Node.jsとは、簡単に言うとJavaScriptをWebブラウザ以外の場所(例えばあなたのコンピューター上など)で実行できるようにするための実行環境です。JavaScriptはWebサイトを動かすためにブラウザ上で動作することが基本ですが、Node.jsはそれをブラウザの外、つまりサーバーやあなたのPC上で動かすことができるようにする便利なツールのようなもの。
- Q実行環境とは・・・?
- A
実行環境というのは、音楽を再生するためのCDプレイヤーやMP3プレイヤーのようなものです。Node.jsという実行環境があることでJavaScriptという音楽をブラウザという限られた場所だけでなく、もっと広い範囲で再生することができるようになります。
Node.jsによって、Webサイトの裏側で動くサーバーのプログラムを作ったり、デスクトップアプリケーションを作ったりすることが可能になります。つまり、Node.jsはJavaScriptを使って、さまざまな種類のソフトウェアを作ることができる土台を提供してくれるものだとも言えます。
このページではNode.jsとは何か?を初心者向けに分かりやすく解説。この記事を読み終えるころにはNode.jsが何者なのか?いつどのようなタイミングで利用するのか?Node.jsの特徴や注意点などを網羅的にご説明していきます。

スキルアップを手軽に!
話題のサブスク型プログラミングスクールをご紹介。
SAMURAI TERAKOYA![]()
月額2,980円から始める-入会金不要/途中解約自由。無料体験プランからスタート可能!
飲み会1回分以下の料金で継続的なスキルアップを。
Freeks(フリークス)
![]() 月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
質問し放題&転職サポート制度あり。
ウズウズカレッジ/CCNAコース用
月額33,000円(税込)〜インフラエンジニアの登竜門「CCNA」取得を目指す。
コース受講→転職成功で【実質全額無料】(最大240,000円)
前提:Javascriptとは?
JavaScriptは、Webページをインタラクティブかつ動的にするために開発されたプログラミング言語です。1995年に登場して以来、Web開発の不可欠な要素となり、今日ではインターネット上のほぼ全てのWebサイトで使用されるようになりました。


要は、WebページがただのPDFのような静的な画面ではなく、動く広告や入力フォーム・送信ボタンなどを兼ね備えているのはJavascriptがあるおかげということです。
Javascriptがあるおかげで、今のWebサイトはPDFのような何の動きもない画面ではなく、クリックやボタンなどが実装された動きのある画面が出来上がっていると言えます。
JavaScriptの主な用途
- Webページのインタラクティブ性の向上: ユーザーのアクション(クリック、ホバー、入力など)に応じてコンテンツを動的に変更することができる。
- アニメーションの追加: スライドショー、ローディングアニメーションなど、Webページに視覚的な動きを提供することができる。
- フォーム検証: ユーザーがフォームに入力したデータが正しい形式であるかをチェックし、即座にフィードバックを提供することができる。
- Webアプリケーションの開発: GmailやGoogle Mapsのような複雑なWebアプリケーションもJavaScriptを用いて開発されている!
JavaScriptの特徴
- クライアントサイドの言語: JavaScriptは主にユーザーのブラウザ上で実行されます。これにより、サーバーへの無駄なリクエストを減らし、アプリケーションの応答性を向上させることが可能になります。
- 汎用性: フロントエンド(ウェブページの見た目や動作を担当)だけでなく、Node.jsのおかげでバックエンド(サーバー側の処理)の開発にも使用されるようになります。←今回の主題はここ!

JavascriptはChromeやMS Edgeなどのブラウザさえあれば実行することができる!という点がこの章で伝えたい重要なポイントです。
そもそもプログラムというのはパソコン上でコーディングしただけでは動きません。そのプログラムを実行するための環境が必要です。例えばVBAのコードは、ExcelやWordなどのMicrosoft Office製品内で動作します。Excelではマクロ機能を利用してVBAコードを書き、特定の作業を自動化することができます。この場合、ExcelがVBAコードを実行する環境(実行エンジン)となります。
Javascriptの場合は、この実行環境がWebブラウザです。つまり、ブラウザさえあれば誰でもどこでもJavascriptを実行することができるということ。もし、WebブラウザにJavascriptを実行する機能が備わっていなければ、あなたが動的なWebページを閲覧するためには、事前にJavascriptの実行環境を用意する必要があるということになってしまいます。
サーバーサイドとクライアントサイドの違い
Web開発を理解する上で、サーバーサイド(サーバー側)とクライアントサイド(クライアント側)の違いを知ることは非常に重要です。この2つの用語は、WebアプリケーションやWebサイトがどのように動作するかを理解するための基礎になります。

