マークアップ言語とは、文章やデータの構造や意味を表現するために使われるコンピュータ言語の一種です。


マークアップ言語は、文章の中に特殊な記号やタグを挿入することで、その部分の意味や機能を明示します。これにより、コンピュータが文書の構造を理解し、適切に表示や処理を行うことができます。
「マークアップ」という概念を丁寧に理解した上で、HTMLの役割を論理的・感覚的にイメージできないとHTMLの本質的な理解はできません。
参考 HTMLとは?
Webエンジニア・システムエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
マークアップ言語とは
マークアップ言語とは、文章やデータの構造や意味を表現するために使われるコンピュータ言語の一種です。

マークアップ言語は、文章の中に特殊な記号やタグを挿入することで、その部分の意味や機能を明示します。これにより、コンピュータが文書の構造を理解し、適切に表示や処理を行うことができます。

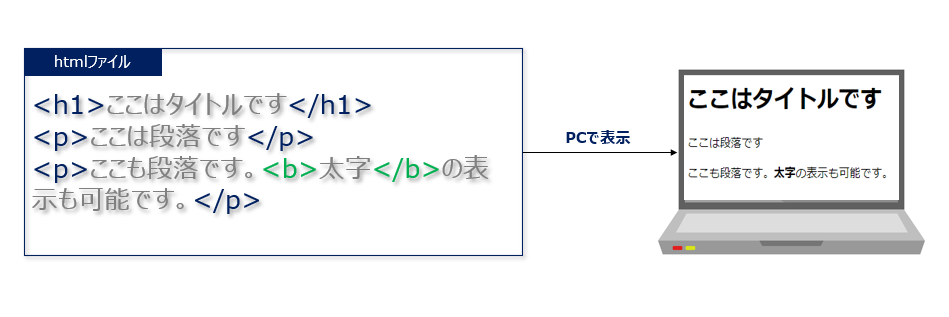
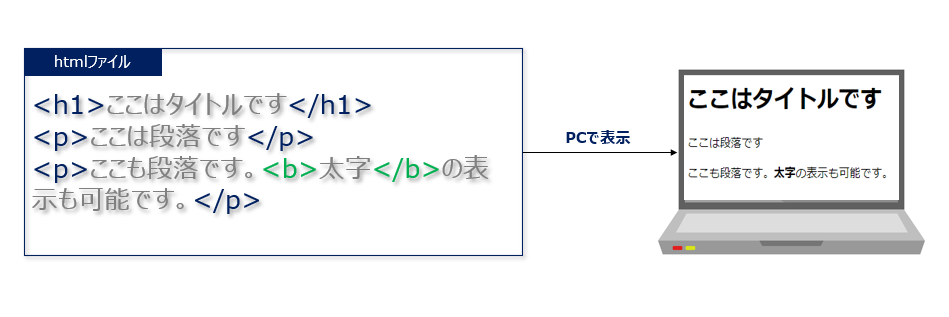
たとえば、HTML(HyperText Markup Language)は、ウェブページを作成するためのマークアップ言語です。HTMLでは、「<h1>」や「<p>」といったタグを使って、見出しや段落などの構造を指定します。これにより、ブラウザはどの部分が見出しで、どの部分が本文であるかを理解し、それぞれを適切な形式で表示できます。
参考 hタグとは
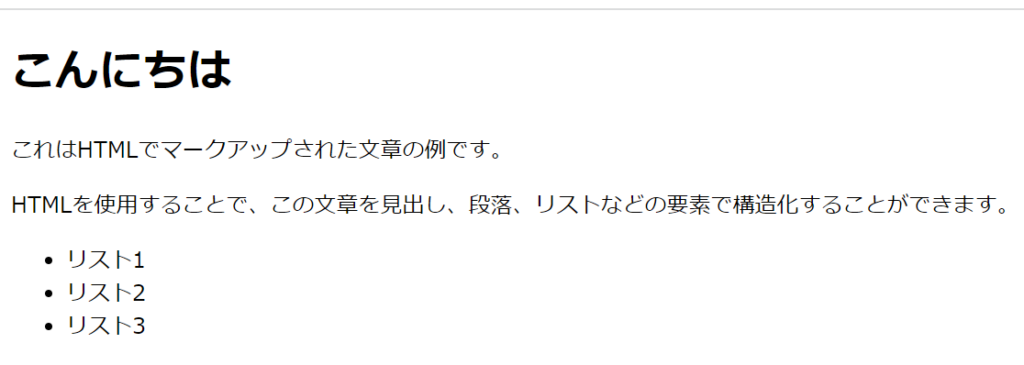
<!DOCTYPE html> <html> <head> <title>HTMLの例</title> </head> <body> <h1>こんにちは</h1> <p>これはHTMLでマークアップされた文章の例です。</p> <p>HTMLを使用することで、この文章を見出し、段落、リストなどの要素で構造化することができます。</p> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </body> </html>

