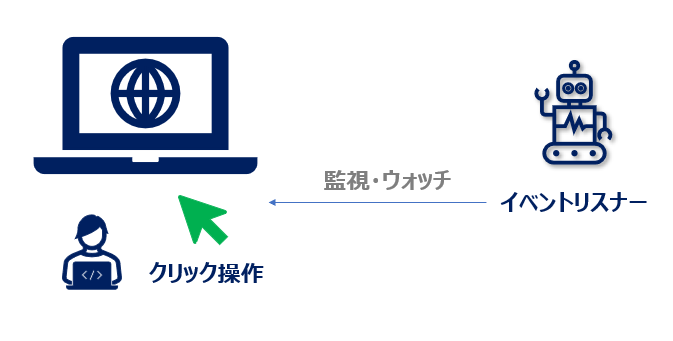
Webページ上のユーザーアクション(クリックやキーワード操作)をキャッチしそれに反応して特定の動作を実行する仕組みがイベントリスナーです。わかりやすく言えば、Webページがユーザーの行動やブラウザの変化に耳を傾け、その変化に応じて指定された反応をする仕組みのようなもの。

具体的には、ユーザーがページ上の要素をクリックしたり、キーボードを操作したりするたびにイベントリスナーはこれらのアクションを「聞き」プログラムされたタスクを実行するということです。
イベントリスナーを適切に利用することにより、Webサイトやアプリケーションに対してインタラクティブな体験を提供することが可能になります。この記事では、イベントリスナーの基本から、具体的な使用方法・コーディング方法まで、初心者でも理解しやすいように段階的に解説していきます。
Webエンジニア/Webデザイナーを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
イベントとは?
イベントとはユーザーがマウスやブラウザから特定のアクションを行うことです。マウスをクリックしたり、キーボードのキーを押したり。また、ページが読み込まれたり、ウインドウ(画面サイズ)がリサイズされるといったブラウザの動作などがその一例です。

以下に代表的なイベントを記載します。
| イベントの種類 | イベント名 | 説明 |
|---|---|---|
| ユーザーイベント | クリックイベント | ユーザーがマウスでページ上の要素をクリックしたとき。 |
| ユーザーイベント | キーボードイベント | ユーザーがキーボードのキーを押下または解放したとき。 |
| ユーザーイベント | フォームイベント | フォームが送信されたり、入力フィールドの値が変更されたりしたとき。 |
| ブラウザイベント | ロードイベント | ページや画像が完全に読み込まれたとき。 |
| ブラウザイベント | リサイズイベント | ウィンドウのサイズが変更されたとき。 |
| ブラウザイベント | スクロールイベント | ユーザーがページをスクロールしたとき。 |
これらのイベントは、Webページ上で発生する様々なユーザー行動やブラウザ状態の変化を表します。JavaScriptを使ってこれらのイベントを検出し、適切な応答をプログラムすることで、Webページをよりインタラクティブでユーザーフレンドリーなものにすることが可能です。

ザックリいえば、JavaScriptではユーザが起こしたアクションによって、様々な処理ができる!ということ。「〇〇をクリックしたら、表示を△△に変える」というようなことです。
このクリックなどの操作を「イベント」と呼ぶということをおさえておければOKです。
イベントリスナーとは?
イベントリスナーとは、特定のイベントが発生したときに実行される関数や処理のこと・その仕組みを指します。経てばユーザが「クリック」したら、入力チェックを行う・・・というような仕組みのこと。

イベントリスナーはWebページ上の動的なインタラクションを可能にする概念の1つで、ユーザーがページ上で行う様々なアクション(例えば、クリックやキーボードの入力など)を捉え、それに応じた特定の反応をプログラムすることができます。

「ユーザがクリックしたら、関数〇〇を実行する」というような処理があるとすると、ユーザーがクリックするかどうかを見張っているのがイベントリスナーと言えます。
イベントリスナーの仕組み
イベントリスナーは、以下のような手順で機能します。詳しい仕組み後ほど解説するので、ここではイベントリスナーという仕組みの動作原理についての概要を押さえておきましょう。
- イベントリスナーの登録
- まずは、特定のイベントに反応するようにイベントリスナーを登録します。これは、対象となる要素に対して、監視したいイベントタイプと、そのイベントが発生したときに呼び出されるコールバック関数を指定します。
- イベントの監視
- イベントリスナーが登録されると、ブラウザは指定されたタイプのイベントがその要素で発生するのを監視し始めます。
- イベントの発生と処理の実行
- 対象のイベントが発生すると、ブラウザは事前に登録されたコールバック関数を呼び出し、プログラムされた処理を実行します。
イベントリスナーの使用例
JavaScriptでは、addEventListenerメソッドを使用するのがイベントリスナーを登録する基本的な方法の1つです。このメソッドは、対象の要素、イベントタイプ、そしてイベントが発生した際に実行される関数を引数に取ります。例えば、ボタンがクリックされたときにアラートを表示するイベントリスナーは次のように書くことができます。
document.getElementById('myButton').addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
↑のコードは、ID:myButtonの要素に対してクリックイベントリスナーを追加しています。ボタンがクリックされると、アラートが表示されるというシンプルな処理を行っています。
このように、ユーザの何か特定の処理を「イベント」として検知し、そのイベントに対応する処理を記述することで様々な動的な画面制御を行うことができるようになるのが、このイベントリスナーという仕組み・概念です。

