Web系のシステムをいじっているとよく出てくる「静的コンテンツ」と「動的コンテンツ」という言葉。本ページで1分ぐらいで読めるようザックリ解説します。
結論から言うと静的コンテンツは、クライアントからのリクエスト内容にかかわらず常に同じ結果を返すコンテンツのこと。対して、動的コンテンツは、リクエスト内容に応じて異なる結果を返すコンテンツのことです。
どういうことか。例を踏まえつつ、IT初心者の方でも理解しやすいよう分かりやすく解説します。
言葉ではなくイメージと具体例で理解することが重要です。エンジニアを目指す方であれば知らないと恥ずかしい基本知識ですので、是非最後までご覧下さい。
前提:Webの仕組み
まずは前提として、Webの仕組みから。

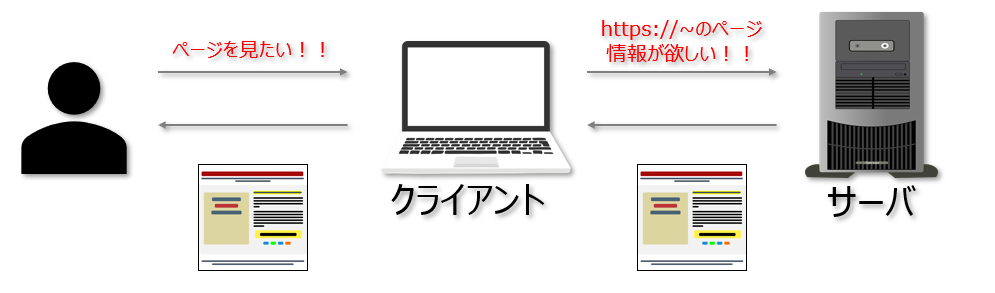
我々が今見ているWebページは、パソコンやスマートフォンのブラウザを通して、特定のサーバ上から取得されたものです。
今あなたが見ているこのページも、GoogleやYahooを通して特定のサーバ上からページコンテンツが配信された結果。
見たいページをクリックしたときに、特定のサーバに「あなたの〇〇というコンテンツを読みたいです!」という要求が伝えられ、サーバはその要求に応じて求められたコンテンツをあなたに渡しているのです。
これが、Webページの仕組みであり基本となる知識。想像している以上に簡単なことなです。
この章で紹介したWebページを閲覧する際の仕組みを詳しく知りたい方は、クライアントサーバシステムについて学習してみましょう。以下の記事では、ブラウザとは何か?サーバとは何か?という基本となる知識について解説しています。
さて、ここからが本題です。
静的コンテンツと動的コンテンツの違い

静的コンテンツと動的コンテンツの違いは1つだけ。それは、サーバから返される結果が誰に対しても同じになるかどうか?
静的コンテンツ

静的コンテンツは要求内容・人にかかわらずいつでも同じ結果を返すコンテンツのこと。
例えば、今あなたが見ているこの記事自体も静的コンテンツです。誰が見ようが、いつ見ようが、結果は常に同じ(表示する記事の内容に変化はありません)。隣の人がこのページを見たとしても、あなたが読んでいる文章と全く同じ文章が表示されます。
静的コンテンツは、Webサーバ上のみ(プレゼンテーション層)のみで処理が可能なため結果が返ってくるまでが早いのが特徴です。
動的コンテンツ
動的コンテンツは、要求内容や要求する人に応じて異なる結果を返すコンテンツです。
例えば、Amazonへログインした後のページがわかりやすいのではないでしょうか。ログインした後のページで出てくるおすすめ商品や、購入履歴はだれが見るかに応じて変わりますよね。
同じAmazonのリンクからログインしても、Aさんが開いた場合とBさんが開いた場合とで結果が異なります。これが、動的コンテンツです。
どのように、見る人によって内容を変えているのでしょうか?ここでは、ちょっとだけ深堀してご説明します。
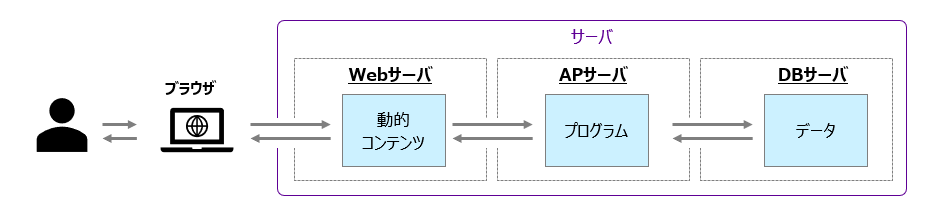
次のイメージ図をご覧ください。

動的コンテンツといっても、Webの基本原理は変わりません。あなたがブラウザを通してみたいページをクリック(サーバに対してコンテンツを要求)するというアクションは同じです。
ただし、サーバ側からあなたに返すコンテンツが異なるのです。
- サーバが動的コンテンツのリクエストを受け取る
- サーバが要求されたコンテンツをデータベース上で検索・取得
- リクエストに合わせて取得したコンテンツを編集(動的コンテンツの生成)
- 編集したコンテンツを配信
例えば、Aさんの購入履歴に基づくおすすめ商品を表示する動的コンテンツであれば以下のような処理が行われます。
- 動的コンテンツのリクエストを受け取る
(Aさんがおすすめ商品の表示をクリックする) - Aさんの購入履歴を踏まえてコンテンツを編集する
(Aさんの購入履歴と同じような種類の商品一覧を作成する) - 編集したコンテンツをユーザに返す
(おすすめ商品一覧ページが表示される)
動的コンテンツをうまく組み合わせることで、個人個人の好みに応じたコンテンツを配信することができるようになります。現在のWebページの主流は、動的コンテンツです。
先ほど、このWebサイト(ビズドットオンライン)は厳密に言えば動的コンテンツを配信していると注意書きしましたが、どこが動的コンテンツになっているかと言うと、サイドバーやページ上部に表示されているおすすめページ欄です。
ここは、その日の人気記事や新着記事を見るタイミングや見る人によって内容が異なって表示されています。うまくいっていれば、あなたの好みのページがおすすめ記事として表示されているかもしれません。
以上が、静的コンテンツと動的コンテンツの違いです。
プログラミングを1から学んでみたい方は
プログラミングをより実践的に学びたい―。実際にコーディングをしながら学びたい―。独学に限界を感じている―。
そんな方には、無料体験/オンライン完結もあるプログラミングスクールで学ぶのがおすすめです。都度検索しながら知識を補完していくのではなく、1から体系立てて学ぶことで短時間・かつ効率的にスキルハックすることが可能です。
各プログラミングスクールの特徴をまとめた記事をこちらに記載しておきますので、是非ご覧ください。