Angularのルーティングは、シングルページアプリケーション(SPA)でのページ遷移を管理する重要な機能です。
- QAngularにおける「ルーティング」とは?
- A
Angularにおけるルーティングとはアプリケーション内でユーザーが異なるページやセクションに移動する際の道案内のようなもの。Angularでは実際にページを「移動する」のではなく「ページの内容を書き換える」ことでページが遷移したかのように見せる技術を採用しています。

???となってしまった方でも1から理解できるように前提の前提から理解できるようにわかりやすく解説します。
Angular:ルーティングとは?
Angularのルーティングは、Webアプリケーション内でのページ遷移(=実際にはページを遷移するのではなく、今見ているページの内容を書き換える)を制御する仕組み。

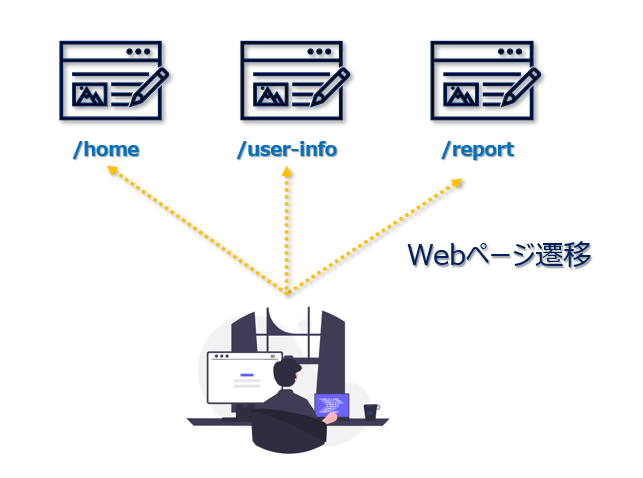
通常のWebアプリケーションでは複数のページ(ユーザ情報表示用ページ、トップページ、レポートページなど)があり、リンクをたどることでそれぞれのページに遷移していくのですが、AngularはSPA(シングルページアプリケーション)なのでそのような動作はしません。
シングルページアプリケーション(SPA)では、従来のWebサイトのようにページを全て読み込み直して表示するのではなく、必要なデータやコンポーネントのみを動的に読み込むことでページの内容を更新します。つまり、ここでいう「ページ遷移」とは、実際にはページをまたいで移動するのではなく、単一のページ内で表示内容を切り替えることを指します。
この方法を採用することで、リンクをクリックするたびに発生する全画面の読み込みを待つことなく、ほぼ即座に新しいコンテンツを見ることができるようになります。また、このページ遷移のプロセスはブラウザの履歴管理と連携しているので、ユーザーがブラウザの「戻る」や「進む」ボタンを使用しても、適切なコンテンツが表示されるようにできている点が特徴です。

Angularでは別のページに移動しているわけではなく、1つのページ内で表示を変えている!ってのを理解できればOKです。
ネットワークのルーティングはインターネットやその他のネットワーク上でデータパケットが目的地に到達するための最適な経路を選択するプロセス。
これに対して、Angularのルーティングは、Webアプリケーション内の異なるビュー間の移動を管理するためのもので、主にクライアントサイド(ユーザーのブラウザ上)で処理されます。
それでは、ここから具体的な実装方法を見ていきます。Angularではどのようにページ遷移を実現しているのか?という点に注目してください。
Angularでのルーティング設定
Angularでのルーティング設定を4ステップにわけて説明します。ざっくり言うと、ルーティング用のモジュール(ここにはURLと表示するコンポーネントの紐づけ情報を保持)を作って、そのモジュールをアプリケーションモジュールにImportするという手順です。
ステップ1 ルーティングモジュールの作成
Angular CLIを使用して、ルーティングモジュールを作成します。このモジュールは、ルート(URLパターンとそれに対応するAngularコンポーネントのマッピング)の定義を保持します。
- QAngular CLIとは?
- A
Angularアプリケーションの開発を助けるためのコマンドラインツール。Angular CLIは、新しいプロジェクトの生成、アプリケーションの開発サーバーの起動、コードのテスト、アプリケーションのビルドやデプロイなど、開発プロセスの多くの側面を自動化し、簡単に行えるように設計されています。
コマンドは以下の通り。
ng generate module app-routing --flat --module=app
--flatフラグ- 新しいフォルダを作成せずにファイルをプロジェクトのルートに直接置くことを指定。
--module=app- 新しく生成されたルーティングモジュールをアプリケーションのルートモジュールに自動的にインポートするように指定。

