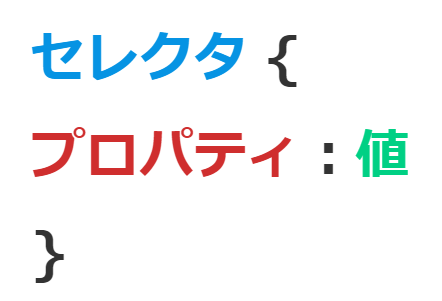
CSSのセレクタは、スタイルルールを適用するHTML要素を特定するために使用されます。
参考 HTML要素とは?

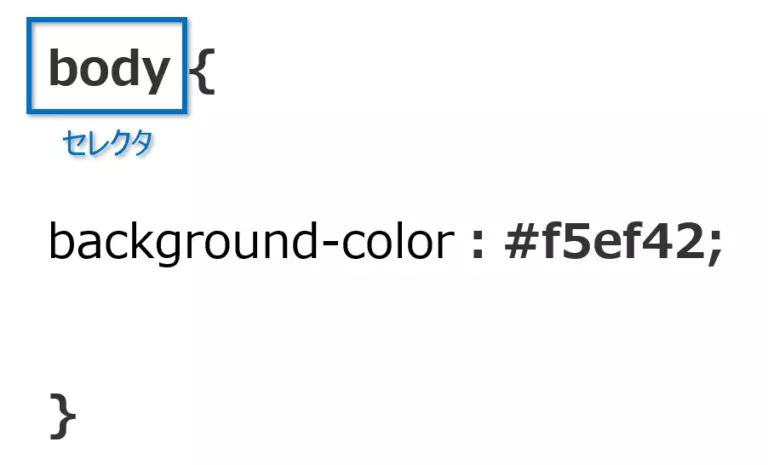
要はHTMLで構成された文章のうち、どの部分を変えるか?を特定するための仕組みがセレクタです。下記の例だと、bodyタグを指定しています。


セレクタは利用方法別にいくつかのタイプが存在します。このページではセレクタの基本から、実践的な利用方法までを3分で解説します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
CSS:セレクタとは?
CSSのセレクタは、デザインを適用したい要素を特定するために用いられます。


上記では最も簡単な例を出していますが、セレクタには何通りかの使い方(要素の指定方法)が存在します。
このページでは代表的なセレクタを10個、実際の現場で役に立つ順に解説していきます。
要素セレクタ(タグ名を指定)
要素セレクタ(タイプセレクタとも呼ばれます)は、HTML要素の名前に基づいて要素を特定します。これは、最も基本的なセレクタのタイプで、特定のタグ名を持つすべての要素にスタイルを適用します。
p {
color: green;
font-size: 18px;
}

タグ名をセレクタとして指定するだけの簡単な構文ルールです。以下にサンプルコードを示します。
<!DOCTYPE html>
<html>
<head>
<style>
/* 見出し1(h1)要素に適用されるスタイル */
h1 {
color: blue;
font-family: Arial, sans-serif;
}
/* 段落(p)要素に適用されるスタイル */
p {
color: green;
font-size: 18px;
}
/* 順序なしリスト(ul)要素に適用されるスタイル */
ul {
list-style-type: square;
}
/* リスト項目(li)要素に適用されるスタイル */
li {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
<p>これは別の段落です。</p>
<ul>
<li>これはリスト項目です。</li>
<li>これは別のリスト項目です。</li>
</ul>
</body>
</html>
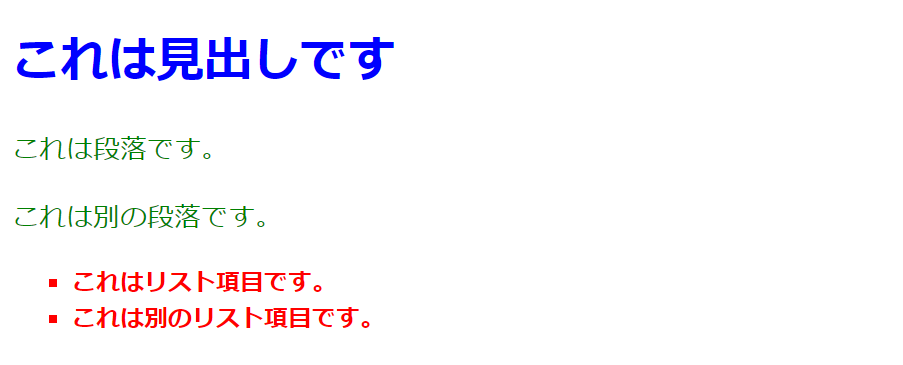
ブラウザで表示した結果

要素セレクタは、特定のHTML要素に対して一般的なスタイルを適用する場合に便利です。ただし、より細かな単位の要素や属性、状態に基づいてスタイルを適用したい場合は、他のセレクタを使用する必要があります。

