Angularは、Googleが主導して開発しているフロントエンドフレームワークです。
- Qフレームワークとは?
- A
アプリケーションやシステムを作るための「土台」や「ひな形」となるもの。組み立て済みのパーツをイメージすると分かりやすいです。この組み立て済みのパーツを組み合わせて、1つのシステムを構築していくイメージをしてください。
以前は「AngularJS」という名称でしたが、バージョン2から大幅に作りが変わり、単に「Angular」と呼ばれています(バージョン2以降をまとめてAngularと呼ぶことが多いです)。

このページではAngularとは何か?(どのような考え方で、どのような仕組みでWebアプリケーションを生成していくのか?)を平易な言葉でわかりやすく解説していきます。
Angularとは?
Angularとはシングルページアプリケーション(SPA)を構築するためのオープンソースのフロントエンドWebアプリケーションフレームワークです。TypeScript(TypeScriptとは?)で書かれており、アプリケーションのスケールに関わらず、構造化された方法でコードを管理し、拡張することができる点が特徴です。
ポイント なぜAngularを使うの?
Angularのプロジェクトは、特定のディレクトリ構造とファイルセットで構成されています。このディレクトリ構造といくつかのファイルが最初にAngularを理解するうえで非常に重要なので、初めに基本的なディレクトリ構成・ファイルの種類、およびそれらの関係性について説明します。
Angularの基本的なディレクトリ構造
プロジェクトルート
│
├── src/
│ ├── app/
│ │ ├── app.component.ts
│ │ ├── app.component.html
│ │ ├── app.component.css
│ │ └── {other components}/
│ │ ├── {component}.component.ts
│ │ ├── {component}.component.html
│ │ └── {component}.component.css
│ │
│ ├── assets/
│ │ └── {static files like images, fonts, etc.}
│ │
│ └── environments/
│ ├── environment.ts
│ └── environment.prod.ts
│
├── angular.json
└── package.json
プロジェクトルート
1. angular.json
- Angular CLIの設定ファイルです。
- プロジェクトのビルドやテスト、サーバーの起動などの挙動を、CLIがこのファイルをもとにコントロールします。
- 例えば、アセットの配置先やビルド設定の切り替えなど、Angular特有の設定がここに書かれています。
- QAngular CLI とは?
- A
Angularを効率的に利用するためのコマンドラインツールです。プロジェクトの作成、設定、ビルド、テストなどを簡単に実行することができます。
2. package.json
- Node.jsで管理されるパッケージやスクリプトの情報をまとめたファイルです。
dependenciesやdevDependenciesの欄に、プロジェクトで利用するライブラリやツールが記載されています。- Angularを動かすためのコマンド(たとえば
ng serve)も、内部的にはここに書かれたパッケージを読み込んで動きます。
- QNode.jsとは?
- A
サーバーサイドでJavaScriptを実行するためのランタイム環境のこと。Angularの実行自体にはNode.jsは不要ですが、開発にはNode.jsが必要となります。
Node.js環境でビルドしてJavaScriptに変換し、ブラウザで実行可能な形にします。
src/ フォルダ
メインのソースコードを置くフォルダです。
Angularのアプリケーションは、基本的にこのsrc配下に書かれたものを読み込んで動きます。

なので、開発者は基本的にはこのsrcフォルダ配下のファイルを編集して(=プログラミングして)システム構築をしていくことになります。
app/ フォルダ
ポイント ファイルの種類と内容
| ファイルの拡張子 | 内容説明 |
|---|---|
| .ts (TypeScript) | コンポーネントのクラス/ロジック/データモデルが定義される。Angularの多くの機能はこのTypeScriptを基にしている。 |
| .html | コンポーネントのテンプレートファイル。UI(ユーザーインターフェース)を構築するためのHTMLマークアップが含まれる。 |
| .css | コンポーネント専用のスタイルシート。コンポーネントの見た目(スタイル)を定義。 |
assets/ フォルダ
- 画像やフォントなどの静的ファイルを置く場所。
- ビルド時には自動的に成果物に含まれ、アプリ内で
/assets/~のようなパスで参照できます。
environments/ フォルダ
- Angularアプリで使われる設定情報を環境別に分けて管理するためのフォルダ。
environment.ts:通常の開発・テスト用設定。environment.prod.ts:本番リリース用の設定。- 例)APIのエンドポイントや、APIキーなどを環境によって切り替えたいときに利用します。
この構造は、あくまでもAngularプロジェクトの基本的な骨格を示したもので、実際のプロジェクトでは追加のファイルやディレクトリが存在します。規模が大きくなるにつれ、ディレクトリの構造も大きくなっていきますが、とりあえずここではAngularの概要・骨格を明確にしていくために基本的な構造としての説明しておきます。

