クライアントサーバシステムとは、システムの構築方法の分類の1つであり、サービス(実際の処理)を提供する「サーバ」と、サービスをリクエストする「クライアント」とで役割を分担したシステムのことです。


クライアントサーバシステムは、現代のシステム設計の主流です。一方で、システムのアーキテクチャは目に見えない部分でもあるため、イマイチ理解しづらい部分でもあります。
実は、クライアントサーバシステムは1つずつ丁寧に理解すれば決して難しい概念ではありません。このページでは、イメージ図を多く使いながらIT初心者の方でもわかりやすいように解説しています。

現代のシステムの主流が「クライアントサーバシステム」なのはなぜか?そして、「クライアントサーバシステム」とは分かりやすく言うと、結局どんなシステムなのか?を解説します。
IT系企業の方や、今後システム関連に携わる方であれば知らないと恥ずかしい内容ばかりですので、是非最後までご覧ください。
クライアントサーバシステムとは?
クライアントサーバシステムとは、サービス(実際の処理)を提供する「サーバ」と、サービスをリクエストする「クライアント」とで役割を分担したシステムのことです。

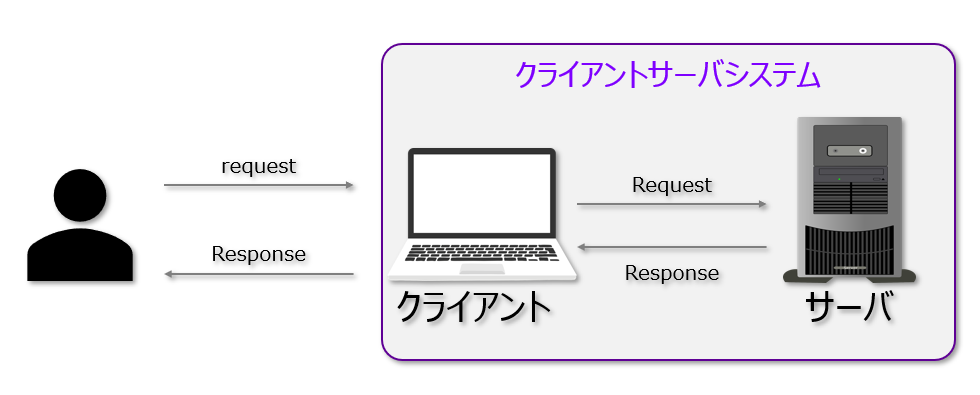
クライアントサーバシステムの登場人物は、①ユーザと②クライアント、そして③サーバです。この三社が互いに連携しあい、それぞれの役割を果たすことで 1つの機能を提供します。
クライアントサーバシステムが登場する前は、1つのコンピュータがすべての処理を一手に担う集中処理システムと呼ばれる方式が主流でした。
この方式では1つのコンピュータだけで全ての処理が完結するという点でメリットがあったのですが、例えばこの1台が故障した場合はそのコンピュータが提供していた全ての機能が使えなくなってしまうといったデメリットが多く存在。

このような背景の中、複数のコンピュータ(クライアントコンピュータとサーバコンピュータ)で役割を分割しよう!と誕生したのがクライアントサーバシステムです。
実は、今ご覧になっているこのページ(ビズドットオンライン)もクライアントサーバシステムに分類されます。

せっかくなので、どのようにあなたがこのページを見ることができているのかを解説しながら、クライアントサーバシステムの仕組みを理解しましょう!
クライアントサーバシステムの仕組み
クライアントサーバシステムの登場人物は、①ユーザと②クライアント、そして③サーバです。
以上の2段階であなたがこのページを参照するまでの流れを見ていきます。
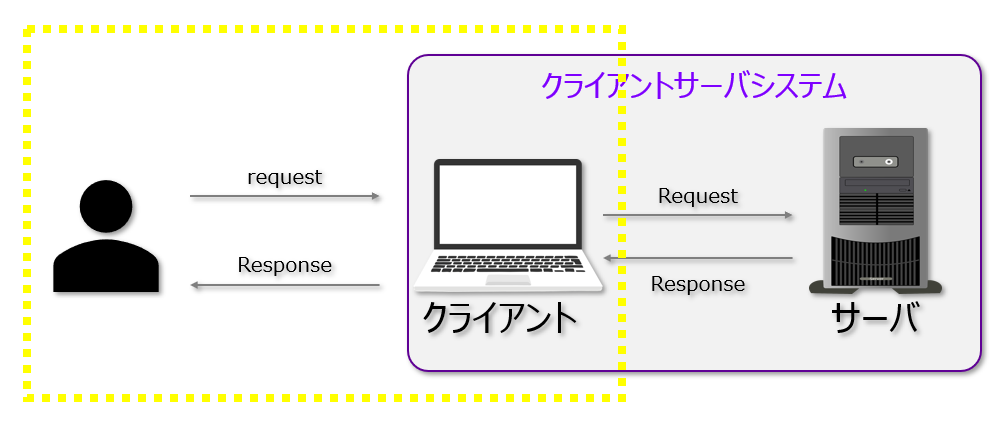
①ユーザからクライアントの処理:クライアントサーバシステム

