HTTP(Hypertext Transfer Protocol)とは、Webサイトを表示する際に利用されるプロトコルのことです。HTTPというプロトコルが整備されているおかげで、今あなたはこのWebページを見ることができています。HTTPがなければ、インターネット上のWebページを閲覧することはできません。

このページでは、HTTPって何?HTTPSって?Webサイトがブラウザに表示される仕組みってどうなっている?という疑問をお持ちの初心者向けに1から解説します。
Webアプリの開発者はもちろん、ITに関わりのない方も知っておいて損はない重要知識です。是非最後までご覧ください。
前提:Webページが表示される仕組み

HTTPとは何か?を理解するために、まずは前提となる「Webページの仕組み」から解説します。
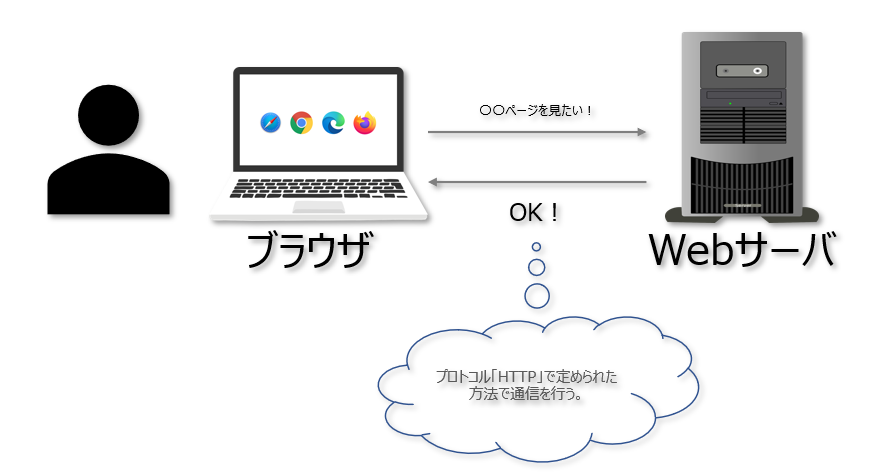
あなたがこのWebページを閲覧している状態を分かりやすく図解しました。

Webサイトが表示される仕組みを理解するには、まずはブラウザとWebサーバの2つを理解する必要があります。
参考 Webサーバとは?
ブラウザとは、Google Chrome・Internet Explorer・Firefoxなど、Webサイトを閲覧するために必要なソフトのこと。今、あなたが当サイト(https://it-biz.online/)を閲覧することができているということは、いずれかのブラウザを利用しているはずです。
対して、WebサーバとはWebページのデータが保管されているコンピュータのことです。ここには、HTMLファイルが保管されています。ブラウザに表示されているのは、このHTMLファイルです。ブラウザを通して、あなたが「〇〇ページを見たい!」というリクエストを送り、Webサーバがレスポンスを返すことで、あなたのブラウザにWebページが表示される仕組みです。

ブラウザとWebサーバがインターネットを介してページの情報をやり取りする―。これが基本的な仕組みです。

Webサイト表示の仕組みを更に詳しく理解したい!という方は、以下の記事をご覧ください。
現代の主なシステムはクライアントサーバシステムに分類されるため、この用語の意味もイマイチよく分からない・・・という方も必見です。
HTTPとは?
HTTP(Hypertext Transfer Protocol)とは、Webサイトを表示する際に利用されるプロトコルのこと。
Webページを表示する際には、どのページを見たいのか?というリクエストを送り、Webサーバからのレスポンスをもらう必要がありました。

このときのWebページに関する通信の方法を定めたものがHTTPです。どのブラウザで、どのページを見ても正しく表示されるのは、全ての機器がこのHTTPに沿った通信を行っているためです。