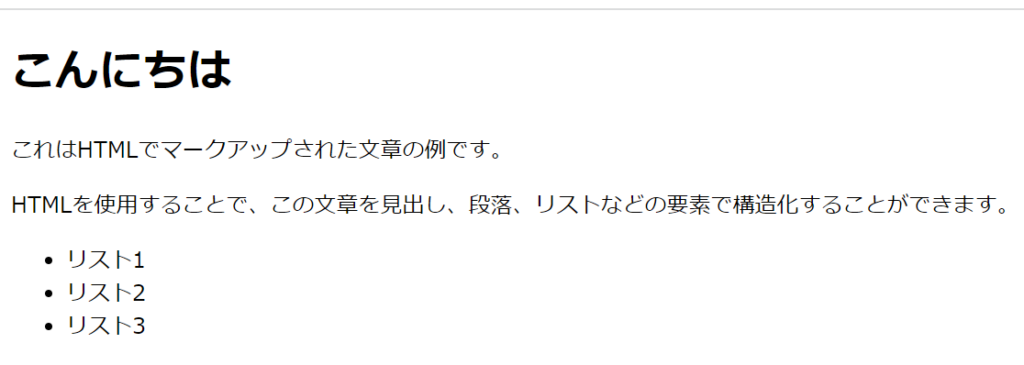
上記のHTMLをブラウザで表示した結果がこちらです。

他にも、XML(eXtensible Markup Language)やMarkdownなど、さまざまなマークアップ言語があります。XMLは、データの構造や意味を記述するための汎用的なマークアップ言語で、設定ファイルやデータ交換用のフォーマットとして広く使われています。Markdownは、シンプルな記法で文章の構造を指定できるマークアップ言語で、特にドキュメントや記事の執筆に便利です。
マークアップ言語を理解することで、ウェブページやドキュメントの作成、データの整理や共有が簡単になります。IT初心者の方でも、基本的なマークアップ言語を学ぶことで、より効果的に情報を伝えることができるようになります。
マークアップ言語の必要性

ここでマークアップ言語の必要性をより具体的に解説します。
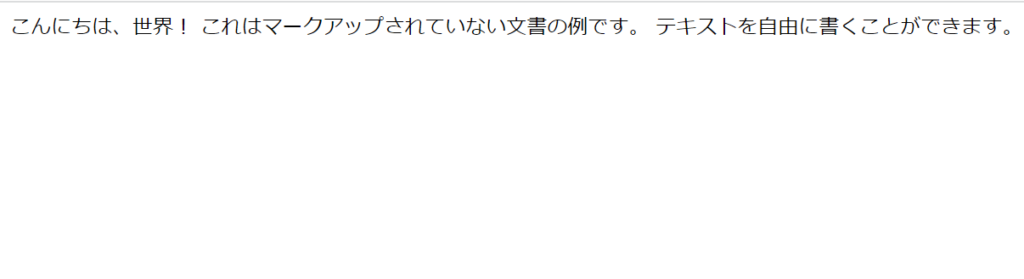
マークアップ言語の必要性を理解できるように、まずはマークアップされていない文書をお見せします。以下がマークアップされていない文書をブラウザで表示した結果です。

こんにちは、世界! これはマークアップされていない文書の例です。 テキストを自由に書くことができます。
そして、こちらがHTMLでマークアップされている文書をブラウザで表示した結果です。

<!DOCTYPE html> <html> <head> <title>HTMLの例</title> </head> <body> <h1>こんにちは</h1> <p>これはHTMLでマークアップされた文章の例です。</p> <p>HTMLを使用することで、この文章を見出し、段落、リストなどの要素で構造化することができます。</p> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </body> </html>
マークアップされた文章では見出し、段落、リストなどの要素が明確に表示されますが、マークアップされていない文書ではテキストがそのまま表示されます。