例えば、3行目のpタグだけに要素を適用したい・・・!というような場合には要素セレクタの利用はお勧めできません。
クラスセレクタ(.クラス名)
クラスセレクタは、HTML要素のclass属性に基づいて要素を選択します。これにより、同じ種類の要素でも、特定のクラスを持つ要素にだけスタイルを適用することができます。
クラスセレクタの名前の前にはピリオド(.)を付けます。
/* クラス名「highlight」を持つ要素に適用されるスタイル */
.highlight {
background-color: yellow;
}

こちらも決して難しい構文ルールではありませんので、暗記してしまいましょう。
<!DOCTYPE html>
<html>
<head>
<style>
/* 見出し1(h1)要素に適用されるスタイル */
h1 {
font-family: Arial, sans-serif;
}
/* クラス名「important」を持つ見出し1(h1)要素に適用されるスタイル */
h1.important {
color: red;
font-weight: bold;
}
/* 段落(p)要素に適用されるスタイル */
p {
font-size: 18px;
}
/* クラス名「highlight」を持つ段落(p)要素に適用されるスタイル */
p.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<h1 class="important">これは重要な見出しです</h1>
<h1>これは通常の見出しです</h1>
<p>これは通常の段落です。</p>
<p class="highlight">これはハイライトされた段落です。</p>
</body>
</html>
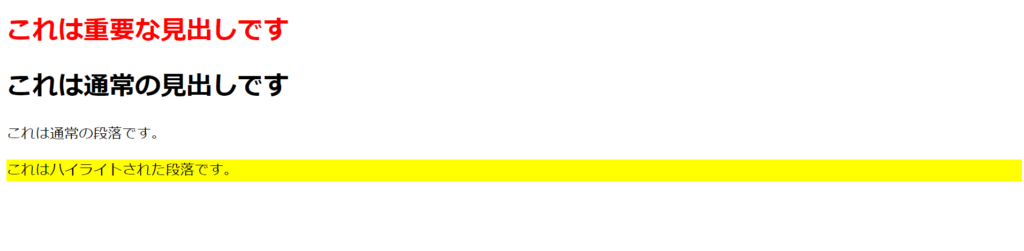
ブラウザで表示した結果

このように、クラスセレクタを使用することで、特定のクラスを持つ要素に対してスタイルを適用することができます。

これは、ページ内で異なるスタイルを持つ要素がある場合に非常に便利です。
クラスは複数の要素に適用できるため、一般的なスタイルを再利用してコードの冗長性を減らすことができます。
IDセレクタ(#ID名)
IDセレクタは、HTML要素のid属性に基づいて要素を選択します。
IDセレクタは、ページ内の一意の要素にスタイルを適用する場合に使用します。IDセレクタの名前の前にはハッシュ記号(#)を付けます。IDはページ内で一意である必要がありますが、クラスと異なり、1つの要素に対して複数のIDを割り当てることはできません。
参考 クラスとIDの違い
/* ID名「main-title」を持つ要素に適用されるスタイル */
#main-title {
color: blue;
font-weight: bold;
}

IDセレクタの名前の前にはハッシュ記号(#)を付けます。これもよく利用するので暗記しておきましょう。
<!DOCTYPE html>
<html>
<head>
<style>
/* 見出し1(h1)要素に適用されるスタイル */
h1 {
font-family: Arial, sans-serif;
}
/* ID名「main-title」を持つ見出し1(h1)要素に適用されるスタイル */
#main-title {
color: blue;
font-weight: bold;
}
/* 段落(p)要素に適用されるスタイル */
p {
font-size: 18px;
}
/* ID名「special-paragraph」を持つ段落(p)要素に適用されるスタイル */
#special-paragraph {
color: green;
font-weight: bold;
}
</style>
</head>
<body>
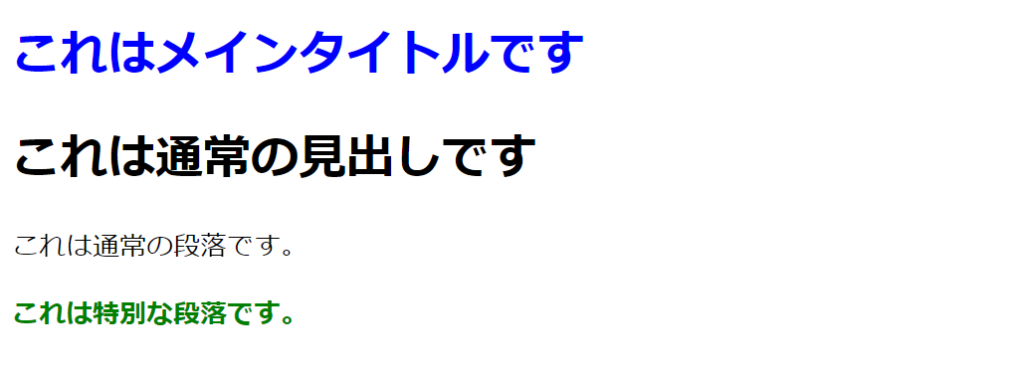
<h1 id="main-title">これはメインタイトルです</h1>
<h1>これは通常の見出しです</h1>
<p>これは通常の段落です。</p>
<p id="special-paragraph">これは特別な段落です。</p>
</body>
</html>
ブラウザで表示した結果

