Bootstrap(ブートストラップ)とは、Twitterの開発者により作成された無料のオープンソースのフレームワークです。Bootstrapは人気のあるフロントエンドフレームワークの1つで、HTML、CSS、そしてJavaScriptから成り立つお便利ツールのようなもの。

Bootstrapを利用することで、1からCSSやJavaScriptをコーディングする必要がなくなるため、効率的にモダンなWebシステムを開発することが可能になります。
このページでは、Bootstrapの基本的な概念から、その使用方法、そして実際のプロジェクトでどのように活用できるかまで、ステップバイステップで詳しく解説します。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
関連 ゼロから学ぶHTML/CSS/JavaScript入門
Bootstrapとは何か
Bootstrapは、Twitterの開発者によって生み出された無料のオープンソースフロントエンドフレームワークです。
フレームワークとは、特定の問題を解決するための既存のコードのセットです。(プログラムの部品・枠・型みたいなもの。)
フレームワークを使うと、開発者は複雑な問題を解決するために必要なコードをゼロから書く必要がなくなります。また、コードの再利用性とメンテナンス性が向上します。
その意味で、Bootstrapは HTML / CSS / JavaScript から構成されているお便利ツール(デザインのセット)のようなものと言えます。Bootstrapを利用することでレスポンシブかつモバイルファーストのWebサイトを効率的に構築することが可能になります。

Bootstrapは2011年に公開。柔軟性が高いのと、簡単に利用することが可能だったため、公開からすぐに人気爆発。
それ以来、Bootstrapは進化を続け、現在ではさまざまなデバイスとブラウザでの視覚的一貫性を確保しながら、洗練されたデザインを実装するための最先端のツールとして広く認識されています。
| バージョン | 公開年 | 特徴 |
|---|---|---|
| 1.x | 2011 | 初のリリース。基本的なスタイリングとコンポーネントを提供。 |
| 2.x | 2012 | レスポンシブデザインのサポートを追加。 |
| 3.x | 2013 | モバイルファーストの設計思想を導入。フラットデザインとなり、外観が大幅に改善。 |
| 4.x | 2018 | Flexboxによるグリッドシステムを導入。Sassがプリプロセッサとして選択され、大規模な更新が行われた。 |
| 5.x | 2021 | jQueryの依存性を排除。JavaScriptでのパフォーマンス向上、CSSカスタムプロパティの追加、RTL(Right-To-Left)言語のサポートを追加。 |

以下にBootstrapを利用したサンプルコードを載せておきます。ここでは、詳細をすべて理解する必要はありません。あくまでも、なんとなくのイメージを掴めればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<title>Bootstrapサンプルページ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Bootstrap Page</a>
</nav>
<!-- メインコンテンツエリア -->
<div class="container">
<div class="row">
<div class="col">
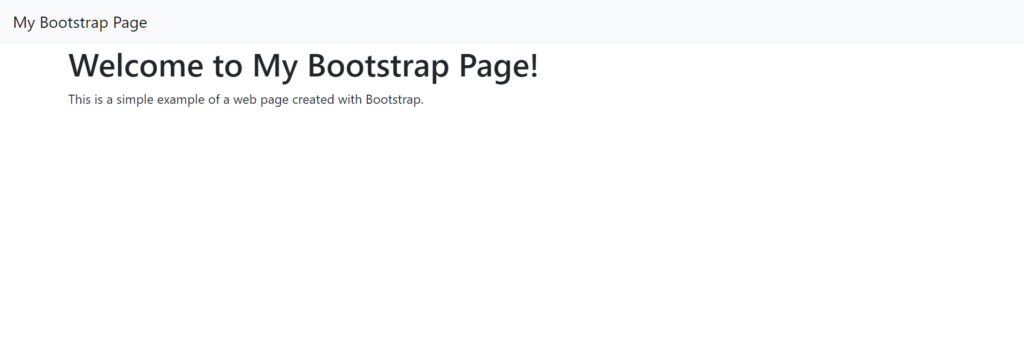
<h1>Welcome to My Bootstrap Page!</h1>
<p>This is a simple example of a web page created with Bootstrap.</p>
</div>
</div>
</div>
<!-- Bootstrap JavaScript -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

