JavaScriptにおけるdocumentオブジェクトは、Webページそのものを表しそのページ内のDOM(Document Object Model)のエントリーポイントとなるオブジェクトです。DOMは、HTMLやXMLドキュメントの構造、スタイル、内容をプログラムが操作できるようにするためのプログラミングインターフェイスです。
参考 DOM(Document Object Model)とは?

簡単に言うと、documentオブジェクトを使用することで、JavaScriptからHTMLページの要素を読み取ったり、変更したりすることができます。
このページではJavaScriptを使いこなす上で理解必須となるdocumentオブジェクトの基本と使い方・コツや注意点を1からわかりやすく解説します。様々なサンプルコードを記載しますので、初心者でもきっと理解が進むと思います。
Webエンジニア/Webデザイナーを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
参考 【JavaScript入門】基本文法/基礎文法を5分で
JavaScript:documentオブジェクトとは?
ポイント documentオブジェクト
→Webページそのものを表すオブジェクト。
→そのページ内のDOM(Document Object Model)のエントリーポイントとなる。

「エントリーポイント」という言葉は、プログラミングやソフトウェア開発の文脈でよく使われ、ある機能やプロセスへの「入り口」や「始点」という意味を持ちます。
JavaScriptとHTMLの文脈でdocumentオブジェクトを「DOM(Document Object Model)のエントリーポイント」と呼ぶ場合、これはdocumentオブジェクトがWebページのDOMツリーへの最初のアクセスポイント、つまり操作の起点となることを意味します。
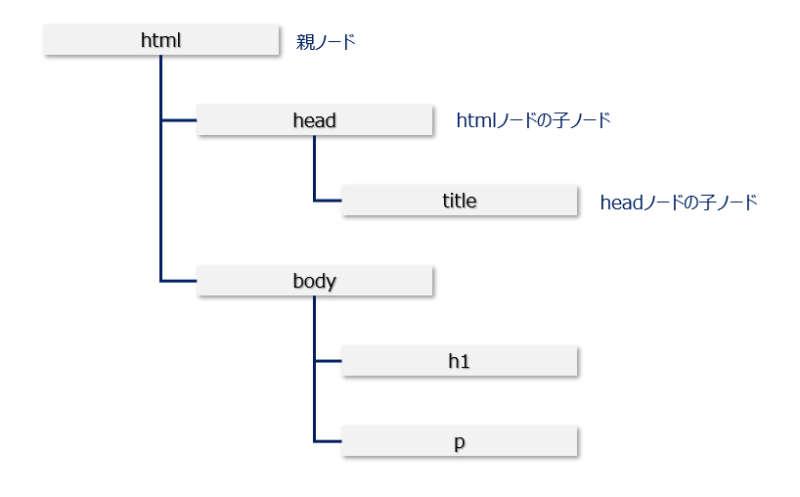
DOMは、HTMLやXMLドキュメントの内容と構造をメモリ内で表現したもので、ノードと呼ばれる要素や属性などのオブジェクトの木構造で構成されています。このDOMを通じて、プログラムはドキュメントの読み取り、変更、削除といった操作を行うことができます。

documentオブジェクトは、このDOMツリーのルート(最上部)に位置し、全てのDOM操作の出発点となります。例えば、HTMLドキュメント内の特定の要素にアクセスしたい場合、documentオブジェクトから始めて、メソッドを使用して目的の要素を検索します。これにより、documentオブジェクトがDOM操作の「エントリーポイント」、つまりドキュメントの構造や内容にアクセスするための主要な入り口となるわけです。