IDセレクタを使用することで、ページ内の特定の要素に対してスタイルを適用することが可能になります。

ただし、IDはページ内で一意であるため、同じスタイルを複数の要素に適用したい場合は、クラスセレクタを使用する方が適切です。
属性セレクタ
属性セレクタは、HTML要素の属性に基づいて要素を選択します。
属性セレクタは、角括弧([])内に属性名を記述することで指定します。さらに、属性値を指定する場合は、属性名と属性値の間に等号(=)を使用します。
/* target属性を持つ全てのa要素に適用されるスタイル */
a[target] {
font-weight: bold;
}
属性セレクタは、特定の属性を持つ要素や、特定の属性値を持つ要素に対してスタイルを適用する場合に使用します。
<!DOCTYPE html>
<html>
<head>
<style>
/* target属性を持つ全てのa要素に適用されるスタイル */
a[target] {
font-weight: bold;
}
/* href属性の値が".pdf"で終わるa要素に適用されるスタイル */
a[href$=".pdf"] {
color: red;
}
/* type属性の値が"submit"のinput要素に適用されるスタイル */
input[type="submit"] {
background-color: blue;
color: white;
font-size: 18px;
}
</style>
</head>
<body>
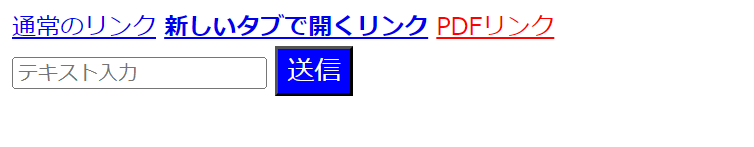
<a href="https://example.com">通常のリンク</a>
<a href="https://example.com" target="_blank">新しいタブで開くリンク</a>
<a href="https://example.com/document.pdf">PDFリンク</a>
<form>
<input type="text" placeholder="テキスト入力">
<input type="submit" value="送信">
</form>
</body>
</html>
ブラウザで表示した結果

属性セレクタを使用することで、特定の属性や属性値を持つ要素に対してスタイルを適用できます。これは、特定の属性に基づいて異なるスタイルを持つ要素がある場合に非常に便利です。

また、属性セレクタは他のセレクタ(要素セレクタ、クラスセレクタ、IDセレクタなど)と組み合わせることができ、さらに柔軟なスタイリングが可能になります。
代表的なセレクタ10選
ここまででCSSのセレクタの基本を理解できたはず。

あとの基本は同じ。どのようなセレクタがあるのか?を以下に表形式で示します。すべてを暗記する必要はありませんが「こんな使い方があるんだなあ」と頭の隅っこに入れておきましょう!
| セレクタ種類 | 説明 | 構文例 | 説明文 |
|---|---|---|---|
| 要素セレクタ | 特定のHTML要素を選択します。 | p | 全ての<p>要素にスタイルを適用します。 |
| クラスセレクタ | 特定のクラス属性を持つ要素を選択します。 | .highlight | クラス名「highlight」を持つ要素にスタイルを適用します。 |
| IDセレクタ | 特定のID属性を持つ要素を選択します。 | #main-title | ID名「main-title」を持つ要素にスタイルを適用します。 |
| 属性セレクタ | 特定の属性や属性値を持つ要素を選択します。 | a[target] | target属性を持つ<a>要素にスタイルを適用します。 |
input[type="submit"] | type属性の値が"submit"の<input>要素にスタイルを適用します。 | ||
| 子孫セレクタ | ある要素の子孫要素を選択します。 | div p | <div>要素の子孫である<p>要素にスタイルを適用します。 |
| 子セレクタ | ある要素の直接の子要素を選択します。 | ul > li | <ul>要素の直接の子である<li>要素にスタイルを適用します。 |
| 隣接兄弟セレクタ | ある要素の直後にある兄弟要素を選択します。 | h1 + p | <h1>要素の直後にある<p>要素にスタイルを適用します。 |
| 一般兄弟セレクタ | ある要素の後にある兄弟要素を選択します。 | h1 ~ p | <h1>要素の後にある<p>要素にスタイルを適用します。 |
| 疑似クラスセレクタ | 特定の状態や位置にある要素を選択します。 | a:hover | マウスオーバー時の<a>要素にスタイルを適用します。 |
p:first-child | 親要素の最初の子である<p>要素にスタイルを適用します。 | ||
| li:nth-child(2n) | 偶数番目の<li>要素にスタイルを適用します。 | ||
| 疑似要素セレクタ | 特定の要素の一部分(例:最初の文字や最後の行)を選択します。 | p::first-letter | <p>要素の最初の文字にスタイルを適用します。 |
| p::after | <p>要素の後に疑似要素を挿入し、スタイルを適用します。 |
この表には、一般的なセレクタの種類とその使い方や構文ルールが記載されています。
これらのセレクタは、単独で使用することも、他のセレクタと組み合わせて使用することもできます。組み合わせることで、さらに柔軟で詳細なスタイリングが可能になっていくことでしょう。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。