このフラグは必要に応じて書き換えてください。
ステップ2 ルートの定義
ルーティングモジュール(例: app-routing.module.ts)内で、Routes型の配列を定義し、各ルートを設定します。Routes型は@angular/routerからインポートされます。
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component'; // 例としてHomeComponentをインポート
import { AboutComponent } from './about/about.component'; // AboutComponentも例として
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent },
// その他のルート定義...
];
↑の配列はpathとcomponentプロパティを持ちます。pathはURLの一部。componentにはそのURLが指定されたときに表示されるコンポーネントを指定します。

/home を含むURLを押したときに「HomeComponent」を表示するよ!ということ。
ステップ3 RouterModuleのインポートと設定
次に、RouterModuleをルーティングモジュールにインポートし、forRoot()メソッドを使ってアプリケーションのルートルートを設定します。
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
imports配列でRouterModule.forRoot(routes)を呼び出すことにより、先ほど定義したルートがアプリケーションに登録されます。exports配列にRouterModuleを含めることで、ルーティング機能がアプリケーションの他の部分から利用可能になります。
ステップ4 アプリケーションモジュールにルーティングモジュールをインポート
最後に、AppRoutingModuleをアプリケーションのルートモジュール(通常はapp.module.ts)にインポートします。これは、Angular CLIを使用してルーティングモジュールを生成した場合、自動的に行われることが多いですが、手動で行う必要がある場合もあります。
import { AppRoutingModule } from './app-routing.module'; // AppRoutingModuleのインポート
@NgModule({
// ...
imports: [
// ...
AppRoutingModule // ルーティングモジュールをインポート
],
// ...
})
export class AppModule { }
これで、ルーティングの基本設定は完了。実はそんなに難しいことはしていません。

が、Angularのルーティングはここからが本番です。ページを切り替えたときにどのコンポーネントを表示するか?は決まったものの、どこに表示するか?を決められていません。
続いては、ルーターアウトレット(router-outlet)についてご説明します。
Angular:<router-outlet>とは何か?
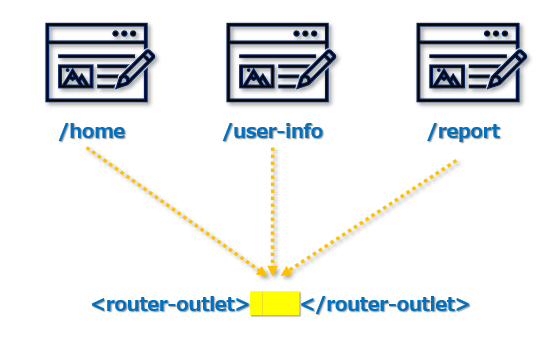
<router-outlet>は、テンプレート内に配置されるディレクティブ(指示子)で、Angularが動的にコンポーネントを表示する場所を表します。
つまり、URLに基づいて、コンポーネントをこの<router-outlet>の場所に読み込む役割を持ちます。

サンプルコード router-outlet
app-routing.module.tsに、2つのコンポーネントへのルートを定義。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
app.component.html(または任意のテンプレートファイル)に<router-outlet>を配置。これにより、ルートに応じてコンポーネントがこの場所に表示されます。
<!-- ナビゲーションリンク -->
<nav>
<ul>
<li><a routerLink="/home">Home</a></li>
<li><a routerLink="/about">About</a></li>
</ul>
</nav>
<!-- ルートコンポーネントが表示される場所 -->
<router-outlet></router-outlet>