もし、ブラウザやWebサイトのどちらからがHTTPのルールを無視したリクエスト/レスポンスをした場合、Webページは正しく表示されることはありません。
HTTPはポート80を利用して通信します。
ポート番号って何?という方は以下の記事をご覧ください。
HTTPリクエスト
ブラウザから「〇〇ページを見たい!」とリクエストを送ること(=リンクをクリックしたり、アドレスバーにURLを入力したりすること)を、HTTPリクエストと呼びます。

ここでは、HTTPの具体的なイメージを掴むため、実際にHTTPで通信する中身を見ていきます。
HTTPリクエストは3つの要素で構成されます。
HTTPリクエスト:リクエスト行
リクエスト行には、メソッド(Webページへの命令)・対象Webページ・使用するHTTPプロトコルのバージョン情報が含まれます。
[メソッド名] [URI] [HTTPプロトコル]
メソッドとは指定されたWebページに対する処理の種類を表します。Webページの情報を単に閲覧したい場合はGETメソッドを。Webページに対してコメントの投稿などをする場合はPOSTメソッドを用います。
例えば、当サイトを閲覧する場合は以下のようなリクエスト行が生成されます。
GET http://it-biz.online HTTP/1.1

代表的なHTTPリクエストメソッドを記載しておきます。中身までは暗記する必要はありませんので、HTTPではどのような内容をWebサーバに要求できるのかイメージを深めておきましょう。
| HTTPリクエストメソッド | 説明 |
|---|---|
| GET | 指定されたURIのデータを取得する |
| HEAD | 指定されたURIのヘッダデータのみを取得する |
| POST | クライアント(ブラウザ)で入力した内容を送る |
| PUT | 指定したファイルをサーバにアップロードする |
| DELETE | 指定したURIのデータを削除する |
| CONNECT | プロキシサーバを経由して通信する場合に利用する |
| OPTIONS | Webサーバがサポートしているメソッドやオプションを調べる |
HTTPリクエスト:ヘッダー
HTTPリクエストのヘッダー行には、Webブラウザで受信可能なデータ形式や、文字コード・言語、キャッシュに関する指示などもろもろの情報が含まれます。
cache-control: max-age=10368XXX content-length: 10386 content-type: image/webp date: Mon, 01 Oct 2021 05:00:00 GMT expires: max-age=A10368XXX, public last-modified: Mon, 06 Jan 2020 05:00:00 GMT vary: Accept-Encoding
上記はあくまでも参考です。他にも様々な情報がこのヘッダー情報に含まれます。
HTTPリクエスト:ボディ
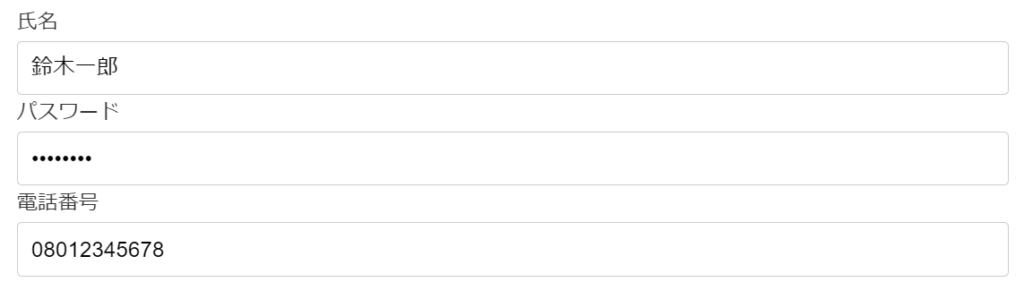
ボディには、主にPOSTメソッドを利用した通信時のパラメータが記載されます。例えば、以下のような入力内容をWebページに送る際のボディはこんな感じ。