ここでは、Node.js が何者であるか?をきちんと理解するために、サーバーサイドとクライアントサイドの2つの概念を少しだけ深堀して解説します。
クライアントサイド(フロントエンド)
クライアントサイドとは、WebアプリケーションやWebサイトがユーザーのブラウザ上で実行される側のことを指します。ここで言う「クライアント」とは、一般的にはユーザーが使用するWebブラウザのことです。
- 役割: クライアントサイドの主な役割は、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)の提供です。HTML、CSS、JavaScriptを使用して、ユーザーが見ることができるページのレイアウトやデザイン、インタラクティブな動作を実現すること。
- 例: ページにアニメーションを加える、フォームの入力値を検証する、ユーザーの操作に応じてページの一部を動的に更新するなど。
サーバーサイド(バックエンド)
サーバーサイドとは、WebアプリケーションやWebサイトがサーバー上で実行される側のことを指します。サーバーはインターネットを介してクライアントと通信し、クライアントからのリクエストに応じてデータを処理したり、Webページをクライアントに送信したりします。
- 役割: サーバーサイドの主な役割は、アプリケーションのビジネスロジックの処理、データベース管理、認証、ページの動的生成などです。サーバーサイドのプログラミングには、Node.js、PHP、Ruby on Rails、Python(DjangoやFlask)などの言語やフレームワークが使用されます。
- 例: ユーザーのログイン情報を認証する、データベースから情報を取得してウェブページを動的に生成する、ユーザーの入力に基づいてデータベースを更新するなど。
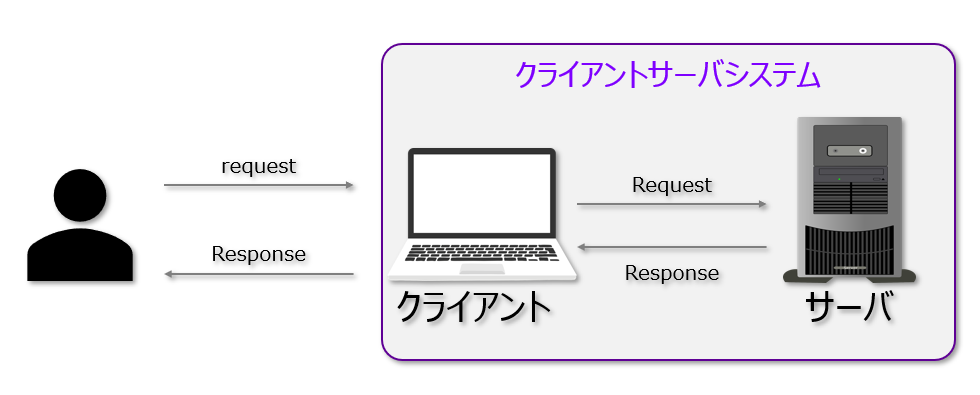
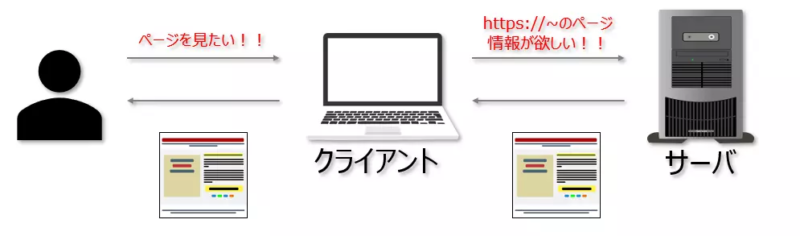
Web開発では、これらのサーバーサイドとクライアントサイドは密接に連携して動作します。
ユーザーがWebサイトにアクセスすると、クライアント(ブラウザ)はサーバーに対してページのリクエストを送信。サーバーはこのリクエストを処理して必要なデータやファイルをクライアントに送り返し、クライアントはこれらを受け取ってブラウザ上でページを表示します。このプロセスの中で、クライアントサイドとサーバーサイドのプログラムが連携して、ユーザーに対して豊かでインタラクティブなWeb体験を提供することができるということです。

