Djangoのテンプレート(template)は、Webアプリケーションで生成されるHTMLの骨格を作成し、その中に動的なデータを埋め込むための仕組みです。
このテンプレートシステムを理解することで、PythonのコードとHTMLの間でデータを効率よくやり取りし、見栄えの良いウェブページを容易に作成することが可能となります。

このページでは、Djangoのテンプレートについて、初心者向けに1からわかりやすく整理して解説します。
Djangoを用いたWeb開発を行いたい人であれば、知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
Django「テンプレート」とは何か?
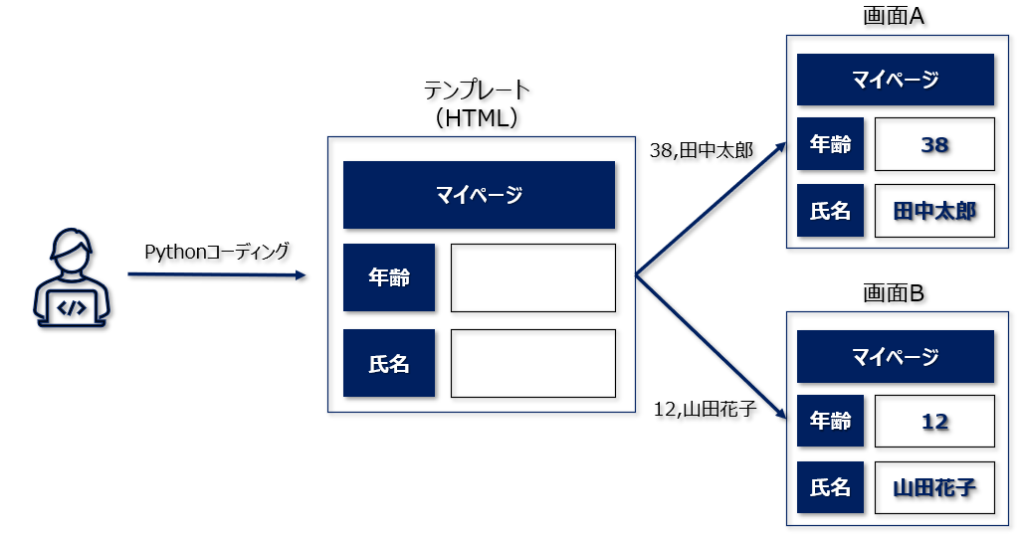
Djangoのテンプレートとは、Webアプリケーションの画面の骨格を表すHTMLファイルのことを指します。Djangoでは、このテンプレートファイルにPythonのコードから動的に値を受け渡すことで、さまざまな画面を表示させることができます。


テンプレートを使用することで、Webページの見た目(HTML)とロジック(Pythonコード)を明確に分けることができ、コードの整理整頓、保守、再利用を容易にし、チームでの開発をスムーズにすることができます。
それでは、早速テンプレートの基本的な作成方法と、その利用方法を解説していきます。
Djangoテンプレートの基本
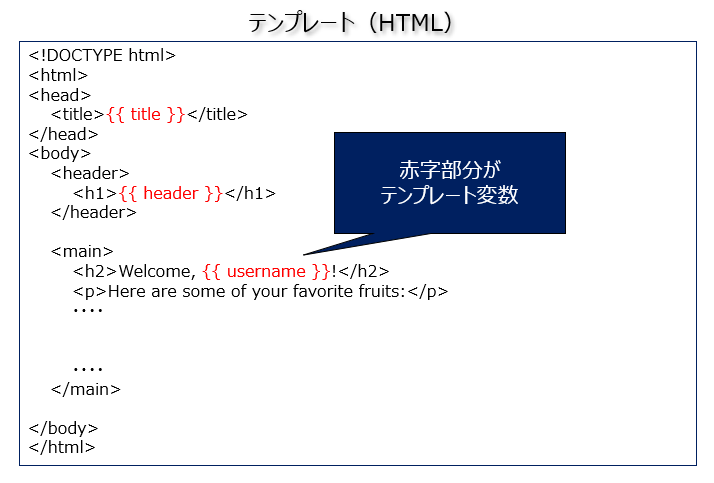
DjangoのテンプレートはHTMLファイルの形で保存され、主に2つの部分から成り立ちます。
- HTML
- テンプレートタグ or テンプレート変数


骨格となるHTMLファイルに、変数を埋め込んでおき、その変数にPythonから値を渡して1つの画面を作成するようなイメージ。
このようにテンプレートを利用して、各場面に応じて修正が必要な部分だけをPythonから渡してあげることで、様々な画面を作成できる仕組みがテンプレートです。
Djangoのテンプレート変数とテンプレートタグの使い方を解説します。
Django:テンプレート変数
テンプレート変数は {{ variable_name }} の形でHTMLファイル内に記述します。ここには、Pythonから受け取った値(文字列、数値、リスト、オブジェクトなど)が挿入されます。
<p>Hello, {{ name }}!</p>
参考 HTML:pタグ
ここでの name はテンプレート変数です。ここに Python コードから値が渡されれば、その値が表示さる仕組み。

