float」プロパティを用いて横並びを実現することもできます。「float」は、ブロック要素を回り込ませて表示する指定が可能です。
CSS
li{
float:left;
}
ブラウザで表示した結果

ちょっと表示が崩れてしまいました。原因は先頭の黒丸にあるため、CSSで先頭の黒丸を非表示にしてみます。
CSS(黒丸を非表示にするコードを追加)
li{
float:left;
list-style:none;
}
ブラウザで表示した結果

各リストの大きさを指定しない場合、リストは左側に詰めて表示されます。