Node.jsとは?
Node.jsは、JavaScriptをブラウザの外、つまりサーバーサイドで実行できるようにするための環境(プラットフォーム)です。これまでJavaScriptは、主にWebブラウザ内で動くクライアントサイドのスクリプト言語として使用されていました。が、Node.jsの登場により、開発者は同じJavaScript言語を使ってサーバーサイドのプログラムも書けるようになりました。
Node.jsはなぜ画期的なのか
- 言語の統一
- 開発者がフロントエンド(クライアントサイド)とバックエンド(サーバーサイド)の両方でJavaScriptを使えるようになったことで、学習する必要があるプログラミング言語の数が減り、開発の効率性が向上した。

「言語の統一」という概念は、Node.jsがもたらした重要な革新の1つです。
従来、Web開発にはフロントエンドでJavaScript、バックエンドでPHP、Java、Rubyなど、異なる言語を学ぶ必要がありました。しかしNode.jsの登場により、JavaScript1つでフロントからバックエンドまで全ての開発が可能になったため、新たに別の言語を学習する必要がなくなりました。これにより、学習コストの大幅な削減につながりました。
また、フロントエンドとバックエンドで同じ言語を使用できることで、コードの再利用性が向上し、開発プロセスも非常にスムーズになります。例えば、データのバリデーションロジックをクライアントサイドとサーバーサイドの両方で共有することができるようになるなど。チーム内でのコミュニケーションが改善されるため、プロジェクト全体でのナレッジ共有などにも寄与します。
- 非同期I/Oの採用
- Node.jsは非同期I/Oを採用しているため、サーバーが複数のリクエストを同時に処理できるようになり、高いパフォーマンスを実現。特にリアルタイムアプリケーションや大規模なアプリケーションにおいて大きな利点となる。
- QI/Oとは・・・?
- A
I/O(入出力)操作とは、ファイルシステムへの読み書き、ネットワークリクエストの送受信など、外部のデータソースやシステムとのデータ交換を指します。これらの操作は基本的には時間がかかり、プログラムの実行をブロック(一時停止)したりすることがあります。特に、サーバーサイドのアプリケーションでは、多数の同時接続やリクエストを処理する必要があるため、このブロックがパフォーマンスのボトルネックとなり得ます。
非同期I/Oとは、これらの操作を「待つ」間に他の処理を進めることができるプログラミングモデルです。つまり、データの読み書きやネットワークリクエストを開始した後、その完了を待つことなく、次の処理を実行することができます。直列で順次処理を行うのではなく、並列で処理を同時並行で行えるということ。
操作が完了すると、コールバック関数やプロミスの形で結果がプログラムに通知される仕組みです。