クライアントとは、あなたのパソコン・スマートフォンのこと。もっと具体的に言えば「ブラウザ」を表します。
ブラウザとは、Google Chrome・Internet Explorer・Firefoxなど、Webサイトを閲覧するために必要なソフトのこと。今、あなたが当サイト(https://it-biz.online/)を閲覧することができているということは、いずれかのブラウザを利用しているということ。
ブラウザはPCやスマートフォンに初期インストールされている場合がほとんどのため、あまり意識する機会はありませんが、ブラウザがなければWebサイトを閲覧することができません。
あなたは、このサイトを「ブラウザ」を通してみています。ページを見たり、画像を保存したり、Googleで検索をしたりします。つまり、「次のページを見たい」「画像を保存したい」「サイト内検索をしたい」という要求を「クライアント」へ送っていると言えます。

この要求をITの世界では「リクエスト」と呼びます。

システム的に全体を俯瞰してみてみると、次のページを見たい」「画像を保存したい」「サイト内検索をしたい」といったリクエストは、ユーザ(あなた)からクライアント(ブラウザ)へ受け渡された形になります。
②クライアントからサーバの処理:クライアントサーバシステム
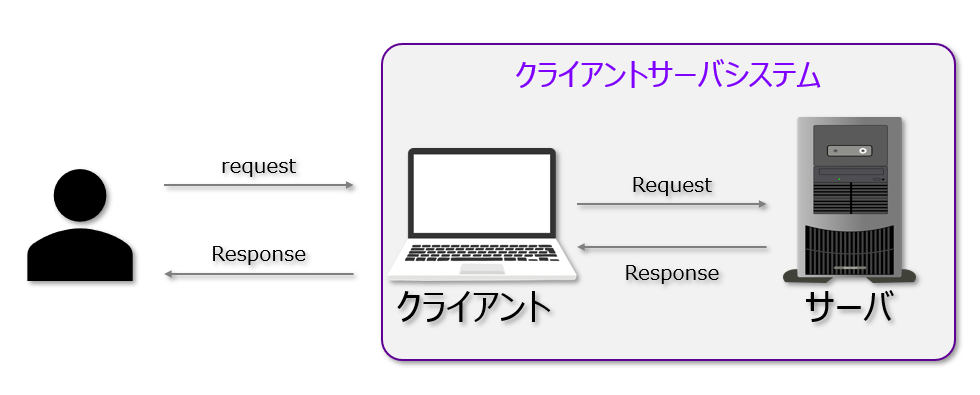
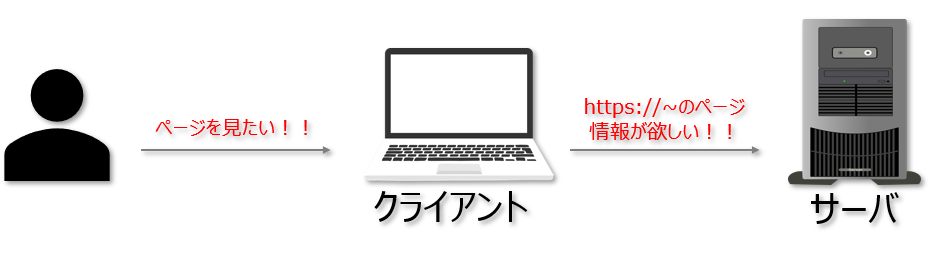
ユーザ(あなた)からのリクエストを受け取った「クライアント」は、その要求をシステムの言葉に翻訳し、サーバ側へ送ります。
「次のページを見たい」⇒「URL:xxx のページ情報が欲しい」
具体的な処理内容に変換し「サーバ」側へ送付します。

これで、ユーザが送ったリクエスト(〇〇のページが見たい)が、サーバまで送付されることになります。このように、クライアントサーバシステムでは、リクエストがリレー形式で流れるように受け渡される形をとります。
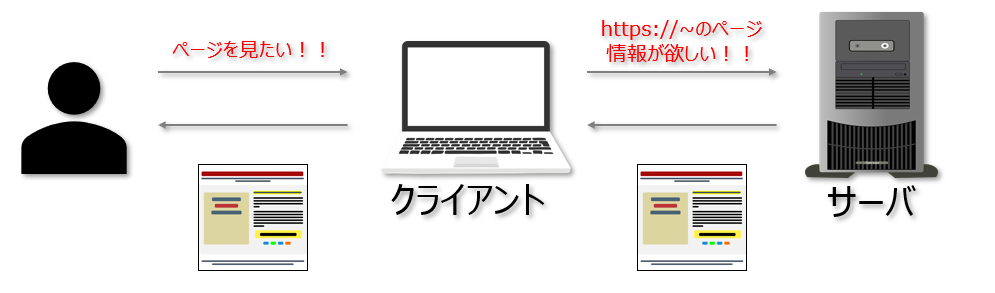
クライアントからのリクエストを受け取った「サーバ」は、該当するページを「クライアント」に返します。リクエストに応じて結果を返すことを、レスポンスと呼びます。

