HTMLのhタグ(見出し)タグについて、IT初心者向けに1からわかりやすく解説します。

HTMLの <h> タグは、見出しを表現するために使用されるタグであり、<h1> から <h6> までの6つの異なるレベルがあります。
このページでは <h> タグの意味や目的、使い方をサンプルコード付きで解説します。
Web系エンジニアはもちろん、全システムエンジニアが基本中の基本として押さえておきたい超・基本知識の1つです。是非最後までご覧ください。

そもそもタグって何?という方はまず初めに以下の記事をご覧ください。HTMLの基礎・基本的な考え方を解説します。
見出しタグ(h1~h6)とは?
hタグ(見出し)タグは、その名の通り文章内の「見出し」を意味するタグです。
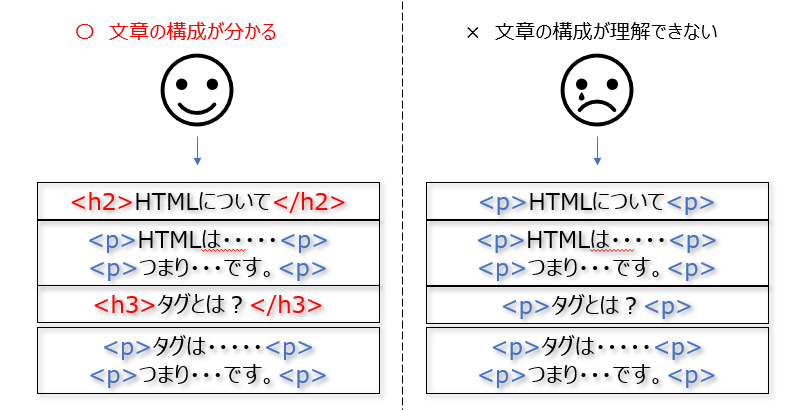
「見出し」は、文章における重要な単語(キーワード)を示すものであり、文章全体の構成を「ユーザ」と「検索エンジン」にわかりやすく説明するものであると言えます。
もし文章全体が、段落タグ(<p>)だけで構成されていると、どのような文章構成なのか、ユーザ・コンピュータが理解することができません。

見出しタグの使い方・書き方
<h1>最も重要な見出し</h1> <h2>次に重要な見出し</h2> <h3>...</h3> <h4>...</h4> <h5>...</h5> <h6>最も小さな見出し</h6>
基本的な構文ルールは他のタグと変わりません。重要なのは、h の後に続く数字です。

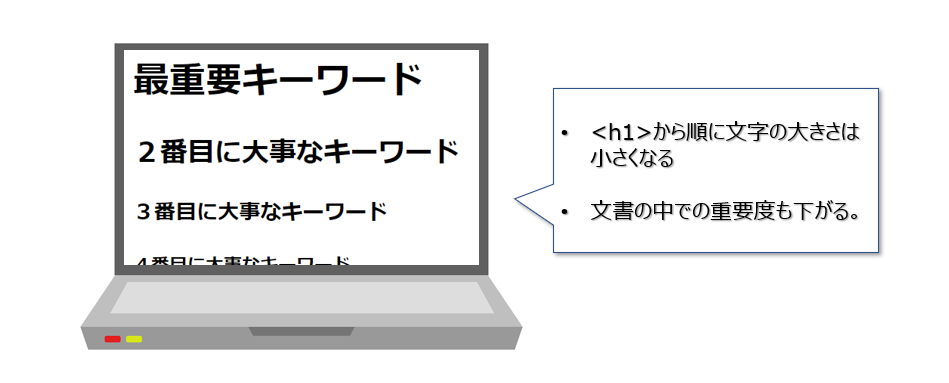
数字が大きくなればなるほど重要度が増していき、表示される文字の大きさも変わります。
<h1>最重要キーワード</h1> <h2>2番目に大事なキーワード</h2> <h3>3番目に大事なキーワード</h3> <h4>4番目に大事なキーワード</h4> <h5>5番目に大事なキーワード</h5> <h6>6番目に大事なキーワード</h6>
上記HTMLをブラウザで表示した結果がこちら。

