JavaScriptのオブジェクトとはキーと値のペアで構成されるデータ構造です。
// ユーザー情報を格納するオブジェクト
var user = {
// オブジェクトのプロパティ:キーと値のペアで構成
name: "Yamada Taro", // 「name」というキーに対する値「Yamada Taro」
age: 30, // 「age」というキーに対する値「30」
email: "yamada@example.com", // 「email」というキーに対する値
// オブジェクトのメソッド:オブジェクトに関連する関数
greet: function() {
// メソッド内でthisキーワードを使用して、同じオブジェクトのプロパティにアクセス
console.log("Hello, my name is " + this.name + "!");
}
};
これらの「キー」をプロパティ名と呼び、その値にはデータや関数(この場合はメソッドと呼ばれます)を関連付けます。
オブジェクトを使用することで関連するデータと機能を1つのまとまりとして扱うことができるため、コードの管理や再利用が容易に。例えば、ユーザーの情報を保存する際、名前、年齢、メールアドレスなどの異なる情報を1つのオブジェクトのプロパティとしてグループ化することができるため、後からその情報にアクセスしやすくなり、かつ開発効率も良くなります。

この記事では、JavaScriptのオブジェクトについて、初心者が理解しやすいように段階的に解説していきます。
オブジェクトの概念から始めて、プロパティとメソッドの追加やアクセス方法、オブジェクト指向プログラミングの基本、さらには高度なオブジェクト操作まで、JavaScriptでオブジェクトを扱う上で必要な知識を網羅的にカバーします。このページの内容を通して、オブジェクトの基礎理解を固めるとともに、より複雑な概念やテクニックについても理解を深めていきましょう!
JavaScriptのオブジェクトは、動的なWebページの作成から大規模なアプリケーションの開発に至るまで、幅広い用途に利用されています。この記事を読むことで、あなたもその強力な機能を最大限に活用する第一歩を踏み出せるはずです。是非最後までご覧ください。
参考 【JavaScript入門】基本文法/基礎文法を5分で
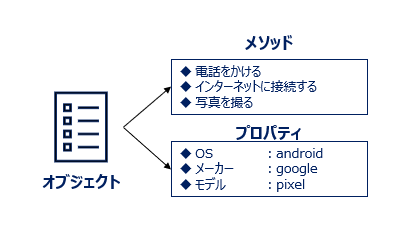
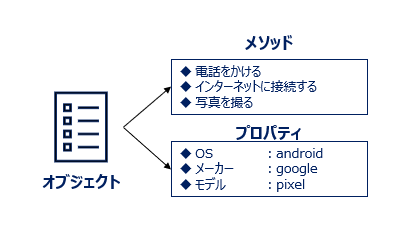
JavaScript:オブジェクトとは?
オブジェクトは、名前(キー)と値のペアの集合です。
- 名前(キー)
- プロパティやメソッドを一意に識別するためのラベル
- 値
- 値はそのプロパティに割り当てられたデータ(数値、文字列、配列、さらには別のオブジェクトなど)またはメソッド(関数)
例えばある人物を表すオブジェクトを考えてみましょう。この人物には、名前、年齢、メールアドレスといった属性があります。JavaScriptでは、これらの情報をオブジェクトとして次のように表現できます。
var person = {
name: "Sato Shinji", // 「name」がキーで、"Sato Shinji"が値
age: 28, // 「age」がキーで、28が値
email: "sato@example.com" // 「email」がキーで、"sato@example.com"が値
};
personオブジェクトには3つのプロパティがあります。それぞれのプロパティはキー(プロパティ名)と値のペアで表されています。これがJavaScriptにおけるオブジェクトの基本です。
JavaScript:プロパティとは?
プロパティはオブジェクトに関連付けられた情報やデータを表します。


車オブジェクトがあるとすれば、その車の車種や製造年月日、色や型式番号などがプロパティです。つまり、そのオブジェクトが持つ性質を表すものがプロパティです。
プロパティの主な役割は、オブジェクトに関する詳細情報を保持すること。オブジェクトが「人」であれば、その人の名前、年齢、メールアドレスなどがプロパティに相当します。このプロパティがあるおかげでオブジェクトに「属性」や「特性」を付与し、オブジェクトをより具体的に表現することができます。
JavaScript:メソッドとは