ここから、より実践的にイベントリスナーの定義方法・コーディング方法を詳しく解説していきます。
イベントリスナーの追加:addEventListener
イベントリスナーを追加するためのメソッドはaddEventListenerです。このメソッドを使用することで、特定の要素にイベントを監視するリスナーを登録できます。
ポイント addEventListenerメソッドの構文
element.addEventListener(event, function, useCapture);
- element: イベントリスナーを追加したいDOM要素
- event: 監視するイベントの名前(例:
'click','mouseover') - function: イベントが発生したときに実行されるコールバック関数
- useCapture (オプション): イベントキャプチャを使用するかどうかのブール値。デフォルトは
falseで、イベントバブリングのフェーズでリスナーが動作
さっそく具体的に1からイベントリスナーを登録する方法を見ていきましょう。
ステップ1 対象となる要素を選択する
まず、イベントリスナーを追加したいHTML要素をJavaScriptを使って選択します。例えば、IDがmyButtonのボタン要素を選択するには、次のようにします。
var button = document.getElementById('myButton');
ステップ2 addEventListenerメソッドを使用してイベントリスナーを追加する
次に、addEventListenerメソッドを使用して選択した要素にイベントリスナーを追加します。例えば、ボタンがクリックされたときにアラートを表示するには、次のように記述します。
button.addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
↑のコードは、myButtonIDを持つボタンがクリックされたときに、アラートを表示するイベントリスナーを追加します。
サンプルコード マウスオーバーイベントの追加
マウスが特定の要素の上に移動したときに反応するイベントリスナーを追加する例を見てみましょう。
var myElement = document.getElementById('myElement');
myElement.addEventListener('mouseover', function() {
myElement.style.backgroundColor = 'yellow';
});
↑のコードは、IDがmyElementの要素にマウスが乗ると、その要素の背景色を黄色に変更します。
サンプルコード フォーム送信イベントの追加
フォームが送信されたときにカスタム処理を実行するイベントリスナーを追加する例です。
var myForm = document.getElementById('myForm');
myForm.addEventListener('submit', function(event) {
event.preventDefault(); // デフォルトのフォーム送信を防止
alert('フォームが送信されました!');
});
↑の例では、フォーム送信イベントが発生した際に、ブラウザによるデフォルトの送信処理をpreventDefaultメソッドでキャンセルし、代わりにアラートを表示しています。
addEventListenerメソッドを使用することで、様々なイベントに対して柔軟に対応することができます。イベントリスナーの追加は、Webページをよりインタラクティブでユーザーフレンドリーにする上で重要な役割を果たします。

上記の例を参考に、様々なイベントに対応するイベントリスナーの追加を試してみてください。
イベントリスナーの削除:removeEventListener
イベントリスナーの追加と同様に重要なのが不要になったイベントリスナーを削除することです。イベントリスナーが不要になるのは、例えばユーザーが特定の操作を完了した後や、ページの特定の部分が非表示になった時などです。イベントリスナーを削除することで、メモリリークを防ぎ、アプリケーションのパフォーマンスを維持することが可能になります。

特に大規模で複雑なWebアプリケーションを開発する際にはこの点も重要となるのでこの章で詳しく解説しておきます。
ポイント removeEventListenerメソッド
イベントリスナーを削除するためには、removeEventListenerメソッドを使用します。このメソッドの構文はaddEventListenerに似ていますが、イベントを削除するだけです。
element.removeEventListener(event, function, useCapture);
- element: イベントリスナーを削除したいDOM要素
- event: 削除したいイベントの名前
- function: 削除したいイベントリスナーに紐づけられている関数
- useCapture: イベントリスナーがキャプチャフェーズで登録されているか、バブリングフェーズで登録されているかを示すブール値。
addEventListenerと同じ値を指定する必要があります。
イベントリスナーの削除:具体例
イベントリスナーを削除する際には、addEventListenerで指定したのと同じ関数をremoveEventListenerに渡す必要があります。これは、無名関数を直接addEventListenerに渡す代わりに、関数を変数に割り当てておくとよいでしょう。
var button = document.getElementById('myButton');
var handleClick = function() {
alert('ボタンがクリックされました!');
};
// イベントリスナーを追加
button.addEventListener('click', handleClick);
// イベントリスナーを削除
button.removeEventListener('click', handleClick);
↑の例では、handleClick関数がクリックイベントのコールバックとして使用されています。イベントリスナーを削除する際も、同じhandleClick関数をremoveEventListenerメソッドに渡しています。これにより、正確に特定のイベントリスナーを削除することができます。
イベントリスナーの追加だけでなく、適切なタイミングでの削除もWebアプリケーションの効率的な動作には不可欠です。addEventListenerとremoveEventListenerを適切に使用することで、ユーザーインターフェースのコントロールを精密に行い、リソースを効率的に管理することが可能になります。

イベントリスナーのライフサイクル管理を意識することは、ウェブ開発のスキルを向上させる上で重要なポイントです。


以下のコードをHTMLファイルに保存して実行してみましょう。イベントとイベントリスナーの動きがより視覚的に理解できると思います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>クリックイベントデモ</title> <style> #myButton { padding: 12px 24px; font-size: 16px; border: 2px solid #333; border-radius: 8px; cursor: pointer; background-color: #f0f0f0; } #myButton:hover { background-color: #d0e6ff; } </style> </head> <body> <h2>ボタンをクリックしてください</h2> <button id="myButton">クリック</button> <script> var button = document.getElementById('myButton'); button.addEventListener('click', function() { alert('ボタンがクリックされました!'); }); </script> </body> </html>