JavaScriptで文字列(変数の値)を表示するdocument.write()の使い方を解説します。
document.write()は、JavaScript初心者が初めて動かすメソッドになることが多いのですが、そもそもdocument.write()って何?と疑問に思う方も大勢いらっしゃるはずです。
このページでは、document.write()の意味と使い方、基本的な構文ルールや実際の利用シーンなどを網羅的に解説します。
- document.write()の意味と処理内容
- document.write()の構文ルールと使い方
- document.write()を用いてHTMLのタグの内容を出力する方法
- 利用上の注意点・Tips
JavaScript初心者の方にとって、JavaScriptをマスターするために避けては通れない必須知識ですので是非最後までご覧ください。
document.writeとは?
document.write()は、文字列や変数の値を表示させるメソッドです。
引数「( )の中」に直接表示させたい内容を指定するだけでOKです。
document.write(表示させたい内容)
See the Pen document.write1 by ビズドットオンライン (@BizOnline) on CodePen.
文字列だけではなく、例えば変数の内容を表示させることもできます。
See the Pen document.write1 by ビズドットオンライン (@BizOnline) on CodePen.
JavaScriptでは、例えば変数の中身を知りたいときや、処理の結果を知りたいときにこのdocumentwrite()メソッドを高頻度で利用します。
※JavaScriptの「変数宣言」について詳しく知りたい方はこちらのページをご覧ください。
文字列は``or""で囲む
文字列は、``(シングルクォーテーション)もしくは""(ダブルクォーテーション)で囲む必要があります。
document.write("Hello World!"); //正常に出力される
document.write(`Hello World!`); //こちらも正常に出力される
document.write(Hello World); //出力エラー
最後のHello World!は文字列とみなされないため、エラーが発生します。
ちなみに、シングルクォーテーションとダブルクォーテーションを混ぜて利用するのはNGです。
document.write(`Hello World!"); //これはエラーになります
document.writeーHTMLタグと組み合わせ
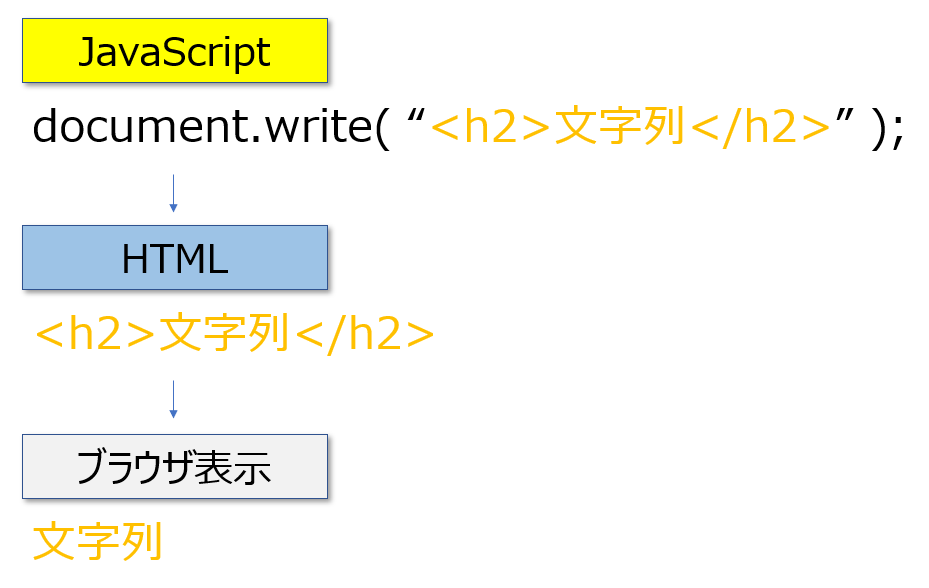
document.write()では、引数の中身にHTMLタグを設置することができます。
document.write("<開始タグ>文字列</終了タグ>")
See the Pen document.write3 by ビズドットオンライン (@BizOnline) on CodePen.
ここで注意すべきは、あくまでも表示される内容はHTMLのコードであるということです。
つまり、JavaScript自体はHTMLのタグを認識しません。いわば通常のHTMLのタグも通常通りの文字列として一旦主力され、ブラウザで表示する際にHTMLタグが読み込まれるとも言えます。

したがって、変数の値にHTMLタグを表示する際には、以下のようにそれぞれ別に””でくくる必要があります。
See the Pen document.write7 by ビズドットオンライン (@BizOnline) on CodePen.
そうしないと、以下のように文字列の一部として認識されてしまいます。
See the Pen document.write4 by ビズドットオンライン (@BizOnline) on CodePen.
初心者の方ほど、この点を誤ってしまうため注意が必要です。
document(オブジェクト).write(メソッド)
ここまでの解説で、「document.write()」を利用すれば指定した文字列を表示できることが分かりました。
この章では「document.write()」について少しだけ深堀して補足します。
document ⇒ オブジェクト
「document.write()」の「document」はJavaScriptの中の1つのオブジェクトです。
オブジェクトは、目に見える対象物のことを表し、具体的にこのページで解説したdocumentは「今見ているページ」のことを指し示しています。
write ⇒ メソッド
対して、write()は「documentオブジェクトのメソッド」のこと。
メソッドとは、オブジェクトに備えらている「動作」のことです。具体的に説明すると「write()」は、()の中に指定した文字列を書き込む処理のことを表しています。
すなわち「document.write()」は、今見ているページに「()の中の内容を書き込む」処理を表している処理であると理解できます。初心者の方であれば、オブジェクトとメソッドについてはまだ理解できていない、という方もいらっしゃるかもしれませんが、ここではなんとなくの意味をつかめればOKです。
document ⇒ 今見ているページ
に
write() ⇒ ( )の中の内容を書き込む
JavaScriptを体系的に学びたい方は
プログラミングをより実践的に学びたい―。実際にコーディングをしながら学びたい―。独学に限界を感じている―。
そんな方には、無料体験/オンライン完結もあるプログラミングスクールで学ぶのがおすすめです。都度検索しながら知識を補完していくのではなく、1から体系立てて学ぶことで短時間・かつ効率的にスキルハックすることが可能です。
各プログラミングスクールの特徴をまとめた記事をこちらに記載しておきますので、是非ご覧ください。