3層アーキテクチャ(3-tier architecture)とは、2層のクライアントサーバシステムの構成を3つの主要な層(「プレゼンテーション層(UI層)」、「アプリケーション層(ロジック層)」、「データ層」)に分けることで、システムの効率や拡張性、保守性を向上させる設計アプローチです。
- プレゼンテーション層(UI層)
- ユーザーインターフェースを管理。ユーザーからの入力を受け付け、表示するデータや画面を制御する層。
- アプリケーション層(ロジック層)
- アプリケーションの中心となる処理を担う。計算、データ変換、ビジネスロジックの適用など→Javaなどのプログラムが動く層。
- データ層(データアクセス層)
- データベースや外部サービスとの通信を行います。データそのものが保管されている層。

ざっくり説明すると、システムを「①:見た目の部分」「②:機能の部分」「③:データの部分」の3階層に分けて考えるのが3層アーキテクチャという概念。現代のほとんどのシステムはこの3層アーキテクチャの考え方に基づいて開発されています。
このページではシステム開発の土台となる3層アーキテクチャの概念について1からわかりやすく解説します。
システムエンジニアを目指す方であれば知らないと恥ずかしいITの世界の超・基本知識です。是非最後までご覧ください。
前提:クライアントサーバシステムについて

3層アーキテクチャを理解するための前提知識「クライアントサーバシステム」の概念について簡単にご説明します。
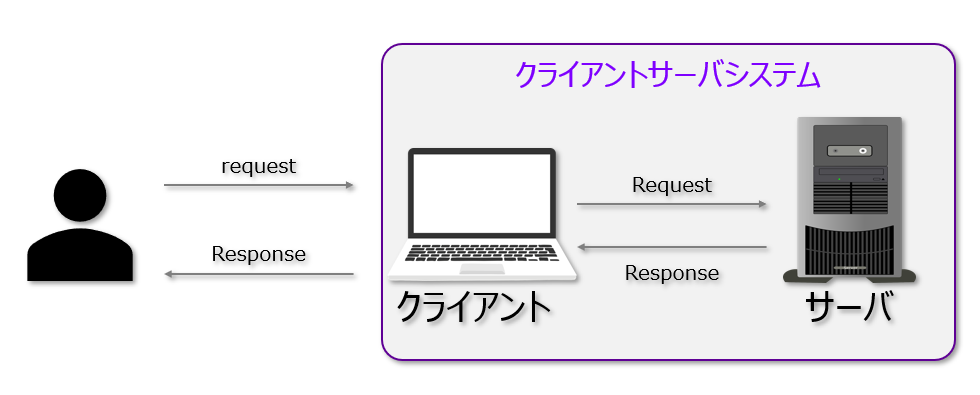
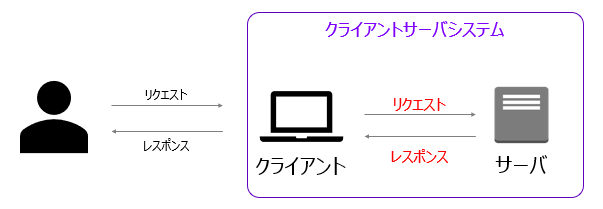
クライアントサーバシステムとは、サービス(実際の処理)を提供する「サーバ」と、サービスをリクエストする「クライアント」とで役割を2つに分担したシステムのことです。


クライアントサーバシステムの典型的な例がWebページです。Webブラウザ(クライアント)がWebサーバーにページをリクエスト。WebサーバーがHTMLや画像などのデータを送信して応答しています。
参考 Webサーバーとは?
処理の要求と結果の表示を行うクライアントと、実際の処理を行うサーバを分離して構築することで、負荷分散や柔軟なシステム変更を実現することが可能になります。
3層アーキテクチャは、このクライアントサーバシステムに含まれる概念の1つです。
3層アーキテクチャとは?
3層アーキテクチャとは、クライアントサーバシステムを、以下の3階層に分割したシステムのことを言います。
専門用語だけで解説してもイメージしづらいと思いますので、まずは、クライアントサーバシステムについて表した以下の図を再度ご覧ください。