それではメソッドとは何でしょうか?
メソッドとはオブジェクトに結びつけられた関数のことを指します。JavaScriptでは、オブジェクト内で定義された関数を特に「メソッド」と呼び、オブジェクトの振る舞いやアクションを定義します。

車オブジェクトで例えると「走る」「スピードをあげる」「右に曲がる」といった振る舞い・アクションがメソッドです。メソッドもプロパティの一種ですが、データを保持するのではなく、何らかの処理を実行する関数である遠い点で異なります。キーに関連づけられているものが値ではなく関数であるという点を除けばプロパティとメソッドに違いはありません。
ポイント メソッドとプロパティの違い
- プロパティはオブジェクトに関する情報やデータを保持。名前、年齢、メールアドレスなど、値として文字列、数値、ブール値などが含まれます。
- メソッドはオブジェクトに対して何らかの操作を行う関数。メソッドはオブジェクトの内部データを使用して特定のタスクを実行したり、オブジェクトの状態を変更したりする。
JavaScript:オブジェクトの定義方法
さて、ここまででオブジェクトとは何なのか?プロパティ・メソッドって?というのを何となく理解できたと思います。ここからは、より具体的なイメージをつかむとともに、JavaScriptにおけるオブジェクトの定義方法と構文ルールについて解説します。
オブジェクトを定義する方法には以下2通りあります。それぞれ1つずつご説明していきます。
オブジェクト定義1:オブジェクトリテラルを使用する方法
オブジェクトリテラルは、中括弧 {} を使用してオブジェクトを直接記述する方法です。この方法は、簡単なオブジェクトを定義する場合に最も一般的に使用されます。
var objectName = {
propertyName1: value1,
propertyName2: value2,
methodName1: function() {
// メソッドのコード
}
};

{ }で囲んだ部分がオブジェクトです。 { } のことをオブジェクトリテラルと呼びます。
ポイント オブジェクト定義の構文ルール
objectName:オブジェクトの名前propertyName1,propertyName2:オブジェクトのプロパティ名。各プロパティ名はコロン:に続けてその値を指定。methodName1:オブジェクトのメソッド。関数を値として持ちます。- プロパティやメソッドの間はコンマ
,で区切る。
サンプルコード
var person = {
name: "Sato Shinji",
age: 28,
greet: function() {
console.log("Hello, my name is " + this.name + ".");
}
};
console.log(person.name); // 出力: Sato Shinji
person.greet(); // 出力: Hello, my name is Sato Shinji.
オブジェクト定義2:コンストラクタ関数を使用する方法
コンストラクタ関数を使用してオブジェクトを定義し、新しいインスタンスを生成する方法もあります。これは、同じ構造を持つオブジェクトを複数作成する場合に適しています。
function ObjectName(param1, param2) {
this.propertyName1 = param1;
this.propertyName2 = param2;
this.methodName1 = function() {
// メソッドのコード
};
}
var object = new ObjectName(value1, value2);
ObjectNameはコンストラクタ関数の名前で、通常は大文字で始めるthisキーワードは新しく生成されるオブジェクトnewキーワードを使用して、コンストラクタ関数からオブジェクトのインスタンスを生成します。
サンプルコード
function Person(name, age) {
this.name = name;
this.age = age;
this.greet = function() {
console.log("Hello, my name is " + this.name + ".");
};
}
var person1 = new Person("Sato Shinji", 28);
var person2 = new Person("Yamada Taro", 25);
console.log(person1.name); // 出力: Sato Shinji
person2.greet(); // 出力: Hello, my name is Yamada Taro.
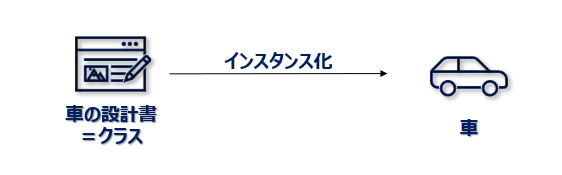
インスタンスとは、クラスやコンストラクタ関数に基づいて生成されたオブジェクトのことを指します。

