要素の表示形式を決める「display」プロパティの意味と使い方を解説します。
displayプロパティは初心者にとって理解しづらい部分ではありますが、CSSでのレイアウト整理において最も基本的で重要な役割を担っています。このページでは、displayプロパティの意味と使い方をサンプルコード付きで1から解説していきます。
- 【前提】CSSの基本―プロパティとは?
- ブロックレベル要素とインライン要素―詳細解説記事へのリンクあり
- displayプロパティの意味と使い方
- blockの意味と表示形式
- inlineの意味と表示形式
- inline-blockの意味と表示形式
- noneの使い方
Web担当者やWebデザイナーを目指す方であれば、絶対に知っておきたい重要知識ばかりですので是非最後までご覧ください。
【前提】CSSの基本―プロパティとは?
HTMLの各要素の色や形を変える(デザインを変更する)役割を担うのが、CSS(Cascading Style Sheet)の役割でした。CSSの基本構造は「①どの要素の」「②どの部分を」「③どのように変えるか?」という3つの情報から成り立ちます。
「②どの部分を」の情報をCSSでは「プロパティ」と呼びます。本ページで紹介するdisplayも、CSSで指定する「プロパティ」の一種です。

CSSの基本を丁寧に復習したい方はまずはこちらの記事をご覧ください。
ブロックレベル要素とインライン要素
displayプロパティを理解するためには、インライン要素とブロック要素の違いを押さえましょう。

ブロックレベル要素
- 行全体で1単位のまとまりをつくる
- ブロックレベル要素は縦方向に並ぶ
インライン要素要素
- 行の中の一部のまとまりをつくる
- インライン要素は横方向にならぶ
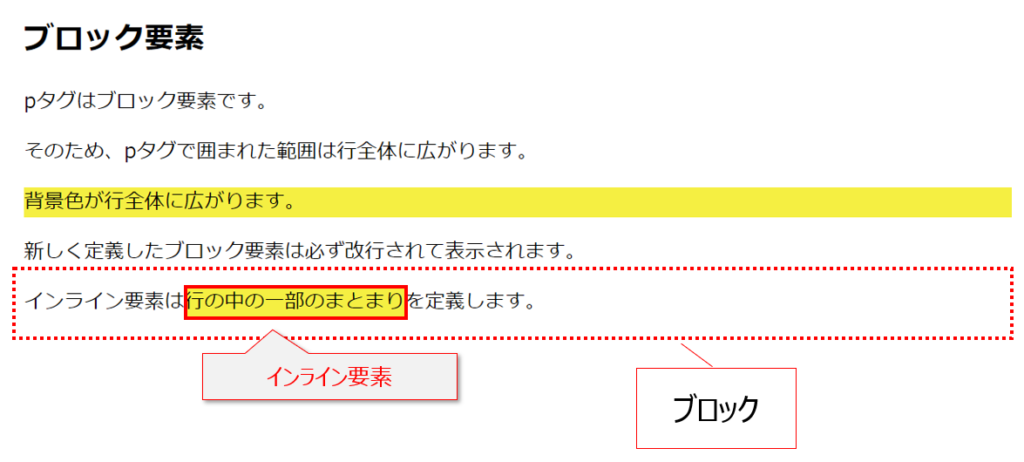
ブロックレベル要素とインライン要素を用いて実際のWebページを作成した例がこちらです。

HTML
<h2>ブロック要素</h2> <p>pタグはブロック要素です。</p> <p>そのため、pタグで囲まれた範囲は行全体に広がります。</p> <div>背景色が行全体に広がります。</div> <p>新しく定義したブロック要素は必ず改行されて表示されます。</p>
CSS
div{
background-color:#f5ef42;
}インライン要素とブロックレベル要素の違いについては、以下のページでも詳しく解説しております。
displayプロパティの意味と使い方
displayプロパティは、要素の表示形式を変更することができるプロパティです。このプロパティを用いることで、要素レベル(ブロックレベル要素 / インライン要素)を変更することが可能になります。
例えば、divタグはデフォルトではブロックレベル要素ですが、displayプロパティを用いて「インライン要素」に変更することができます。
ここでは、プロパティが取る代表的な4つの値を解説していきます。それぞれどのように利用されるのか?をイメージできるようにしましょう。
display: block
「display: block」とすると、対象の要素を「ブロックレベル要素」に変更することができます。
以下のタグはデフォルトで「display: block」となっています。
- divタグ
- 見出し(h1~h6)タグ
- pタグ
display: inline
「display: inline」とすると、対象の要素を「インライン要素」に変更することができます。
以下のタグはデフォルトで「display: inline」となっています。
- aタグ
- spanタグ
- imgタグ
display: inline-block
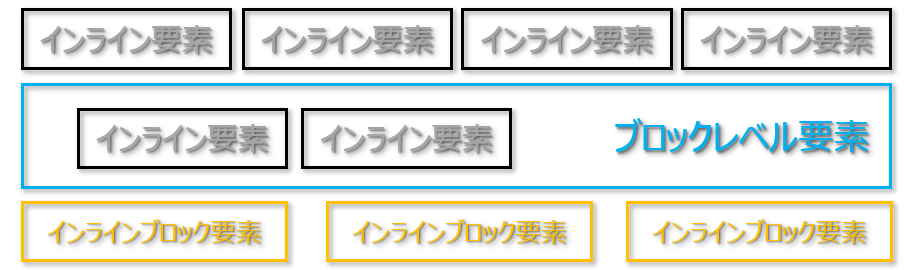
「display: inline-block」を指定すると、ブロックレベル要素とインライン要素の両方の特徴を兼ね備えた要素として表示されます。
といっても、難しく考える必要はありません。結論「inline-blockは、ブロックレベル要素だけど横に並ぶ」と理解しておけばOKです。

display: none
「display: none」を指定すると、対象が非表示となります。
あくまでも非表示にするだけなので、ブラウザでは対象の要素を読み込みに行くことになります。したがって、ページを軽くしようとする目的で「display: none」を利用しても全く意味がありません。
HTML/CSSを体系的に学びたい方は
プログラミングをより実践的に学びたい―。実際にコーディングをしながら学びたい―。独学に限界を感じている―。
そんな方には、無料体験/オンライン完結もあるプログラミングスクールで学習するのが近道です。都度検索しながら知識を補完していくのではなく、1から体系立てて学ぶことで短時間・かつ効率的にスキルハックすることが可能です。
各プログラミングスクールの特徴をまとめた記事をこちらに記載しておきますので、是非ご覧ください。