クライアントサーバシステムは、システムを「クライアント」と「サーバ」に分解して構築するシステムです。実際の処理を「サーバ」が担い、画面などの処理を「クライアント」が担います。
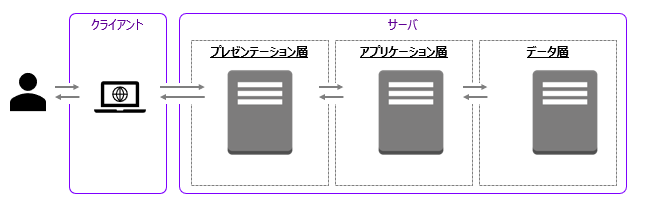
3層アーキテクチャという概念がでてくるのは、この図でいう「サーバ」部分。「サーバ」を更に細かく3階層に分けて設計するアプローチが3層アーキテクチャです。

それぞれの関係性を分かりやすくまとめたのが以下の図です。

サーバの構成を3つの主要な層に分けることで、システムの効率や拡張性、保守性を向上させる設計アプローチが3層アーキテクチャ。
具体的にはサーバを「①:見た目の部分」「②:機能の部分」「③:データの部分」に分けて整理します。

各層の役割を1つ1つ確認していきましょう。
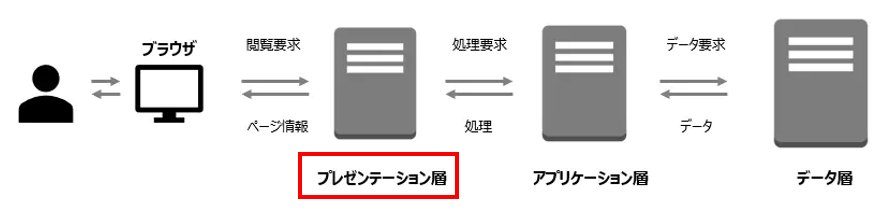
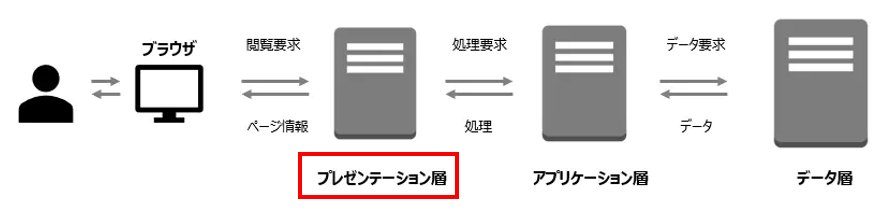
プレゼンテーション層(UI層)

プレゼンテーション層(またはUI層)は、主に以下の役割を果たす3層アーキテクチャの一部です。

超ザックリいえば、画面に関するあれこれ(どんなレイアウトにする?どんな入力項目を設ける?)を制御するのがプレゼンテーション層の役割です。プレゼンテーション層の主役がHTMLやCSS・JavaScriptです。
プレゼンテーション層は、ユーザーとシステム間のインタラクションを担当し、使いやすく魅力的なユーザーインターフェースを提供することで、システムの利用効果やユーザー満足度を向上させる役割を果たします。

要するに、画面の制御を行っているのがプレゼンテーション層だと覚えておけばOKです。
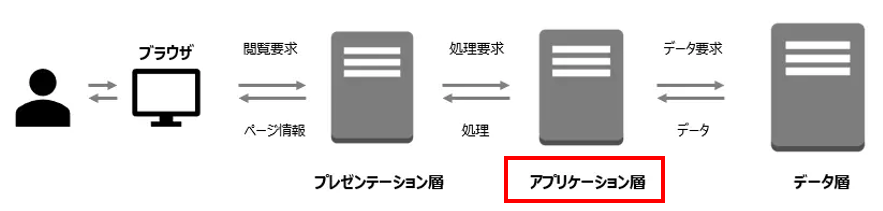
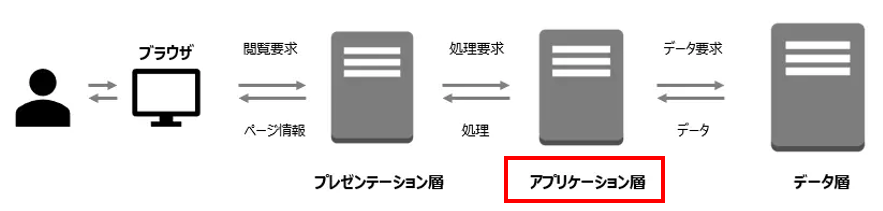
アプリケーション層(ロジック層/ビジネス層)