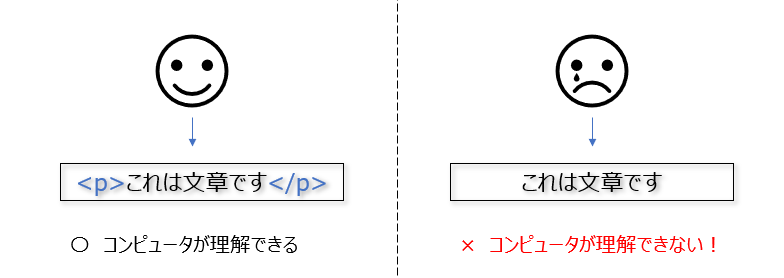
なぜこのように表示結果が異なるのか?それは、コンピュータが文書の構造を理解しているためです。
例えば "こんにちは" という文字は見出しであること、"リスト1" という文字はリストであることを理解できているので、それぞれを大きな文字で表したり、箇条書きの黒丸を頭につけたりすることができるのです。
参考 リスト

このページ自体もマークアップされていることを確認することができます。

ブラウザの開発者ツールを利用して当サイトのHTMLファイルを確認してみましょう。
ステップ1 ページをブラウザで開く

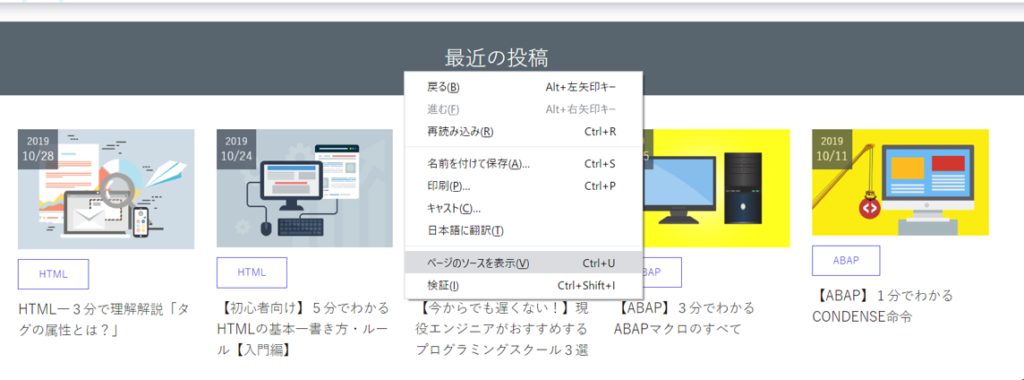
ステップ2 右クリック→ページのソースを表示 をクリック

ステップ3 HTMLファイルを確認する


ご覧のように、Webページを構成するHTMLのコードを確認することができました。
マークアップ言語一覧
マークアップ言語のイメージが湧いたところで、最後に主なマークアップ言語の概要をご説明します。
| マークアップ言語 | 用途 | 特徴 |
|---|---|---|
| HTML | ウェブページの作成 | ・ウェブページの構造やデザインを記述 ・ブラウザで表示される ・タグ(例:<h1>, <p>, <a>)を用いて要素を指定 |
| XML | データの構造や意味を記述 | ・汎用的なマークアップ言語 ・設定ファイルやデータ交換用のフォーマットとして使用 ・タグはユーザーが自由に定義できる |
| XHTML | ウェブページの作成(HTMLの厳密なバージョン) | ・XMLの文法を適用したHTML ・より厳密なルールに基づく ・HTMLよりもエラーが発生しにくい |
| Markdown | ドキュメントや記事の執筆 | ・シンプルな記法で文章の構造を指定 ・学習が容易で読みやすい ・HTMLやPDFなどへ変換可能 |
| LaTeX | 数学や科学技術文書の作成 | ・数式や図表を含む高度な文書を作成 ・専門的な知識が必要 ・出版物や学術論文で広く使われる |
| BBCode | フォーラムや掲示板でのテキストの装飾 | ・簡単なタグ(例:[b], [i], [url])を用いて装飾 ・HTMLよりも安全性が高い ・掲示板などでよく使用される |
HTML
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p>これは段落です。</p>
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
<img src="画像のURL" alt="画像の説明">
</body>
</html>
このコードは、以下のような要素を含んでいます。
<!DOCTYPE html>: HTMLのバージョンを宣言します。<html>: HTML文書のルート要素を定義します。<head>: 文書のメタデータ(タイトル、スタイルシートなど)を含みます。<title>: 文書のタイトルを定義します。<body>: 文書の本文を定義します。<h1>: 見出しを定義します(h1からh6まであります)。<p>: 段落を定義します。<ul>: 箇条書きのリストを定義します。<li>: リストの項目を定義します。<img>: 画像を表示する要素を定義します。src属性に画像のURLを指定し、alt属性には画像の説明を指定します。
XML
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="Science Fiction">
<title>The Hitchhiker's Guide to the Galaxy</title>
<author>Douglas Adams</author>
<year>1979</year>
<price>10.99</price>
</book>
<book category="Mystery">
<title>The Da Vinci Code</title>
<author>Dan Brown</author>
<year>2003</year>
<price>15.95</price>
</book>
</bookstore>
このコードは、以下のような要素を含んでいます。
<?xml version="1.0" encoding="UTF-8"?>: XMLのバージョンとエンコーディングを宣言します。<bookstore>: XML文書のルート要素を定義します。<book>: 書籍情報を含む要素を定義します。category属性 : 書籍のカテゴリーを示します。<title>: 書籍のタイトルを定義します。<author>: 書籍の著者を定義します。<year>: 書籍の発行年を定義します。<price>: 書籍の価格を定義します。