なんとなくの構造をみたところで、まずはAngular理解の最初のポイント「コンポーネント」について解説しておきます。
Angular:コンポーネントとは?
Angularのキモとなるのがコンポーネントです。コンポーネントは、アプリケーションを構成する部品を指します。
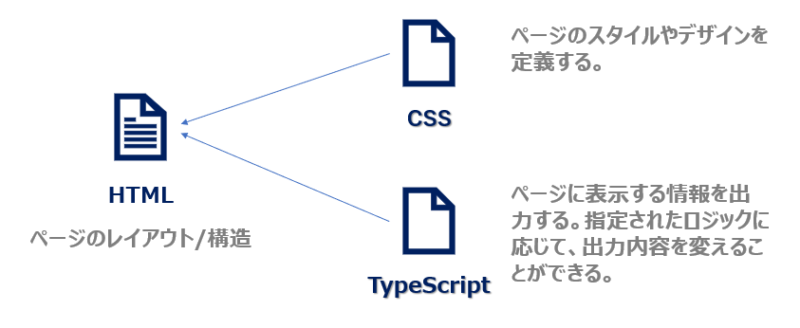
HTMLテンプレート・TypeScriptクラス・CSSスタイルの3つが基本セットとなり、これらがまとまって1つのコンポーネントとして機能します。

- TypeScriptファイル(例:
app.component.ts)- コンポーネントの振る舞い(ロジック)を定義するクラス。
@Componentデコレーターを使って、テンプレートやスタイルなどを紐づけます。
- HTMLファイル(例:
app.component.html)- コンポーネントのビュー(UI)を定義するテンプレート。
- CSSファイル(例:
app.component.css)- コンポーネントの見た目(デザイン)を定義するスタイルシート。

ここでは、以下のようなページを作ると想定して、それぞれの役割を解説していきます。
これを作るために「トップページ用のコンポーネント」を用意するイメージです。
(実際のAngularアプリでは最初に生成される app.component がトップページの役割を担うことが多いです)
- 大きなタイトル「Welcome to My Website」
- 文章「ここでは素敵な情報をお届けします。」
- ボタンを押すとタイトルが変わる
TypeScriptクラス
TypeScriptクラスはコンポーネントのデータ(状態)とロジック(振る舞い)を担当する部分です。
簡単に言えばどんなデータを持つ?(例: タイトル文字列)ボタンが押されたら何をする?(例: タイトルを変える)などといった頭脳・司令塔の役割を果たします。
サンプルコード app.component.ts のイメージ例
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root', // HTML上で <app-root> と書けば表示される
templateUrl: './app.component.html', // 画面の骨組み(HTML)
styleUrls: ['./app.component.css'] // 見た目(CSS)
})
export class AppComponent {
title = 'Welcome to My Website';
description = 'ここでは素敵な情報をお届けします。';
changeTitle() {
this.title = 'New Title! ようこそ!';
}
}
基本構文ルール
TypeScriptクラスは@Componentデコレーターで修飾され、Angularに対してこれがコンポーネントであることを示します。このデコレーターは、セレクタ、テンプレートURL、スタイルURLなど、コンポーネントに関連するメタデータを指定します。
1. インポート文
Angularコアライブラリやその他必要なモジュール、コンポーネント、サービスなどから、必要な機能やデータ型をインポートします。
import { Component } from '@angular/core';
2. @Componentデコレーター
@Componentデコレーターは、クラスがAngularコンポーネントであることを示す役割を担います。また、コンポーネントのメタデータ(コンポーネントを識別するための名前・使用するテンプレートファイルのパス・およびコンポーネント専用のスタイルファイルのパス)が含まれます。
@Component({
selector: 'app-root', // HTML上で <app-root> と書けば表示される
templateUrl: './app.component.html', // 画面の骨組み(HTML)
styleUrls: ['./app.component.css'] // 見た目(CSS)
})
3. コンポーネントクラス
コンポーネントの振る舞いを定義するクラスです。title や description が、このコンポーネント(トップページ)のデータ。changeTitle() は、「ボタンをクリックしたらタイトルを変更する」ためのメソッドです。
export class AppComponent {
title = 'Welcome to My Website';
description = 'ここでは素敵な情報をお届けします。';
changeTitle() {
this.title = 'New Title! ようこそ!';
}
}
テンプレート(HTML)