上記の例では、ブラウザで/homeや/aboutにアクセスすると、<router-outlet>の位置に対応するコンポーネントが表示されるということです。
<router-outlet>がAngularアプリケーションにおけるルーティングとビューの管理の中心であることが理解できましたか?実際には、さらに多くのルートや複雑なナビゲーション構造を設定することができますが、基本的な考え方は同じ。
<router-outlet>は、Angularでのルーティングシステムにおいて、動的にコンポーネントを表示する場所を指定するディレクティブ。アプリケーションのナビゲーションに従って、指定されたコンポーネントをこの場所に読み込み、表示します。
ナビゲーションとリンク

最後にリンクの設定方法を解説します。
ルーティングモジュール(コンポーネントとURLの紐づけ)、ルーターアウトレット(コンポーネントの表示領域)の設定が完了したら、あとは画面上に上記のURLを配置していくだけ。ただし、普通にHTMLのaタグを配置するだけでは不十分です。
- Qなぜ、aタグでリンクを貼るだけではだめなのでしょうか。
- A
従来の
<a>タグを使用してWebページ間でリンクを作成すると、リンク先のページへ移動する際にブラウザは現在のページをアンロードし、新しいページを完全に読み込むため。(=SPAとしてのメリットが享受できない)
Angularでは、ページ遷移を実現するために、ディレクティブとプログラム的な方法の両方を提供しています。ここでは、両方の方法を使ってナビゲーションを実装する方法について詳しく見ていきましょう。
ナビゲーションリンク(routerLinkディレクティブ)
Angularでは、テンプレート内で<a>タグにrouterLinkディレクティブを使用して、ナビゲーションリンクを簡単に作成することができます。routerLinkは、ユーザーがリンクをクリックしたときに遷移するパスを指定します。
<nav>
<ul>
<li><a routerLink="/home">Home</a></li>
<li><a routerLink="/about">About</a></li>
</ul>
</nav>
このサンプルコードでは、ホームページ(/home)と詳細ページ(/about)へのリンクを含むナビゲーションバーを作成しています。ユーザーがこれらのリンクのいずれかをクリックすると、指定されたパスに対応するコンポーネントを<router-outlet>に表示します。
プログラムによるナビゲーション(Routerサービス)
Angularでは、Routerサービスをインジェクトしてプログラムによるナビゲーションを実装することもできます。これは、ユーザーがフォームを送信した後や、特定のイベントが発生したときなど、コード内から直接ページ遷移をトリガーする場合に便利です。

ちょっと難しいですが、実際のコードを見てみましょう。コンポーネントクラス内でRouterサービスを使う方法は以下の通り。
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent {
constructor(private router: Router) {}
navigateToHome() {
this.router.navigate(['/home']);
}
}
そして、テンプレート内で、このメソッドをイベント(例えば、ボタンクリック)にバインドします。↓の例では、navigateToHomeメソッドがボタンクリックイベントにバインドされているので、このメソッドが実行されると、アプリケーションは/homeパスに遷移させます。
<button (click)="navigateToHome()">Go to Home</button>
最後にAngularにおけるルーティングの基本知識を表形式で整理します。自分の理解が十分であるかどうか?チェックしておきましょう。
| 項目 | 説明 |
|---|---|
| ルーティングとは | URLとコンポーネントをマッピングし、アプリケーション内のナビゲーションを管理する仕組み。 |
| RouterModule | Angularのルーティングを管理するためのモジュール。@angular/routerからインポートする。 |
| Routes | アプリケーション内の各ルート(パスとコンポーネントのマッピング)を定義する配列。 |
| routerLink | テンプレート内でリンクを作成し、ユーザーが異なるコンポーネント間をナビゲートできるようにするディレクティブ。 |
| <router-outlet> | ルートに応じてコンポーネントが表示される場所をテンプレート内に指定するディレクティブ。 |
| Router | プログラムによるナビゲーションを実行するためのサービス。コンポーネント内でnavigateやnavigateByUrlメソッドを使用。 |