クラスやコンストラクタ関数は、オブジェクトの設計図のようなものであり、インスタンスはその設計図をもとに作成された具体的な実体です。JavaScriptにおいて、インスタンスの生成はプログラム内でオブジェクトを実際に使うための基本的なステップの1つです。
ポイント インスタンスの概念
- クラス/コンストラクタ関数
- オブジェクトの構造(プロパティとメソッド)を定義するテンプレート。
- インスタンス
- クラスやコンストラクタ関数から生成されるオブジェクト。このオブジェクトは、定義された構造(プロパティとメソッド)を具体的な値とともに持ちます。
ポイント インスタンスの生成方法
JavaScriptでは、new キーワードを使用してコンストラクタ関数からインスタンスを生成します。このプロセスは、指定されたコンストラクタ関数の構造に従って新しいオブジェクトを作成し、そのオブジェクトに初期値を設定することを含みます。
function Person(name, age) {
this.name = name;
this.age = age;
this.greet = function() {
console.log("Hello, my name is " + this.name + ".");
};
}
// Personコンストラクタ関数からインスタンスを生成
var person1 = new Person("Sato Shinji", 28);
ただし、オブジェクトリテラル構文の方が簡潔で読みやすいため、一般的に好まれます。
JavaScript:オブジェクトの利用
最後の章では、オブジェクトを利用する方法を解説していきます。定義したオブジェクトのプロパティを参照する形で、プロパティの値を表示したり、プロパティに代入された関数(メソッド)を実行することができます。

実際に定義したオブジェクトを利用して様々な処理を行っていく例をサンプルコード付きで解説していきます。
プロパティのアクセス
オブジェクトのプロパティにアクセスするには、ドット記法またはブラケット記法を使用します。
サンプルコード
var person = {
name: "Sato Shinji",
age: 28
};
// ドット記法でアクセス
console.log(person.name); // 出力: Sato Shinji
// ブラケット記法でアクセス
console.log(person["age"]); // 出力: 28
ポイント ドット記法
オブジェクト名.プロパティ名
ポイント ブラケット記法
オブジェクト名['プロパティ名']
プロパティの追加と更新
オブジェクトに新しいプロパティを追加したり、既存のプロパティを更新したりすることができます。
サンプルコード
var person = {
name: "Sato Shinji",
age: 28
};
// プロパティの追加
person.email = "sato@example.com";
// プロパティの更新
person.age = 29;
console.log(person);
// 出力: { name: "Sato Shinji", age: 29, email: "sato@example.com" }
プロパティの削除
delete 演算子を使用して、オブジェクトのプロパティを削除します。
サンプルコード
delete person.age;
console.log(person);
// 出力: { name: "Sato Shinji", email: "sato@example.com" }
メソッドの呼び出し
オブジェクト内のメソッド(関数)を呼び出すには、メソッド名の後ろに括弧 () を付けます。
サンプルコード
var person = {
name: "Sato Shinji",
greet: function() {
console.log("Hello, my name is " + this.name + ".");
}
};
person.greet(); // 出力: Hello, my name is Sato Shinji.
プロパティの列挙
for...in ループを使用して、オブジェクトのすべてのプロパティを列挙することができます。
サンプルコード
for (var key in person) {
console.log(key + ': ' + person[key]);
}
// 出力:
// name: Sato Shinji
// greet: function() {
// console.log("Hello, my name is " + this.name + ".");
// }
オブジェクトのプロパティの存在チェック
プロパティがオブジェクトに存在するかどうかを確認するには、in 演算子を使用します。
サンプルコード
if ("name" in person) {
console.log("name exists in person");
}
// 出力: name exists in person

これらの基本的な操作をマスターすることで、JavaScriptでのオブジェクト操作の基礎を固めることができます。オブジェクトはJavaScriptにおける非常に強力なデータ構造であり、これらの操作を通じてデータの管理やプログラムの振る舞いを柔軟に制御することが可能です。

スキルアップを手軽に!
話題のサブスク型プログラミングスクールをご紹介。
SAMURAI TERAKOYA![]()
月額2,980円から始める-入会金不要/途中解約自由。無料体験プランからスタート可能!
飲み会1回分以下の料金で継続的なスキルアップを。
Freeks(フリークス)
![]() 月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
月額10,780円でJavaScript、Pythonなどのカリキュラムが学び放題。
質問し放題&転職サポート制度あり。
ウズウズカレッジ/CCNAコース用
月額33,000円(税込)〜インフラエンジニアの登竜門「CCNA」取得を目指す。
コース受講→転職成功で【実質全額無料】(最大240,000円)