Bootstrapの基本構造
- HTMLドキュメント: まず最初に、HTMLの基本的な骨格を作ります。HTMLタグを使ってWebページのセクションを定義します。この段階では、そのセクションが何をするのか、どのように表示されるのかは定義しません。
- Bootstrap CSS: 次に、Bootstrapのスタイルシート(CSS)をHTMLドキュメントにリンクします。これにより、Bootstrapのスタイル(色やレイアウトなど)をWebページに適用することができます。
- Bootstrapクラス: HTMLタグにBootstrapのクラスを追加します。これにより、各セクションの見た目や振る舞いを決めます。例えば、「btn」クラスを追加すれば、そのタグはボタンとして機能します。
- Bootstrap JavaScript: 最後に、動きのある要素を追加したい場合は、BootstrapのJavaScriptをHTMLドキュメントにリンクします。
関連 Bootstrapを導入する(読み込み・リンクする)方法
Bootstrapの主な特徴
Bootstrapの主な特徴は以下の通り。
- さまざまなデバイスに対応: Bootstrapを使うことで、スマホやタブレット、パソコンなど、さまざまな画面サイズに対応したWebページを作ることができます。
- 再利用可能な部品: Bootstrapには、ボタンやメニューバーなどの、Webページによく使う部品(コンポーネント)がたくさん用意されています。これらをうまく使えば、簡単に綺麗なWebページを構築することが可能に。
- 動きのある要素: メニューをクリックしたときに表示される内容や、画像が自動的に切り替わるスライドショーなど、動きのある要素を追加することができます。
- 自分好みにカスタマイズ可能: Bootstrapで作るWebページは、自分の好みに合わせてデザインを変更することができます。

ざっくりいうと、上記4つの特徴は最近のWeb開発で必要とされているものをある意味すべて網羅しているとも言えます。
特に、スマホやタブレットなど、PC以外でインターネットを利用することが多くなった現代においてはもはやBootstrapのようなフレームワークは必須のツールだと言えます。
次の章ではより具体的にBootstrapを理解するため必要となる基本知識「グリッドシステム」と「クラス」についてご説明します。
グリッドシステムとクラスの仕組みを知ることで、グッとBootstrapに対するイメージや親近感がわくはずです。
Bootstrap:グリッドシステム
Bootstrapのグリッドシステムとは、画面を12等分の柔軟なグリッドに分割し、Webページのレイアウトを調整する仕組みのこと。

これにより、さまざまなデバイスサイズに対応したレスポンシブなレイアウトを容易に作成できます。ここでは、具体的にグリッドシステムを利用したWebページの作成方法をシミュレーションしてみたいと思います。
まず、以下のようにHTMLファイル全体を作成します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <title>Bootstrap Grid Example</title> </head> <body> <!-- ここにコンテンツを書きます --> </body> </html>
参考 HTMLの書き方・基本
このHTMLドキュメントでは、BootstrapのCSSをリンクタグを使ってインクルードしています。これにより、BootstrapのスタイルをWebページに適用することが可能になります。

そして、以下のようにHTMLドキュメントのbody部分にグリッドシステムを用いたコンテンツを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap Grid Example</title>
</head>
<body>
<body>
<div class="container">
<div class="row">
<div class="col-sm">
1列目
</div>
<div class="col-sm">
2列目
</div>
<div class="col-sm">
3列目
</div>
</div>
</div>
</body>
</body>
</html>
参考 divタグ
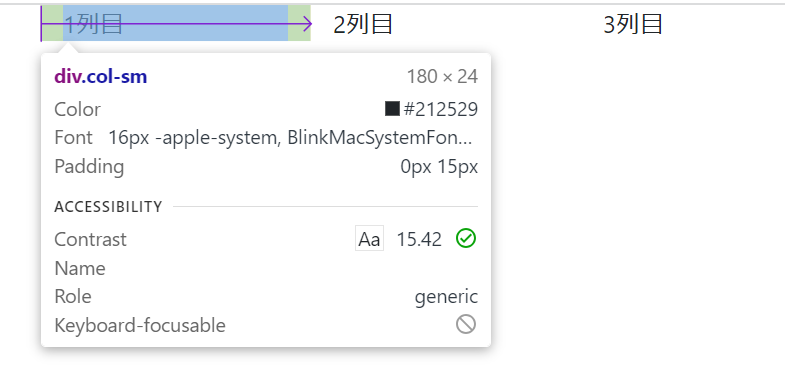
この例では、「container」クラスを用いてページ全体を囲み、「row」クラスを用いて行を作成。そして、「col-sm」クラスを用いて行内に列を作成しています。'col-sm'というクラスは、小さいデバイスサイズ(スマートフォンなど)でもこの列が保持されることを意味します。