続いて、テンプレートについて。
- 画面の見た目の骨組みを記述するもの。
- さきほどの TypeScript ファイル(クラス)で定義した
titleやdescription、changeTitle()を「使う場所」です。もっと言えば単なるHTMLファイルです。
サンプル app.component.html のイメージ例
<!-- app.component.html -->
<h1>{{ title }}</h1> <!-- {{ }} で TypeScriptのtitleを表示 -->
<p>{{ description }}</p>
<button (click)="changeTitle()">タイトルを変更</button>
{{ title }}の部分が、AppComponentクラスのtitleプロパティを画面に差し込みます(データバインディング)。(click)="changeTitle()"は、ボタンがクリックされたときにchangeTitle()メソッドを呼び出す設定。- もしボタンを押したら、TypeScript側で
titleが更新されて、画面上のタイトルが変わります。
- Qデータバインディングとは?
- A
データバインディングとは、プログラム内のデータと画面(ユーザーインターフェース)を自動的に同期する仕組みのことです。例えば、画面に表示された値を変更すると、その値がプログラムのデータにも反映され、逆にプログラムのデータを変更すると画面の表示も更新されます。(最後の章で詳細を解説します)
スタイル(CSS)
スタイルでは、コンポーネントの見た目を定義します。スタイルはコンポーネントにローカルに適用され、他のコンポーネントには影響を与えません。
サンプル app.component.css のイメージ例
/* app.component.css */
h1 {
color: navy;
font-size: 2rem;
margin-bottom: 10px;
}
button {
background-color: orange;
border: none;
padding: 8px 16px;
cursor: pointer;
color: #fff;
}
button:hover {
background-color: darkorange;
}
サンプル ユーザー名を表示するコンポーネント
コンポーネントの理解を深めるためにもう1つ別の実践的なサンプルコードを置いておきます。
1:TypeScriptクラスファイル: コンポーネントの定義:user.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-user', // コンポーネントのセレクター
templateUrl: './user.component.html', // テンプレートファイルへのパス
styleUrls: ['./user.component.css'] // スタイルファイルへのパス
})
export class UserComponent {
userName = 'John Doe'; // テンプレートで表示するためのユーザー名
}
このTypeScriptファイルでは@Componentデコレータを使用して、コンポーネントのメタデータ(セレクタ、テンプレートURL、スタイルURL)を定義し、コンポーネントクラスUserComponentにuserNameプロパティを定義しています。
2:HTMLテンプレートファイル: UIの定義:user.component.html
<div class="user">
User Name: {{ userName }}
</div>
HTMLテンプレートファイルでは、データバインディングを使用してTypeScriptクラスのuserNameプロパティを表示しています。
3:CSSスタイルファイル: コンポーネントのスタイル定義:user.component.css
.user {
color: blue;
font-weight: bold;
}
CSSスタイルファイルでは、テンプレートの.userクラスに対してスタイルを定義しています。
Angularの基本:モジュールとルートコンポーネント

ここまで学んできたように、Angularのコンポーネントは「HTML+TypeScript+CSS」の3つがセットになった“アプリの部品”です。
しかし、単体のコンポーネントだけではアプリ全体を構築できません。複数のコンポーネント同士をどうまとめるか? そして、アプリを起動したときに最初に表示されるコンポーネントはどれなのか? それらを管理・決定するのが モジュール(NgModule) と ルートコンポーネント です。ここでは、モジュールとルートコンポーネントについて説明しておきます。
モジュール(NgModule)
Angularでは、アプリを構成するコンポーネントやサービス、パイプなどをひとまとまりに管理する仕組みとして、モジュール(NgModule)が用意されています。
- いわば「アプリの基盤(土台)」。
- 「どんなコンポーネントを使うか」「どの外部ライブラリを読み込むか」を登録する場所です。
わかりやすくイメージすると・・・
- コンポーネント:おもちゃのブロック(赤・青・緑などの色や形を持つ小さなピース)。
- モジュール:ブロックを収納する整理箱(1つの箱には、同じシリーズのブロックをまとめて入れる)。
システムでの例:
- コンポーネント:フォームの「名前入力欄」や「送信ボタン」。
- モジュール:「ユーザー登録モジュール」として、フォーム全体+登録処理ロジックを1つのまとまりとして管理。
2. AppModule(ルートモジュール)
Angularアプリを起動するとき、最初に読み込まれるモジュールがルートモジュール(Root Module)です。「アプリの起動に必要な設定」をすべて集めた“入り口”のような存在。

