id属性とclass属性は、HTML要素に識別子やスタイルを適用するために使用される属性です。
参考 属性とは?
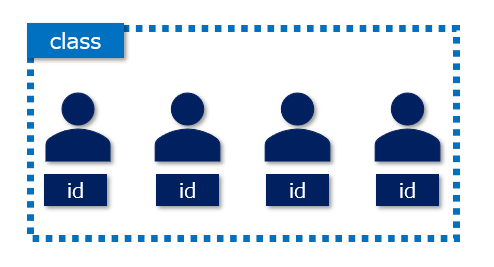
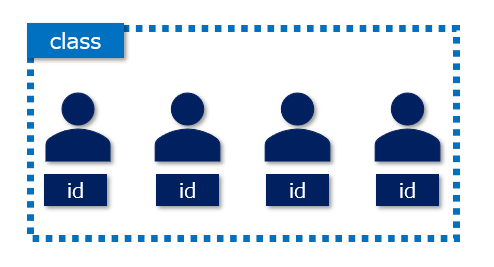
id属性とclass属性は、どちらもHTMLのタグに名前をつける役割を担います。class属性は、1つのページ内で1だけ利用できるのに対して、id属性は何度でも利用できるなど、両者は様々な点で役割が微妙に異なります。

| id属性 | class属性 | |
|---|---|---|
| 説明 | 要素を一意に識別するための属性 | 要素にスタイルを適用するための属性 |
| 一意性 | 1つのページ内で一意である必要がある(同じidを持つ要素は1つまで) | 1つのページ内で複数の要素に同じクラス名を設定できる |
| 複数設定 | 1つの要素に1つのid属性のみ設定できる | 1つの要素に複数のclass属性を設定できる |
| CSS適用 | 特定の要素に対して独自のスタイルを適用する場合に使用 | 同じスタイルを複数の要素に適用する場合に使用 |
| JavaScriptでの利用 | 要素を一意に識別して操作するために使用 | 一般的にはid属性がJavaScriptでの操作に使用されることが多いが、class属性も利用可能 |
| CSSセレクタ | #id形式で指定 | .class形式で指定 |

このページでは、id属性・class属性それぞれの役割と意味・両者の違いと使い分けとコツを解説します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
id属性/class属性とは?
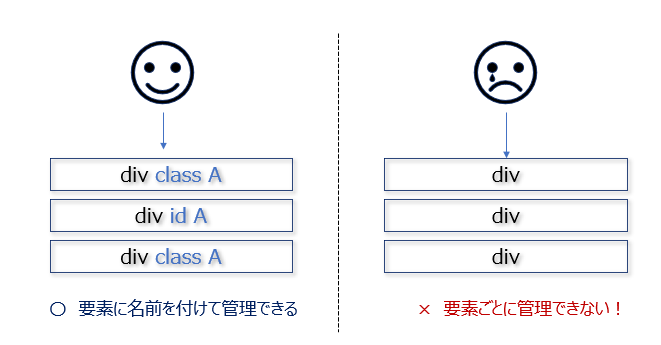
id属性/class属性は、どちらもHTMLの要素に名前を付与する役割を持ちます。
class属性を用いた命名
<div class=”class name“>
・・・・・
</div>
id属性を用いた命名
<div id=”id name“>
・・・・・
</div>
id属性・class属性を利用し指定した要素に名称を付けることで、例えば「class A」という名前を付けられた要素には赤く色を付ける!というような形でCSSを適用(セレクタ)したり、JavaScriptから呼び出したりすることができます。
参考 CSSとは?

参考 セレクタとは?
id属性とclass属性の違いと使い分け
id属性・class属性のどちらもHTML要素に名前をつける役割を担いますが、id属性は一意の識別子(生徒名)を付与する役割を担い、class属性は共通のスタイルや振る舞い(クラス名)を適用する役割を担っているという点で違いがあります。


何となくイメージがついたら実際にサンプルコードを見て学習していきましょう。
See the Pen id/class by ビズドットオンライン (@biz-online) on CodePen.
このサンプルコードでは、成績優秀者の成績を赤く太字で表示するために、class属性を使用しています。このように、class属性を利用することで、複数の要素に共通のスタイルを適用できます。
逆に各生徒の名前には、id属性を使って一意な識別子を付与しています。これにより、JavaScriptなどで特定の生徒を操作する際に、id属性を利用して対象の要素を特定できます。

上記サンプルのボタンをクリックすると、changeColor関数が実行されます。changeColor関数は、id属性を使って特定の要素(山田太郎)を取得し、その要素の文字色を青に変更しています。
ご自身のブラウザで動作の違いを確認してみたい方は、以下のHTMLをご利用ください。
<!DOCTYPE html>
<html>
<head>
<style>
.highlight {
color: red;
font-weight: bold;
}
</style>
<script>
function changeColor() {
// id属性を使って特定の要素を取得
var student1 = document.getElementById("student1");
// 要素のスタイルを変更
student1.style.color = "blue";
}
</script>
</head>
<body>
<h2>クラスの成績一覧</h2>
<p class="highlight">赤文字で表示される生徒は成績優秀者です。</p>
<table>
<tr>
<th>生徒名</th>
<th>成績</th>
</tr>
<tr>
<td id="student1">山田太郎</td>
<td class="highlight">A+</td>
</tr>
<tr>
<td id="student2">鈴木花子</td>
<td>B</td>
</tr>
<tr>
<td id="student3">佐藤健太</td>
<td class="highlight">A</td>
</tr>
</table>
<button onclick="changeColor()">山田太郎の名前を青色に変更</button>
</body>
</html>
id属性はCSSで利用することができますが、一般的にはclass属性がより頻繁に使用されます。
これは、id属性が一意な識別子であるため、同じidを持つ要素はページ内に1つしか存在できないため、id属性を使用してスタイルを適用すると、そのスタイルは特定の要素にしか適用することができないためです。
一方、class属性は複数の要素に同じクラス名を設定することができるため、同じスタイルを複数の要素に適用する際に便利です。また、class属性は複数のクラス名を1つの要素に設定することができます。これにより、異なるスタイルを組み合わせて適用することが容易になります。

ただし、id属性をCSSで利用することに問題はありません。特定の要素に対して、独自のスタイルを適用する必要がある場合や、その要素に対するスタイルを強調する目的でid属性を使用することがあります。ただ、このようなケースは比較的少ないため、実際のプロジェクトではclass属性がより一般的に使用されます。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。