簡単に言えば、documentオブジェクトはWebページのDOMツリーを操作するための「始まりの地点」や「基点」であり、JavaScriptを使ってWebページに対する様々な操作を行う際の出発点となります。
とは言え、文章による説明だけでは正直理解があまり進まないと思います。なので、ここからは早速documentオブジェクトの使い方を見ていきつつ、documentオブジェクトが何なのか?を深堀してご説明します。
JavaScript:documentオブジェクトの使い方
まずはこちらから JavaScriptのオブジェクトとは?
documentオブジェクトの主な使い方を、いくつかのサンプルコードと共に詳しく説明します。これらの例を通して、documentオブジェクトがWebページのDOMを操作するためにどのように使われるかのイメージがより明確になるはずです。
1. 要素の取得とテキストの変更
HTMLページにある特定の要素を取得し、その内容を変更する基本的な使い方です。
<!DOCTYPE html>
<html>
<body>
<div id="message">元のメッセージ</div>
<script>
// IDを使って要素を取得
var messageElement = document.getElementById('message');
// 要素のテキスト内容を変更
messageElement.textContent = '更新されたメッセージ';
</script>
</body>
</html>
上の例では、document.getElementByIdメソッドを使用して、IDが"message"の<div>要素を取得しています。そのうえで、textContentプロパティを使用して、その要素のテキスト内容を「更新されたメッセージ」に変更しています。
2. 新しい要素の作成と追加
新しいHTML要素を作成し、既存の要素にそれを追加する方法です。
<!DOCTYPE html>
<html>
<body>
<div id="container"></div>
<script>
// 新しい<p>要素を作成
var newElement = document.createElement('p');
newElement.textContent = '新しい段落';
// IDを使って親要素を取得
var container = document.getElementById('container');
// 新しい要素を親要素に追加
container.appendChild(newElement);
</script>
</body>
</html>
ここでは、document.createElementメソッドを使用して新しい<p>要素(段落)を作成しています。作成した要素にはテキストを追加し、document.getElementByIdで取得した既存の<div>要素にappendChildメソッドを使用して追加しています。
3. 要素のスタイル変更
JavaScriptを使用して、特定の要素のスタイルを動的に変更する例です。
<!DOCTYPE html>
<html>
<body>
<div id="styledElement">スタイルを変更する</div>
<button onclick="changeStyle()">スタイル変更</button>
<script>
function changeStyle() {
var element = document.getElementById('styledElement');
// 要素のスタイルを変更
element.style.color = 'red';
element.style.fontSize = '20px';
}
</script>
</body>
</html>
この例では、<div>要素のスタイルを変更するためのボタンがあります。ボタンがクリックされると、changeStyle関数が実行され、IDを使って要素を取得した後、そのstyleプロパティを通じてテキストの色とフォントサイズを変更しています。

3つのサンプルコードを見てきましたが、要するにWebページの何かしらの要素を変更(=つまり表示を変えたい場合)にdocumentオブジェクトを利用するということ。
あとは、このdocumentオブジェクトにどのようなメソッドやプロパティがあるのか?を何となく理解しておけばある程度のコーディングが可能になります。ここで、documentオブジェクトの主要なメソッド・プロパティをご紹介しておきます。
| カテゴリ | メソッド/プロパティ | 説明 |
|---|---|---|
| 要素の取得 | getElementById(id) | 指定されたIDを持つ要素を取得します。 |
getElementsByClassName(className) | 指定されたクラス名を持つすべての要素を取得します。 | |
getElementsByTagName(tagName) | 指定されたタグ名を持つすべての要素を取得します。 | |
querySelector(selector) | 指定されたセレクターに一致する最初の要素を取得します。 | |
querySelectorAll(selector) | 指定されたセレクターに一致するすべての要素を取得します。 | |
| 要素の作成・追加・削除 | createElement(tagName) | 指定されたタグ名の新しい要素を作成します。 |
createTextNode(text) | 指定されたテキストを持つ新しいテキストノードを作成します。 | |
appendChild(child) | 指定された子要素を親要素に追加します。 | |
removeChild(child) | 指定された子要素を親要素から削除します。 | |
| イベントハンドリング | addEventListener(type, listener) | 指定されたイベントタイプに対するリスナー(イベントハンドラ)を追加します。 |
removeEventListener(type, listener) | 指定されたイベントタイプに対するリスナーを削除します。 | |
| スタイルとクラス | style | 要素のスタイルを取得または設定します。 |
classList | 要素のクラスを操作するためのメソッド(add, remove, toggleなど)を持つプロパティです。 | |
| ドキュメント情報 | title | ドキュメントのタイトルを取得または設定します。 |
URL | ドキュメントの完全なURLを取得します。 | |
domain | ドキュメントのドメイン名を取得します。 | |
referrer | 現在のドキュメントにリンクしてきた前のドキュメントのURLを取得します。 | |
| その他 | cookie | ドキュメントのクッキーを取得または設定します。 |
body | <body>または<frameset>ノードにアクセスします。 | |
head | ドキュメントの<head>要素にアクセスします。 |
これらのメソッドとプロパティを使用して、WebページのDOMに対して様々な操作を行うことができます。例えば、ページ上の特定の要素を取得してその内容を変更したり、新しい要素を作成してページに追加したり、イベントハンドラを設定してユーザーのアクションに応じた動作を実装したりすることが可能です。