ザックリ説明すると、画面から受け取ったデータを使って計算したり、メッセージを返したり、データを返したり・・・のあれこれを行うのがアプリケーション層の役割です。
検索ボックスに入力された単語を受け取って対応するデータをデータ層から引っ張ってくるのがここの層。
アプリケーション層(またはロジック層、ビジネス層とも呼ばれる)は、3層アーキテクチャの中核を担う層で、以下の主な役割を果たします。
アプリケーション層は、システムのビジネスロジックを集中的に管理し、各層間のコミュニケーションを担当することで、システム全体の効率化や拡張性を向上させる役割を果たします。
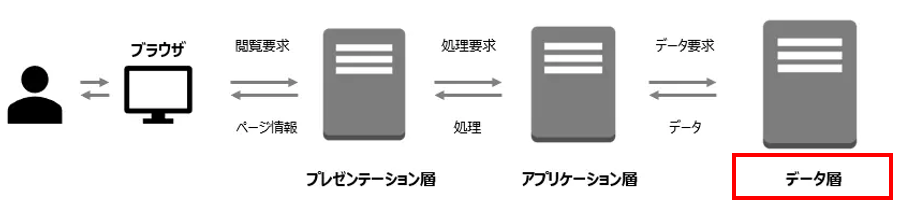
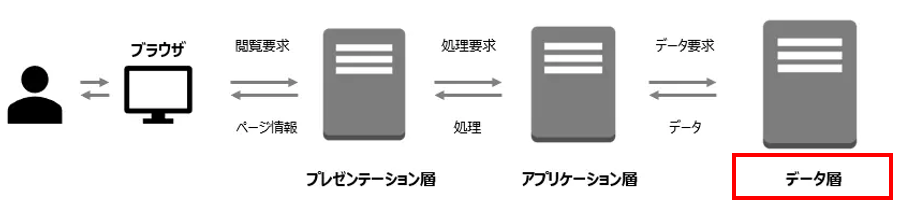
データ層


図書館の司書さんのような役割を担うのがデータ層です。本(データ)を管理したり、指定された本を探してきたりします。
データ層(またはデータアクセス層、ストレージ層とも呼ばれる)は、3層アーキテクチャの一部で、以下の主な役割を果たします。

ここは、単にデータベースだと考えればOK。
3層アーキテクチャの具体例

本サイトを開いてから、記事を表示するまでの流れを具体的に見つつ、3層アーキテクチャについて整理します。
本サイト、ビズドットオンラインを例に解説します。
ステップ1 画面に検索ボックスを表示する →プレゼンテーション層

ユーザに文字や画像を表示する役割を担うのがプレゼンテーション層の役割です。プレゼンテーション層がちゃんと仕事をしているからこそ、検索ボックスなどの各種画面の表示が行える仕組み。

この検索ボックスに「3層アーキテクチャ」と入力し実行ボタンを押すと「3層アーキテクチャ」という単語が、プレゼンテーション層からアプリケーション層に受け渡されていきます。
ステップ2 入力された値を基に処理を実施 →アプリケーション層が担う
「3層アーキテクチャ」という単語を受け取り、何を行えばよいか?を判断し、その処理を行うのがアプリケーション層の役割です。

この場合、"検索ボックス" に値が入力されたので、やるべき内容はその値をデータ層に渡して検索結果を受け取ることです。

もし、入力フォームに値が入っていたら、メールを送信したり、データ層に登録すべきデータを渡したり・・・という諸々の役割を担うのがアプリケーション層です。
ステップ3 対象のデータを検索 →データ層
アプリケーション層から受け渡された「3層アーキテクチャ」という単語を基に、数百ある記事の中から記事の一覧をアプリケーション層に返却するのがデータ層。

データ層から受け取ったページデータをプレゼンテーション層に返却するのはアプリケーション層の役割で、プレゼンテーション層は受け取ったデータをもとに綺麗なレイアウトで画面に表示させます。

厳密に説明すると、もう少し複雑になるのですが、ざっくりと上記のような流れを理解できればまずはOKです。
3層アーキテクチャのメリット
初心者のうちは「なぜこのようにシステムを複雑に考える必要があるのか?」と不思議に感じるかもしれません。
最後に3層アーキテクチャのメリットについて整理しておきます。

3層アーキテクチャのメリットは以下の通りです。

要は「システムが分離・独立しているから、柔軟にいろいろやりやすいよね!」というのが3層アーキテクチャということです。
ネットワークの仕組みを1から学習してみましょう
ネットワークの基礎を理解することで、自分ができることの範囲が大きく広がります。
以下の技術書はさくっと手軽に読める内容ではないのですが、ネットワークエンジニア全員が必ず読破している本と言っても過言ではありません。是非この機会にチャレンジしてみてみましょう。