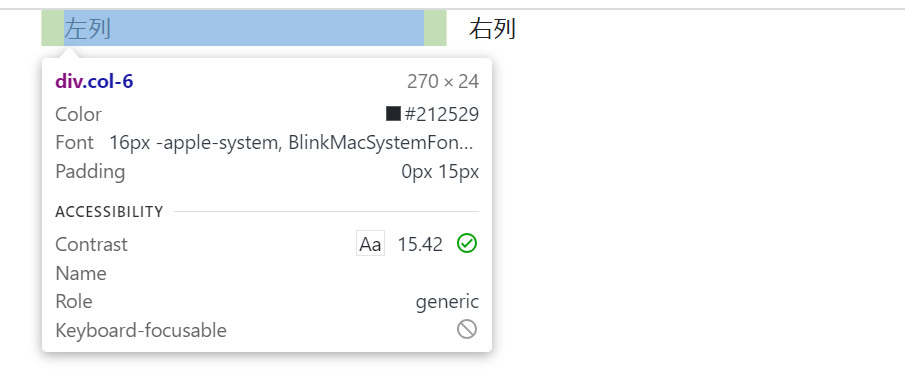
各列に異なる数のグリッドを割り当てることも可能です。例えば、以下のようにすれば、左側の列が画面の半分(6つのグリッド)を占め、右側の列が残りの半分を占めるレイアウトを作成できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap Grid Example</title>
</head>
<body>
<body>
<body>
<div class="container">
<div class="row">
<div class="col-6">
左列
</div>
<div class="col-6">
右列
</div>
</div>
</div>
</body>
</body>
</body>
</html>

図2:Bootostrap サンプル

グリッドシステムがない場合は、各要素の幅、高さ、位置などを1から手作業で調整しなければなりません。これは、非常に時間がかかるだけでなく、微調整が難しく、一貫性を保つことが難しいです。
また、グリッドシステムがなければ、各デバイスサイズに対応するためには手動で各要素の配置やサイズを調整する必要があります。各デバイスタイプに応じて「ここは〇〇pxにする」「ここは■■pxにする」という作業を地道に行う・・・だいぶ手間な作業を省けるのがグリッドシステムのメリットです。
Bootstrap「クラス」
Bootstrapは、あらかじめ定義されたCSSクラスの集合を提供しています。これらのクラスはHTML要素のクラス属性に追加することで、簡単にウェブページのスタイリングやレイアウトを制御できます。
参考 HTMLのクラス属性
CSS(Cascading Style Sheets)のクラスは、スタイルを適用する対象のHTML要素を特定するための識別子。
クラスはHTMLの属性で、任意の名前を付けることができます。そのクラス名は、CSSファイル内でスタイルルールを作成する際のセレクタ(選択子)として使われます。
HTML
<p class="highlight">これはハイライトされたテキストです。</p>
CSS
.highlight {
background-color: yellow;
font-weight: bold;
}

この例では、HTMLでhighlightというクラスが指定された<p>(段落)要素があります。そのクラスは、CSSで背景色とフォントの太さを指定するために使用されています。この結果、highlightクラスが適用されたテキストは背景色が黄色で、太字になるということ。
たとえば、Bootstrapのbtnとbtn-primaryクラスを適用すると、ボタンの基本的なスタイリングと青色の背景が適用されます。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <title>Bootstrap Grid Example</title> </head> <body> <button class="btn btn-primary">Click me</button> </body> </html>
このように、Bootstrapのクラスを使用することで、コーディングの手間を省きつつプロフェッショナルな見た目のWebページを作成することが可能になります。

以上が、Bootstrapの基本です。
Bootostrapとは?【まとめ】

Webデザインを勉強するのって結構難しいですよね。
でもその悩みを抱えているのは一人じゃありません。全てのWebデザイナーが同じ道を進んできました。
HTMLやCSS・JavaScriptをはじめとするプログラミングスキルを武器に、時間と場所に捉われない自由な生き方を目指してみませんか?今すぐ行動したい方は以下の記事をチェック!
読者料典 【無料】ゼロから学ぶHTML/CSS/JavaScript入門 ←こちらから!