Node.jsは非同期I/Oを核とした設計がなされています。そのため、Node.jsはI/O処理が多いWebアプリケーションやAPIサーバーなどで特に効率的に動作します。
参考 APIとは?
- 豊富なライブラリ
- npm(Node Package Manager)というパッケージ管理システムを通じて、数多くのライブラリやツールを簡単に利用できるようになりました。これにより、開発のスピードと生産性が大幅に向上しています。
Node.jsのもう1つの大きな特徴は、その豊富なライブラリのエコシステムです。このエコシステムは、npm(Node Package Manager)と呼ばれるパッケージ管理システムによって支えられています。ここで、Node.jsの豊富なライブラリの役割とメリットについて解説しておきます。
npm(Node Package Manager)とは
npm(Node Package Manager)は、Node.jsのパッケージ管理システムであり、開発者が共有し、再利用可能なコード(パッケージやモジュールと呼ばれる)を簡単に発見、共有、および統合することを可能にするためのツールです。
分かりやすく言えば、npmはオンラインのNode.jsコード共有ツールみたいなものです。開発者はnpmを通じて、自分のプロジェクトに必要な機能を提供する既存のパッケージを検索しインストールすることができます。また、自分が作成したパッケージをnpmのレジストリに公開して、世界中の他の開発者と共有することも可能に。この結果、JavaScriptのエコシステムが大きく成長し、多くの開発者が効率的に作業できるようになりました。
ポイント1 npmの概要
- レジストリ: npmには、数百万のパッケージが含まれる巨大なオンラインデータベース(npmレジストリ)があります。これらのパッケージは、様々な機能やライブラリを提供し、公開されているため、誰でも自由にダウンロードして利用することができます。
- コマンドラインインターフェイス (CLI): npmはコマンドラインツールとして提供され、パッケージのインストール、アップデート、削除などの操作を行うことができます。このCLIを通じて、開発者はnpmレジストリとやり取りし、プロジェクトに必要なパッケージを管理します。
ポイント2 npmの動作原理
- パッケージのインストール: 開発者がコマンドラインで
npm install <package-name>を実行すると、npmは指定されたパッケージ名に対応するパッケージをnpmレジストリから検索します。見つかったパッケージとその依存関係がプロジェクトのnode_modulesフォルダにダウンロードされ、プロジェクトで利用可能になります。 - パッケージの管理: プロジェクトにインストールされたパッケージは、
package.jsonファイルに記録されます。このファイルには、プロジェクトの依存関係がリストされ、どのパッケージがどのバージョンで必要かが指定されます。これにより、他の開発者が同じプロジェクトをセットアップする際に、同じ環境を再現することが可能になります。 - 依存関係の解決: npmは、パッケージが依存する他のパッケージも同時に管理します。インストールプロセス中に、npmは依存関係ツリーを解析し、必要な全てのパッケージを適切なバージョンでダウンロードします。これにより、パッケージ間の互換性を保ちながら、依存関係を効率的に解決します。
- パッケージの公開: npmを使用すると、開発者は自分が作成したパッケージをnpmレジストリに公開し、世界中の他の開発者と共有することができます。このプロセスは、コマンドラインから簡単に行うことができ、JavaScriptエコシステムの成長と拡張に貢献しています。
npmはNode.jsとJavaScript開発の不可欠な部分であり、パッケージの簡単な発見、共有、および再利用を可能にします。そのコマンドラインツールとレジストリを通じて、開発者は効率的にコードを管理し、プロジェクトの依存関係を簡単に解決できるようになります。

npmの存在は、JavaScriptコミュニティの協力とイノベーションを促進する重要な要素です。
Node.jsの導入方法
Node.jsの環境構築とシンプルな例を通じて、Node.jsを実際に使ってみる手順を説明します。この章では、Node.jsをインストールし、簡単なプログラムを実行する方法をコマンド付きでご説明します。
1. Node.jsのインストール
まず、Node.jsをコンピュータにインストールする必要があります。Node.jsの公式ウェブサイト(https://nodejs.org/)にアクセスし、推奨されるバージョンをダウンロードしてください。

インストーラーの指示に従ってインストールを完了させます。
2. 確認
インストールが正常に完了したかどうかを確認します。コマンドプロンプト(Windows)やターミナル(macOS/Linux)を開き、次のコマンドを入力します。
node -v v18.19.1
↑のコマンドを実行するとインストールされたNode.jsのバージョンが表示されます。表示されれば、インストールは成功です。
3. Node.jsプログラムの作成
超・シンプルなNode.jsプログラムを作成して、動作を確認しましょう。プログラミング入門のお決まり「Hello, World!」プログラムを作ってみます。
- テキストエディタ(メモ帳、VSCodeなど)を開く。
- 次のコードをファイルにコピー。
- ファイルを「hello.js」という名前で保存。
console.log('Hello, World!');
4. プログラムの実行
保存したファイルがあるディレクトリに移動し、次のコマンドを実行します。
node hello.js
ターミナルに「Hello, World!」が表示されれば、あなたの最初のNode.jsプログラムの実行は成功です。

いかがでしょうか。想像以上に簡単ですよね。
Node.jsの基本的な環境構築からシンプルなプログラムの作成と実行までを紹介しました。Node.jsを使用することで、JavaScriptをサーバーサイドで実行できるようになり、さまざまなアプリケーションの開発が可能になります。この基本をマスターすることで、より複雑なプロジェクトに挑戦する土台を築くことができます。

スキルアップを手軽に!
話題のサブスク型プログラミングスクールをご紹介。
SAMURAI TERAKOYA![]()
月額2,980円から始める-入会金不要/途中解約自由。無料体験プランからスタート可能!
飲み会1回分以下の料金で継続的なスキルアップを。
Freeks(フリークス)
![]() 月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
質問し放題&転職サポート制度あり。
ウズウズカレッジ/CCNAコース用
月額33,000円(税込)〜インフラエンジニアの登竜門「CCNA」取得を目指す。
コース受講→転職成功で【実質全額無料】(最大240,000円)