box-sizing は、CSS(Cascading Style Sheets)で使用されるプロパティの1つで、要素のボックスモデルのサイズ計算方法を制御します。
参考 ボックスモデルとは?
box-sizing プロパティは、レイアウトの安定性や予測可能性を向上させるために使われることが多く、多くの場合、グローバルに border-box を設定することで、開発者がレイアウトをより簡単に制御できるなどの利点があります。

このページではbox-sizingプロパティの利用方法を初心者向けに1からわかりやすく解説っします。
Webエンジニアを目指す方であれば知らないと恥ずかしい基本知識の1つです。是非最後までご覧ください。
CSS:box-sizing とは?
ボックスサイジング(box-sizing)とは、ボックスモデルにおいて、要素の幅や高さをどのように計算するかを指定するプロパティです。
通常、ボックスモデルでは、要素の幅や高さは、コンテンツのサイズにパディングやボーダーのサイズ、そしてオプションでマージンのサイズが加算された値で計算されます。この場合、コンテンツの幅や高さを直接指定した場合でも、実際の表示サイズはパディングやボーダーの分だけ大きくなります。

例えば、以下のようなコードでは、要素の幅が100pxと指定されていますが、実際にはpaddingとborderの幅も含めて102pxになります。
.box {
width: 100px;
padding: 1px;
border: 1px solid black;
}しかし、box-sizingプロパティを使うと、要素の幅や高さをコンテンツのサイズだけで指定することができます。具体的には、box-sizingプロパティに「border-box」を指定すると、要素の幅や高さがコンテンツとボーダーのサイズを含めた値で計算されるようになります。

例えば、以下のようにbox-sizingプロパティを設定することで、要素の幅や高さを直接指定した場合でも、実際の表示サイズがパディングやボーダーの分だけ大きくなりません(=100pxとなる。)
.box {
box-sizing: border-box;
width: 100px;
padding: 10px;
border: 1px solid black;
}box-sizing 比較
以下に、box-sizing プロパティを使った場合と使わなかった場合にどうなるか?をわかりやすい例で示します。
まず、box-sizing を利用しない場合のサンプルコードです。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
background-color: lightblue;
}
.box {
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid black;
background-color: lightgreen;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
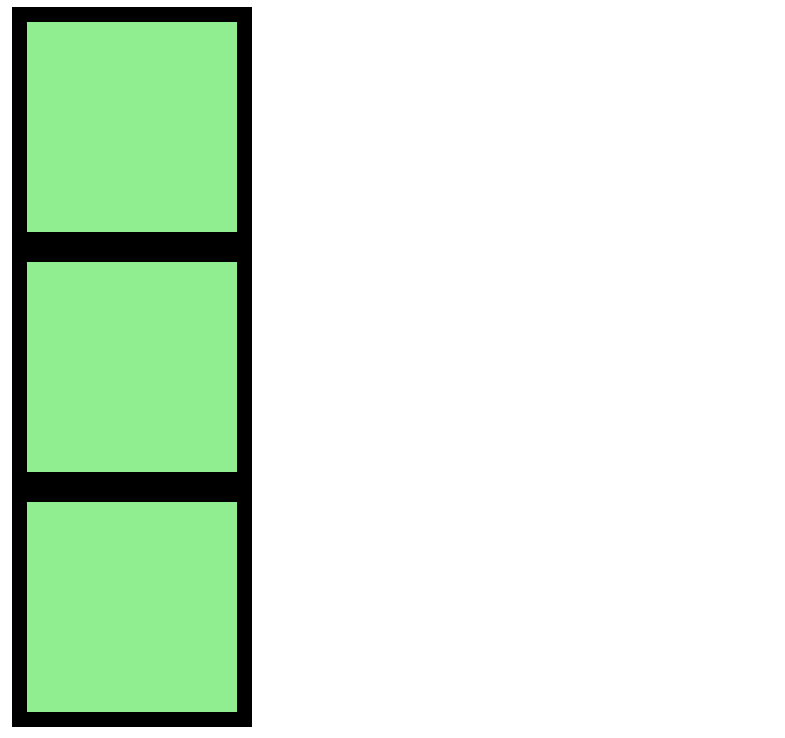
結果

参考 HTMLファイルの基本構造 / styleタグ / divタグ
この例では3つのボックスが横並びに配置されており、それぞれのボックスは100px幅に設定されています。
しかし、パディング(20px)とボーダー(10px)も含まれているため、実際のボックスの総幅は 100px(幅)+ 20px(パディング左)+ 20px(パディング右)+ 10px(ボーダー左)+ 10px(ボーダー右)= 160px となります。

その結果、3つのボックスはすべて300px幅のコンテナに収まらず、3つ目のボックスは次の行に折り返されます。
次に、box-sizing を利用した場合のサンプルコードです。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
background-color: lightblue;
}
.box {
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid black;
background-color: lightgreen;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
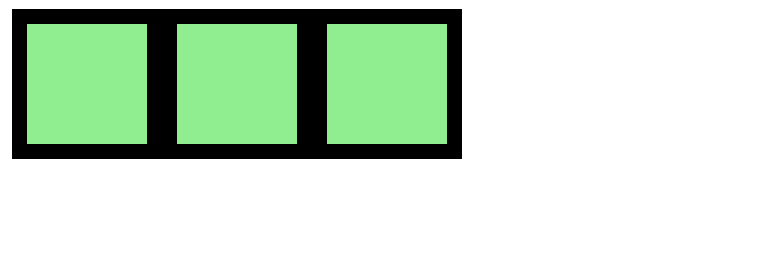
結果

2つのサンプルコードの唯一の違いは、.box セレクタに box-sizing: border-box; が追加されていることです。
これにより、ボックスの幅と高さがパディングとボーダーを含むように計算されるため、ボックスの総幅は指定された 100px になります。

その結果、3つのボックスが横並びになり、すべてのボックスが300px幅のコンテナに収まります。
この比較からわかるように、box-sizing を使用すると、要素のサイズを指定する際にパディングとボーダーが自動的に考慮されるため、レイアウトが予測しやすくなり、コンテナ内で要素が正確に配置されることが容易になります。
box-sizing : border-box のメリット
box-sizing: border-box を使用することで、開発者は要素の幅や高さを設定したときに、それが総幅・総高さとして適用されることが保証されます。
これにより、予期しない折り返しやオーバーフローの問題を回避でき、デザインと実際のレイアウトが一致する確率が高くなるというのが結論です。

また、要素間のスペーシングやマージンの調整も容易になります。まとめると、box-sizing のメリットは以下の通りです。
box-sizing プロパティを利用することで、これらのメリットを活用し、より効率的で予測可能なレイアウトを実現できます。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。