name: 鈴木一郎 pass: pass1234 phone_number: 08012345678

HTTPリクエストの実態が少しずつ掴めてきたのではないでしょうか。
「HTTPのルールに沿ったテキストメッセージをWebページとやり取りしているんだ」ととりあえず理解できればOKです。
続いて、Webページから返ってくるHTTPレスポンスの構成についても見ていきます。
HTTPレスポンス
ブラウザから送られてきたHTTPリクエストに対する返答をHTTPレスポンスと呼びます。ここには、要求された実際のページ情報が含まれます。
HTTPレスポンスも、HTTPリクエストと同様3つの要素で構成されます。
HTTPレスポンス:ステータス行
HTTPレスポンスのステータス行は、リクエストの結果が含まれます。例えば、GETメソッドに対して正常にページ情報を返せる場合は「200:成功」を返します。逆に失敗した場合には「500:サーバエラー」などを返します。
HTTP/1.1 200 OK
HTTPステータスコードは3桁の数字で表されます。1桁目の数字によって、大まかにその内容が分かるように採番されています。
| HTTPステータスコード | 説明 |
|---|---|
| 100番台 | 情報(Informational):処理中に返されるコードでこの時点ではまだ成功も失敗もない状態 |
| 200番台 | 成功(Successful):HTTPメソッドが正常に実行された状態 |
| 300番台 | リダイレクト(Redirection):処理を完了させるために別の動作が必要な状態 |
| 400番台 | クライアントエラー(Client Error):ブラウザ側にエラーがある状態 |
| 500番台 | サーバエラー(Server Error):サーバ側にエラーがある状態 |
例えば、URLのリンクが切れている場合には404:Not Foundが返ってきます。これはブラウザ側で指定したURLが間違っているということを示しています。
HTTPレスポンス:ヘッダー
HTTPレスポンスのヘッダー行には、サーバ情報やレスポンスするデータタイプなどもろもろの情報が含まれます。
HTTP/1.1 302 Found Server: nginx Date: Mon, 18 Oct 2021 09:53:37 GMT Content-Type: text/html; charset=iso-8859-1 Content-Length: 206 Connection: keep-alive Location: https://it-biz.online/ Cache-Control: max-age=1 Expires: Mon, 18 Oct 2021 09:53:38 GMT
HTTPレスポンス:ボディ
HTTPレスポンスのボディにはリクエストしたページがHTML形式で記載されます。
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p>ここは段落です。</p>
</body>
</html>
ブラウザは、このHTMLを読み取り画面上に分かりやすく表示します。つまり、HTTPレスポンスのボディ行がWebページの実データであると言えます。

HTTPの具体的なイメージが湧いてきたのではないでしょうか。最後に、HTTPとHTTPSの違いについて簡単に補足しておきます。
HTTPSとは?(HTTPとの違いは?)
HTTPS(Hypertext Transfer Protocol Secure)とは、Webサイトを安全に表示するためのプロトコルです。HTTPとの違いは、通信内容が暗号化されるかどうか?という点です。
ここまで見てきた通り、HTTPでは通信内容が平文で送信されるため、例えば悪意のある第三者が盗聴した場合あなたがどんなWebページを見ようとしているのか?どんなパスワードを入力しようとしたのか?が漏れてしまいます。

HTTPリクエストのボディの例です。このままだと、パスワードも電話番号も外部に漏れてしまいます。
name: 鈴木一郎 pass: pass1234 phone_number: 08012345678
そこで、HTTPSではHTTPの通信を暗号化し、仮に通信内容が外部に漏れてしまったとしても問題ないようにしています。
ネットワークエンジニアを目指したい方は
ICMPだけでなく、ネットワークの基礎を1から学びたい方はこちらの書籍を購入してがっつり学びましょう!
さくっと手軽に読める内容ではないのですが、ネットワークエンジニア全員が必ず読破している本と言っても過言ではありません。是非この機会にチャレンジしてみてみましょう。
ITを1から学びなおしたい方は
システムエンジニアを目指す方や、IT知識を1から身につけたい方は以下のページをご覧ください。
正直どこから学び始めればよいかわからない。どのように勉強していけば、エンジニアとしてのスキルが磨けるか?が分からない・・・という方は必見です。
システムエンジニア向けに「できるエンジニア」になる方法を1から解説しておりますので、是非ご覧ください。

これまでに累計12万人以上の方に参考にしていただきました!