ルートモジュールは、「一番大きな箱」と考えるとわかりやすいです。この箱は、すべてのコンポーネントやモジュールを一元管理し、システム全体の「司令塔」として機能します。
- コンポーネントを宣言(
declarations) - 使いたい外部モジュールをインポート(
imports) - アプリ起動時に使うコンポーネントを指定(
bootstrap)
…などを設定します。
// app.module.ts の例
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component'; // ルートコンポーネント
@NgModule({
declarations: [ // このアプリ内で使うコンポーネント等を登録
AppComponent
],
imports: [ // 他のモジュール(機能)を読み込む
BrowserModule
],
providers: [],
bootstrap: [AppComponent] // 起動時に表示されるコンポーネントを指定
})
export class AppModule {}
なぜ「ルートモジュール」が必要なのか?
- Angularは複数のモジュールを組み合わせて大きなアプリを作れる仕組みですが、どこか一つ「最初に読み込む」モジュールが必要になります。
- ルートモジュールは、これらのまとめ役&アプリのスタート地点として存在しているわけです。
ルートコンポーネント
1. アプリを立ち上げた瞬間に表示されるコンポーネント
通常、AppComponent(app.component.ts)が「ルートコンポーネント」の役割を担います。
- ユーザーがブラウザでページを開いたとき、真っ先に表示されるコンポーネントです。
index.html内の<app-root></app-root>タグに差し込まれる形で画面に描画されます。
// app.component.ts の例
import { Component } from '@angular/core';
@Component({
selector: 'app-root', // <app-root> で呼び出せる
templateUrl: './app.component.html', // HTMLテンプレート
styleUrls: ['./app.component.css'] // CSSスタイル
})
export class AppComponent {
title = 'My Angular App';
}
- このクラスに記載した
titleなどのプロパティやメソッドが、「ルートページ」の表示や挙動を定義します。 <app-root>タグを使うと、このコンポーネントが表示されます。
2. 他のコンポーネントを呼び出す“親”役
- ルートコンポーネントは、アプリ全体の“親”のような存在。
- 画面の上部にヘッダーを表示したり、各ページを切り替えるためのルーターを配置したりします。
- 実際の大規模アプリでは、ルートコンポーネントが子コンポーネントを呼び出し、さらにその下に孫コンポーネント…といった階層構造で画面を作り上げていきます。
Angularの基本:データバインディング(Data Binding)

最後に、データバインディングについて。これさえ押さえれば、Angularの全体像がなんとなく見えてくるはずです。
データバインディング(Data Binding)とは、コンポーネント(主にTypeScript側)で持っているデータや処理を、HTMLテンプレート側と自動的に同期させる仕組みのことです。

この仕組みのおかげで「変数の値を画面に表示する」「ボタンをクリックしたときに処理を実行し、画面を更新する」などがスムーズに行うことができるようになります。
なぜデータバインディングが重要なのか?
従来のWeb開発(例えばjQueryなど)であれば、
- 値が変わったら、手動でDOMを更新する
- クリックイベントを設定して、手動で値を書き換える
…と、画面とデータを結びつけるために都度DOM操作を行う必要がありました。
Angularのデータバインディングでは、データが変われば画面も自動的に更新される、あるいは画面操作があればデータが自動的に変わるといった仕組みが用意されており、開発がシンプルになります。

データバインディングについては、別の記事で詳しく解説しています。併せてご覧ください。
まとめ — Angularのエッセンス
- コンポーネント=アプリのパーツをHTMLテンプレート+TypeScriptクラス+CSSスタイルでまとめたもの。
- データバインディング=コンポーネントのロジックと画面表示を効率よく結びつける仕組み。
- モジュール=コンポーネントやサービスなどを整理・登録してアプリとしてまとめる入れ物。