例えば、name に "John" という文字列が渡されれば、生成されるHTMLは以下のようになります。
<p>Hello, John!</p>
Django:テンプレートタグ
一方、テンプレートタグは {% tag %} の形でテンプレートに記述され、より複雑なロジックや制御フローをHTMLに組み込むことができます。
テンプレートタグにはさまざまな種類があり、条件分岐({% if %}、{% else %})、ループ({% for %})、テンプレートの継承やインクルード({% extends %}、{% include %})など、多くの操作を行うことができます。

例えば、以下のコードでは、item_list の各要素に対してループを行い、リストの要素をHTMLに挿入しています。
<ul>
{% for item in item_list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
参考 liタグ / Pythonのリスト
item_list はPythonから渡されたリストで、その各要素が item としてHTMLに埋め込まれます。
例えば、item_list に ["Apple", "Banana", "Cherry"] というリストが渡された場合、生成されるHTMLは以下のようになります。
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>

このように、Djangoテンプレートタグを使うと、HTMLの生成をPythonのコードで制御することができます。
Djangoのテンプレートタグは多種多様。ここで、最も一般的に使用されるタグをいくつか取り上げ、その機能と使い方を表形式で整理しておきます。
| テンプレートタグ | 説明 | 使用例 |
|---|---|---|
{% for %}、{% endfor %} | リストの各要素に対してループを行う。 | {% for item in item_list %}<li>{{ item }}</li>{% endfor %} |
{% if %}、{% endif %} | 条件分岐を行う。 | {% if user.is_authenticated %}Hello, {{ user.username }}.{% endif %} |
{% else %} | if タグまたは for タグと一緒に使用して、条件が満たされなかった場合の動作を定義する。 | {% if user.is_authenticated %}Hello, {{ user.username }}.{% else %}Please log in.{% endif %} |
{% elif %} | if タグと一緒に使用して、複数の条件をチェックする。 | {% if user.is_admin %}Admin{% elif user.is_staff %}Staff{% else %}User{% endif %} |
{% empty %} | for タグと一緒に使用して、リストが空の場合の動作を定義する。 | {% for item in item_list %}<li>{{ item }}</li>{% empty %}<li>No items.</li>{% endfor %} |
{% extends %} | 他のテンプレートを継承する。 | {% extends "base.html" %} |
{% block %}、{% endblock %} | extends タグで継承されたテンプレートで上書き可能な領域を定義する。 | {% block content %}This is the content.{% endblock %} |
{% include %} | 他のテンプレートを現在の位置に挿入する。 | {% include "header.html" %} |
{% static %} | 静的ファイルへのURLを生成する。 | <img src="{% static "images/logo.png" %}"> |
{% url %} | DjangoのURLパターン名からURLを動的に生成する | <a href="{% url 'homepage' %}">Home</a> |
{% csrf_token %} | CSRF保護のためのトークンを出力する。通常はPOSTフォーム内で使用する。 | <a href="{% url 'homepage' %}">Home</a> |
{% load %} | カスタムテンプレートタグやフィルタを読み込む。 | {% load custom_tags %} |

次の章では、Djangoテンプレートの作成方法について詳しく解説します。
Djangoテンプレートの作成と使用方法
上記の基本知識を踏まえ、早速Djangoテンプレートの作成と使用方法を実際に見ていきましょう。
テンプレート(HTMLファイル)の作成
テンプレートは基本的にはHTMLファイルであり、Djangoプロジェクト内のアプリケーションフォルダにあるtemplatesディレクトリに保存されます。

例えば、myappという名前のアプリケーションがある場合、テンプレートはmyapp/templates/ディレクトリに配置します。
↓のような簡単なテンプレートを作成してみます。
<!-- myapp/templates/hello.html -->
<!DOCTYPE html>
<html>
<head>
<title>Hello Django</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
このテンプレートでは、{{ name }}というテンプレート変数を使用しており、この部分は後でPythonコードから受け取った値に置き換えられます。
テンプレートの使用
Djangoのビューでテンプレートを使用するには、render関数を使います。この関数は、指定したテンプレートを使用してHTTPレスポンスを生成します。
参考 Pythonの関数とは?

次のコードは、上記のテンプレートを使って"Hello, Django!"と表示するビューの例です。
# myapp/views.py
from django.shortcuts import render
def hello(request):
return render(request, 'hello.html', {'name': 'Django'})
参考 import文 / views.py(ビューとは?)
このビューでは、render関数を使ってhello.htmlテンプレートをレンダリングしています。3つ目の引数{'name': 'Django'}は、テンプレートに渡すコンテキストとなり、この例ではテンプレート変数{{ name }}が'Django'に置き換えられます。

以上がDjangoテンプレートの基本的な作成と使用方法です。
Django:テンプレート(template)のまとめ

初めてPython/Djangoを勉強するのは結構難しいですよね。
でもその悩みを抱えているのは一人じゃありません。全てのPython使いが同じ道を進んできました。
Pythonをはじめとするプログラミングスキルを武器に、時間と場所に捉われない自由な生き方を目指してみませんか?今すぐ行動したい方は以下の記事をチェック!
読者料典 Python入門:学習カリキュラム ←こちらから!


