TypeScriptはMicrosoftによって開発されたオープンソースのプログラミング言語で、JavaScriptに静的型付けを加えた上位互換言語です。JavaScriptのすべての機能に加えて、型アノテーションやコンパイル時の型チェック、インターフェース、ジェネリックス、名前空間、モジュールなどの機能を持っています。

なので、JavaScriptに対する基礎知識を持っているとある程度楽に学習を進めることができます。
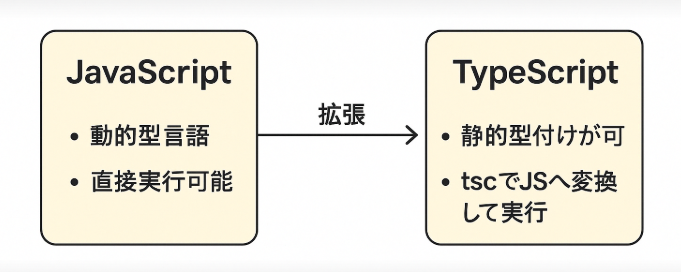
TypeScriptで書いたコードは、TypeScriptコンパイラまたはBabelなどのトランスパイラを使用してJavaScriptに変換→任意のブラウザやNode.js環境で実行することができます。手軽さや移行のしやすさから、現在多くのWebサイトがTypeScriptを用いて構築されています。
function addNumbers(a: number, b: number): number {
return a + b;
}
const sum = addNumbers(10, 5);
console.log(sum); // 出力: 15
このページではTypeScriptの基本的な概念を解説します。
また、今後TypeScriptを使ってみたいと思う方のために、必要な環境設定から最初のTypeScriptファイルの作成方法に至るまで1個1個順を追ってご説明します。
TypeScriptとは

TypeScriptはJavaScriptの拡張版(=進化版)としてMicrosoftにより開発されたプログラミング言語です。JavaScriptの弱点の一つであった「データ型」の問題を克服するために、静的型付けといった強力な型システムを加えることで、開発者がより安全に、かつ効率的にコードを記述できるようにすることを目的としています。
JavaScriptが、ブラウザやNode.jsなど広範囲にわたるプラットフォームでの動的なWebアプリケーション開発に不可欠な言語というのは変わりませんが、TypeScriptはその能力をさらに拡張し、大規模なアプリケーションの開発を容易にしているという点がポイントです。
参考 Node.jsとは?
TypeScriptの特徴(Type:型)

TypeScriptの核心機能は、その名が示す通り「Type:型」にあります。
この仕組みのおかげで、変数、関数の引数、戻り値などに明確な型を指定できるため、開発の早い段階で型不一致やその他の一般的なエラーを検出することが可能になります。この型システムはオプショナル:任意の機能なので、JavaScriptのコードをそのままTypeScriptファイルにコピー&ペーストして、段階的に型を導入することもできます。

また、IDEやエディタの強力なサポートがあるので、リアルタイムのエラーチェック、コード補完、リファクタリングが容易に。→開発プロセスの生産性を大幅に向上させることが可能になります。
TypeScriptの環境設定
TypeScriptを利用するためには、まず開発環境を適切にセットアップする必要があります。このセクションでは、TypeScript開発のための基本的な環境設定手順を説明します。

主に、Node.jsのインストール、TypeScriptコンパイラのセットアップ、そして開発効率を高めるための統合開発環境(IDE)の設定などをご説明します。
Node.jsのインストール
TypeScriptをコンパイルするにはNode.jsが必要です。Node.jsは、サーバーサイドでJavaScriptを実行するためのランタイム環境であり、npm(Node Package Manager)が含まれています。npmとは、JavaScriptのライブラリやツールを管理するためのパッケージマネージャーのようなもの。
まずは、Node.jsの公式ウェブサイトからインストーラをダウンロードし、指示に従ってNode.jsをインストールしてください。
TypeScriptコンパイラのセットアップ
Node.jsのインストールが完了したら、次はnpmを使用してTypeScriptコンパイラをインストールします。コマンドラインまたはターミナルを開き、以下のコマンドを実行してください。
npm install -g typescript
このコマンドにより、TypeScriptコンパイラがグローバルにインストールされ、任意のプロジェクトで使用できるようになります。インストールが完了したら、以下のコマンドを実行してTypeScriptのバージョンを確認し、正しくインストールされていることを確認します。
tsc --version
IDEの設定
TypeScriptの開発には、Visual Studio Code(VS Code)などのTypeScriptに対応したIDEを使用することをお勧めします。VS Codeは無料で提供されており、TypeScriptのコード補完、リファクタリング、エラーチェックなどの強力な機能を備えています。VS Codeをまだお持ちでない場合は、Visual Studio Codeの公式ウェブサイトからダウンロードしてインストールしましょう。
インストール後、VS Codeで新しいプロジェクトを開き、.ts拡張子を持つファイルを作成すると、自動的にTypeScriptのサポートが有効になります。

これで、TypeScriptの開発環境の基本的なセットアップが完了です。
TypeScriptファイルの作成
ここまでの章でTypeScriptの基本と環境設定の方法を解説してきました。ここからは、実際にTypeScriptを使って最初のファイルを作成し、それをJavaScriptにトランスパイルするプロセスを見ていきます。

このステップでは、TypeScriptの基本的な使い方を理解し、TypeScriptプロジェクトでの作業フローを体験していきます。
TypeScriptファイルの作成
まず、任意のテキストエディタまたはIDE(前述のVisual Studio Codeがお勧め)を使用して、新しいファイルを作成します。ファイル名はhello.tsとしましょう。このファイルに以下のTypeScriptコードを記述してください。
function sayHello(name: string): string {
return `Hello, ${name}!`;
}
const message = sayHello('TypeScript');
console.log(message);
このコードは、与えられた名前に挨拶を返すシンプルな関数sayHelloを定義しています。ここで、引数nameと戻り値に型アノテーションstringを使用しています。これにより、関数が文字列型の引数を受け取り、文字列型の値を返すことがTypeScriptによって保証されます。
tscコマンドによるトランスパイル
次に、コマンドラインまたはターミナルを開き、hello.tsファイルが保存されているディレクトリに移動します。次のコマンドを実行して、TypeScriptファイルをJavaScriptにトランスパイルしてください。
tsc hello.ts
このコマンドを実行すると、同じディレクトリにhello.jsという新しいファイルが作成されます。このファイルには、hello.tsからトランスパイルされたJavaScriptコードが含まれています。TypeScriptコンパイラは、TypeScriptのコードを標準的なJavaScriptに変換することで、どのJavaScript環境でも実行できるようにします。
実行結果の確認
最後に、トランスパイルされたJavaScriptファイルを実行してみましょう。次のコマンドを使用して、hello.jsをNode.jsで実行します。
node hello.js
コマンドを実行すると、コンソールにHello, TypeScript!というメッセージが表示されます。これは、TypeScriptで書かれたコードが正しくJavaScriptに変換され、期待通りの結果を出力したことを意味します。

これで、あなたはTypeScriptの基本的な使い方をマスターできました。
TypeScriptファイルの作成、トランスパイル、そして実行のプロセスを通じて、TypeScriptがどのように機能するかの基本的な理解を深めることができたかと思います。