HTMLには情報を整理して見やすく表示するためのリスト(箇条書き)があります。この記事では、無順序リスト(ulタグ)、順序付きリスト(olタグ)、そしてリスト項目(liタグ)の使い方を3分でわかりやすく解説します。
<!-- 無順序リスト --> <ul> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ul> <!-- 順序付きリスト --> <ol> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ol>

これらのタグを理解することで、Webページに効果的なリストを追加できるようになります。
参考 HTMLとは?
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
HTML:リスト(箇条書き)とは
リストタグは、情報を整理し、読者にとってわかりやすく表示するために役立ちます。ulタグ・olタグ・liタグの解説の前にまずはリストのイメージから確認しておきましょう。
完成イメージ:パターン1

<ul> <li>Chrome</li> <li>Internet Explorer</li> <li>Firefox</li> </ul>
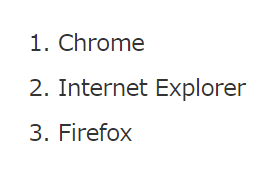
完成イメージ:パターン2

<ol> <li>Chrome</li> <li>Internet Explorer</li> <li>Firefox</li> </ol>
ご覧のようにHTMLにおけるリスト(箇条書き)はulタグ・olタグ・liタグの3つのタグを組み合わせて利用していることが分かります。
このページでは3つのタグの意味と使い方・使い分けをご説明します。
【HTML】ul・ol・li タグの使い方
ul・ol・li タグの使い方の要点は3つ。

無順序リスト(ulタグ)
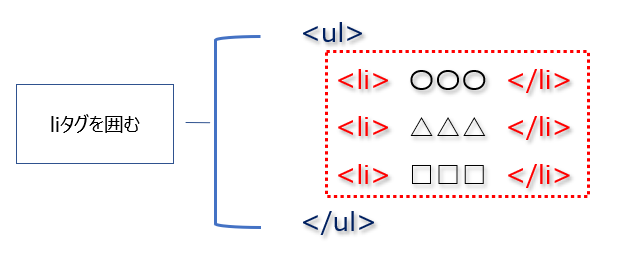
無順序リストは、順序を持たないリストで、項目にマーカー(通常は点)が表示されます。以下のように<ul>タグと<li>タグを組み合わせて使用します。
<ul> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ul>

ulタグでリスト(箇条書き)の枠を作って、実際に箇条書きしたい内容をliタグを利用して網羅していくイメージ。
無順序リストは、項目の順序が重要でない場合に使用します。例えば、Webページで特徴や利点をリストアップする際に便利です。
具体例: 製品の特徴リスト
<ul> <li>軽量で持ち運びが簡単</li> <li>高速充電機能付き</li> <li>耐水性がある</li> </ul>
順序付きリスト(olタグ)
順序付きリストは、順序が重要なリストで、項目に番号が表示されます。以下のように<ol>タグと<li>タグを組み合わせて使用します。
<ol> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ol>

順序付きリストは、手順やランキングなど、項目の順序が重要な場合に使用します。例えば、レシピの手順や、ランキング記事で活用できます。
具体例: レシピの手順
<ol> <li>材料を揃える</li> <li>野菜を切る</li> <li>鍋に油を熱し、野菜を炒める</li> <li>調味料を加え、煮込む</li> <li>盛り付けて完成</li> </ol>
ulタグは "Unorderd List" の略。olタグは "Oredered List" の略です。


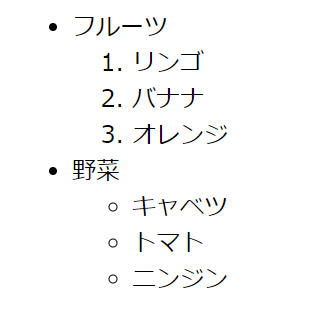
この例では、最初に無順序リスト(ulタグ)を作成して、フルーツと野菜の2つのカテゴリを定義しています。次に、フルーツの項目には順序付きリスト(olタグ)を入れ子にし、リンゴ、バナナ、オレンジという3つの項目を番号付きで表示しています。野菜の項目には、別の無順序リスト(ulタグ)を入れ子にして、キャベツ、トマト、ニンジンという3つの項目を点でマークされた形式で表示しています。
olタグ:type属性
type属性を用いることで、olタグ(順序付きリスト)に表示される数字の形式を変更することができます。
参考 タグの属性とは?

HTML5では、type属性は<ol>タグにおいてサポートされていますが、<ul>タグではサポートされていません。この章では<ol>タグのtype属性の使い方について解説します。
以下に、type属性を使用した順序付きリストの例を示します。
<ol type="1"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>

以下に、<ol>タグのtype属性に設定できる値とその説明を表形式で示します。
| 属性値 | 説明 |
|---|---|
| 1 | アラビア数字で項目に番号を付けます(デフォルト)。 |
| A | 大文字のアルファベットで項目に番号を付けます。 |
| a | 小文字のアルファベットで項目に番号を付けます。 |
| I | 大文字のローマ数字で項目に番号を付けます。 |
| i | 小文字のローマ数字で項目に番号を付けます。 |
ただし、現代のWebデザインでは、CSSを使用してリストのスタイルを変更することが一般的です。
type属性よりもCSSを使用することで、より柔軟で効果的なスタイルの制御が可能になります。そのため、実際のWeb開発では、type属性よりもCSSでリストのスタイルを変更することが多いです。
参考 CSSとは?

例えば、以下のようにCSSを使用して順序付きリストのマーカーを大文字のアルファベットに変更できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ordered List Example</title>
<style>
ol {
list-style-type: upper-alpha;
}
</style>
</head>
<body>
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
</body>
</html>

Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。