ユーザは文字の大きさで重要度を理解し、またコンピュータもhタグ(見出しタグ)を通してそのタグで囲まれたテキストの重要度を理解する仕組みです。

文書の構造を分かりやすく示すためのタグが<h>タグです。複数の見出しをどのような構成で(どのような重要度で区別するか?)を適切に整理・hタグの付与を行うことが重要です。
以上でhタグの基本的な説明・使い方の解説は終了。ここからはhタグ(見出しタグ)利用時の注意点についてご説明します。
見出しタグの注意点
hタグを利用する際には、以下の4点に注意する必要があります。
hタグの注意点①:h7 以降は存在しない
見出しタグの番号は、最小1:最大6です。

つまり、見出しタグはその重要度に応じて「h1~h6の間で利用する」必要があります。
無理やり <h7> を指定してもブラウザ上は タグ無し の扱いとなります。
<h1>最重要キーワード</h1> <h2>2番目に大事なキーワード</h2> <h3>3番目に大事なキーワード</h3> <h4>4番目に大事なキーワード</h4> <h5>5番目に大事なキーワード</h5> <h6>6番目に大事なキーワード</h6> <h7>7番目に大事なキーワード</h7>

HTML文書全体の文字数に応じて、hタグの数や番号を使い分けるとGood。

例えば、400文字ぐらいしかない文書に対してh1~h6タグを付与する場合、文書全体の半分が「見出し」のような扱いになってしまいがち。
人間が見ても「見出しばかりで中身が薄いなあ」と思うのと同様、SEO的にもhタグの使い過ぎはよくありません。
4000文字程度であれば、h1 ~ h3 までのタグを10個ぐらいで押さえるとちょうど良いぐらいのイメージです。
hタグの注意点②:h1タグは同一ページ内で1つのみ
h1タグは同一ページ内で2回以上の利用はしないようにしましょう。

本サイトではページの一番上「記事のタイトル」として1回だけ利用することにしています。(赤枠内)

h1タグは、文書全体の「主題」を表すために用いられるため、複数回 <h1>タグ が登場するとかえってその文書に何が書かれているか?が分かりにくくなってしまいます。
hタグの注意点③:h1~h6を利用する順番を守る
h1-h6を利用する順番も重要です。
h3を利用する前に必ず「h2」を、h4を利用する前に必ず「h3」を―。というように、見出しタグを「h1~h6」の順番に利用する必要があります。これも、コンピュータに文章の構成を認識させるためのルールです。


もし、順番を意識せずに見出しタグを利用すると、文章全体の構成が分からなくなるばかりか、何が重要なキーワードなのか?結局何が書かれている文章なのか?を理解できなくなります。
hタグの注意点④:ページの内容と関係ないキーワードを入れない

ページの内容と関係のないキーワードを入れるのはできるだけ避けましょう。

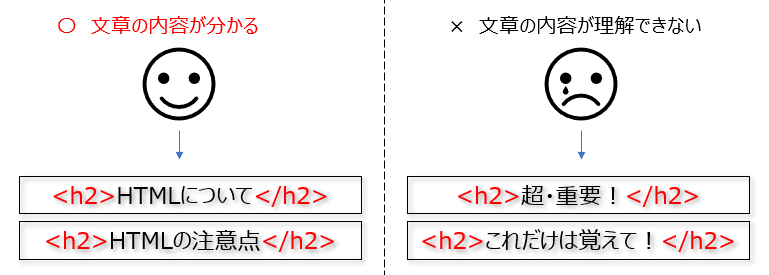
見出しタグで囲まれたテキストは、文章の骨組みとなる部分です。したがって、文章全体のキーワードとなる文字を設定することが重要です。
文章とあまり関係のない「超・重要!」とか「これだけは覚えて」などを設定していると、コンピュータ的には「結局何が重要なの?」「これって何?」ということになってしまいます(=ページの意味・価値を評価できないためSEO的に悪影響があります。)
Webエンジニアになりたい方は→完全無料のHTMLロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTMLです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTMLを学習するためのロードマップ(全20記事)を整理しています。
以下のページの内容をマスターすればHTMLの基本はOK。Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。