本ページでは、JavaScriptの初心者向けにalertメソッドの使い方を0から解説します。
alertメソッドは、JavaScript内であらかじめ用意されているwindowオブジェクトのメソッドです。
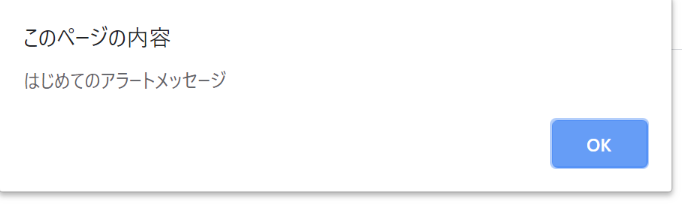
alertメソッドを利用することで、以下の画像のように「ポップアップ画面」を表示することが可能になります。

このページでは、alertとは何か?アラートメッセージの表示方法を1から解説し、基本的な利用方法をマスターできるようサンプルコード付きで解説します。
- alertとは?
- alertメソッドの使い方
- alertメソッドを使った様々な機能例―実践的な使い方
JavaScript学習中の方であれば、知らないと恥ずかしい超・基本知識ですので、是非最後までご覧ください。
alert(アラート)とは?
alert(アラート)は、テキストメッセージと「OK」ボタンが設置されている画面をポップアップで表示するメソッドです。
入力した内容に誤りがある場合や、注意メッセージを読ませたい場合などに用いられます。alertは決して「警告文」を表示させるだけではありません。使い方は自由です。
ユーザに何らかのメッセージを伝えたい場合は、このalertメソッドが用いられることが多いです。

<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめてのalert</title>
</head>
<body>
<script>
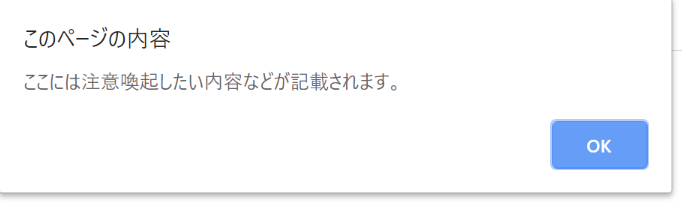
alert("ここには注意喚起したい内容などが記載されます。")
</script>
</body>
</html>ここでは簡易的にポップアップを表示させるだけのコードを載せていますが、他のロジックと組み合わせることでボタンを押したタイミングでポップアップを表示させたり、表示するメッセージを動的に変更したりすることが可能になります。
【補足】alert:モーダルウィンドウ
alertメソッドで表示される画面はモーダルウィンドウという種類の画面です。
モーダルウィンドウとは、その画面を閉じない限り(OKボタンか×ボタンを押さない限り)他の操作が行えない画面のことです。このページでは、ポップアップとモーダルウィンドウを区別していませんが、厳密に言えば両者は別物です。
ポップアップ ⇒ ポップアップが開いている場合でも、他のウィンドウを操作できる。
モーダルウィンドウ ⇒ 表示されたら、他のウィンドウを操作することはできない。
alert(アラート)メソッドの使い方
alertメソッドの構文は非常にシンプルです。
alert(画面に表示させたい値or変数)
( )の中に表示させたいメッセージを記述します。ここには、数字でも文字列でも、その他事前に定義した変数でも指定することが可能です。
数値を表示させる
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめてのalert</title>
</head>
<body>
<script>
alert("20201231")
</script>
</body>
</html>

変数の値を表示させる
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめてのalert</title>
</head>
<body>
<script>
const str = "変数strの値";
alert(str)
</script>
</body>
</html>

【補足】window.alert()の意味/alert()との違い
初心者にとっては、少しだけ分かりづらいのですが、alertメッセージはwindowオブジェクトの中の1つのメソッドです。
したがって、本来は以下の記述方法が正式な形です。
window.alert("メッセージ")
ただし、このwindowは基本的に省略可能なので、通常はコードの可読性向上のために単に「alert()」とコーディングすることが多いです。
window.alert('メッセージ'); //windowを記述しても処理内容は全く同じです
alert('メッセージ'); //windowを省略することもできます
JavaScriptを体系的に学びたい方は
プログラミングをより実践的に学びたい―。実際にコーディングをしながら学びたい―。独学に限界を感じている―。
そんな方には、無料体験/オンライン完結もあるプログラミングスクールで学ぶのがおすすめです。都度検索しながら知識を補完していくのではなく、1から体系立てて学ぶことで短時間・かつ効率的にスキルハックすることが可能です。
各プログラミングスクールの特徴をまとめた記事をこちらに記載しておきますので、是非ご覧ください。