ここでのレスポンスは、具体的に「ページのコンテンツ」です。記事や画像などの情報をレスポンスとしてクライアントへ返却、その後クライアントは受け取った情報をスクリーンに表示します。

これが、クライアントサーバシステムの概要です。

このように、それぞれの「リクエスト」と「レスポンス」をリレーすることによって、1つのシステムとして成立させる仕組みをクライアントサーバシステムと呼びます。
クライアントサーバシステムのメリット


ここまで読んでいただいた方の中には「なんでこんなややこしい仕組みにしているの?」という疑問を感じている方もいらっしゃることでしょう。
なぜわざわざクライアントとサーバを別にする必要があるのか?
ここからは、クライアントサーバシステムのメリットを解説していきたいと思います。
クライアントサーバシステムのメリット1:負荷分散
1つ目のメリットは、負荷分散です。
集中処理システムでは、1つの汎用機(メインフレーム)に大きな負荷がかかります。

「負荷」とは、大人数が一気に利用する際に生まれる力のことです。
例えば、このWebページも集中処理システム方式で作られていると仮定すると、ユーザからの閲覧要求を1つのコンピュータで受け付け、1つのコンピュータでデータを用意し、1つのコンピュータでコンテンツの表示を行います。これを数万人が同時に行う場合、1つのコンピュータでは対象することができません。
クライアントサーバシステムであれば、ユーザリクエストの受付とコンテンツの表示は「クライアント」が、「サーバ」側ではコンテンツの準備だけ行えばOKなので、それぞれ負荷が分散されます。
クライアントサーバシステムのメリット2:部分的な故障に強い
2つ目のメリットが「部分的な故障」に強いという点です。
例えば、だれか一人によって「ブラウザ」が壊されても、「サーバ」側は影響を受けません。他の人の「クライアント」であれば、問題なくページの閲覧を続行できます。

また、故障時の問題特定も素早くできるようになります。
「ページが開かない」という問題が起こった際に、他の「クライアント」からページを開けるのであれば、「クライアント」の問題であると特定できますし、逆に他の「クライアント」からも同様に見れないのであれば、「サーバ」側の故障であると素早く特定できます。
もし集中処理システムであれば1か所でバグが発生した場合、コンピュータのすべての機能を一度停止する必要が出てくるため、その時間そのコンピュータを利用することができなくなってしまいます。
メリット3:柔軟なシステム変更に強い
このWebページは週に2~3回の頻度で更新されていますが、その都度「クライアント(ブラウザ)」の変更をしているわけではありません。
もし、これが集中処理システムの形態をとっていた場合、一度「クライアント(ブラウザ)」を一時停止させなければなりません。

クライアントサーバシステムであれば、クライアントかサーバ、それぞれどちらかだけを変更すればよいですし、その際もう一方への影響は与えません。ピンポイントで変更をしたい、ちょっとだけ変更したい。もし集中型システムであれば、ブラウザもサーバも停止させる必要が出てきてしまうため、変更は断念です。
クライアントサーバシステムには、このように大きなメリットがあり現代のシステムアーキテクチャの主流となっています。
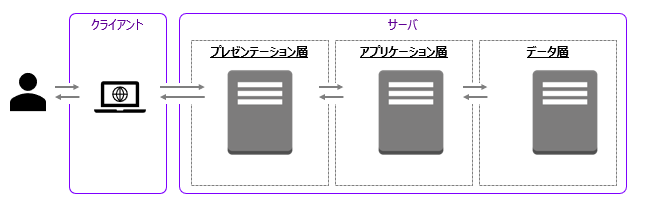
クライアントサーバシステムのサーバ側をさらに細かく構造化した概念が、3層アーキテクチャ。

サーバを「プレゼンテーション層」「アプリケーション層」「データ層」に分け、サーバ側の効率を強化した仕組みで、実は当サイトも同様の仕組みで動いています。詳しく知りたい方は合わせて以下の記事もご覧ください。
ITを1から学びなおしたい方は
システムエンジニアを目指す方や、IT知識を1から身につけたい方は以下のページをご覧ください。
正直どこから学び始めればよいかわからない。どのように勉強していけば、エンジニアとしてのスキルが磨けるか?が分からない・・・という方は必見です。
システムエンジニア向けに「できるエンジニア」になる方法を1から解説しておりますので、是非ご覧ください。

無料で読めるようにしてあります。累計12万人に参考にしていただきました!
クライアントサーバシステムを実際に作ってみたい方は
サーバやネットワーク関連の基本的な仕組みや処理の内容を詳しく知るには、やはり自分で1からWebサイトを作成してみるのがおすすめです。
以下では、WordPressを用いて1から自分のサイトを作成する方法を解説しています。最初は、何をしているかわからない部分も多いのが実情かもしれませんが、自分で自分のサイトをバージョンアップしたり改修・バグ調査をする中で、ある程度の実践的な知識を身に着けることが可能。
初心者向けにハードルをかなり低めに設定した入門記事ですので、是非ご覧ください。