このXML文書は、2つの book 要素を持ち、それぞれが category、title、author、year、price の5つの子要素を持っています。各子要素には、それぞれの要素に対応する値が含まれています。
XHTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ページのタイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p>これは段落です。</p>
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
<img src="画像のURL" alt="画像の説明" />
</body>
</html>

このコードは、基本的にはHTMLのサンプルコードと同じですが、いくつかの違いがあります。
<!DOCTYPE html>: XHTMLのバージョンを宣言します。xmlns="http://www.w3.org/1999/xhtml": XHTMLの名前空間を指定します。<img>要素 : 空要素であるため、終了タグが必要ありません。代わりに、スラッシュを使用して要素を閉じます。
また、XHTMLでは、以下のようなルールがあります。
- 全ての要素は必ず終了タグを持ちます。
- 全ての属性値は必ず引用符で囲まれます。
- 全ての要素は、必ず小文字で記述されます。
Markdown
# 見出し1 これは段落です。 - リスト項目1 - リスト項目2 
このコードは、以下のような要素を含んでいます。
#: 見出しを定義します(#が1つなら見出し1、2つなら見出し2、3つなら見出し3というように、#の数で見出しのレベルを指定します)。- 段落 : 空行を挟まない限り、自動的に段落として認識されます。
-: 箇条書きリストを定義します。: 画像を表示します。![画像の説明]には画像の説明を、(画像のURL)には画像のURLを指定します。

Markdownは、HTMLに変換されることが多いため、HTMLと同様に、リストや画像などの要素を記述できます。また、Markdownの記法は、テキストに対して直感的で読みやすく、特に技術的なドキュメントの作成に適しています。
LATEX
\documentclass{article}
\usepackage[utf8]{inputenc}
\title{文書のタイトル}
\author{著者の名前}
\date{\today}
\begin{document}
\maketitle
これは段落です。
\section{見出し1}
\subsection{見出し2}
これは数式の例です:$E=mc^2$
\end{document}
このコードは、以下のような要素を含んでいます。
\documentclass{article}: 文書のクラスを指定します。この場合は、articleというクラスを使用しています。\usepackage[utf8]{inputenc}: 文書のエンコーディングを指定します。この場合は、UTF-8を使用しています。\title: 文書のタイトルを定義します。\author: 著者の名前を定義します。\date: 日付を定義します。\todayを使用すると、コンパイル時の日付が自動的に挿入されます。\maketitle: タイトル、著者、日付を表示します。\section: 見出しを定義します(\sectionが1なら見出し1、2なら見出し2というように、数字で見出しのレベルを指定します)。\subsection: 見出しを定義します(\subsectionが1なら見出し2、2なら見出し3というように、数字で見出しのレベルを指定します)。- 数式 :
$で囲むことで、インライン数式を記述することができます。

LaTeXは、科学技術分野で広く使用されている文書処理システムであり、数式や図表など、技術的な内容を含む文書の作成に適しています。
BBCode
[b]太字のテキスト[/b] [i]斜体のテキスト[/i] [u]下線のテキスト[/u] [img]画像のURL[/img] [url=リンク先のURL]リンクテキスト[/url]
このコードは、以下のような要素を含んでいます。
[b]: テキストを太字にします。[i]: テキストを斜体にします。[u]: テキストに下線を付けます。[img]: 画像を表示します。[img]タグの中に画像のURLを指定します。[url]: テキストをリンクにします。[url]タグの中にリンク先のURLを指定し、その後にリンクテキストを記述します。

BBCodeは、主にフォーラムや掲示板などのWebコミュニティで使用される、簡易的なマークアップ言語です。HTMLのように柔軟なマークアップができないため、特定のコンテンツに適した形式で記述する必要があります。

