HTMLにCSSを適用する方法(CSSの読み込み方法)は3通り存在します。このページではそれぞれの方法をサンプルコード付きで解説しつつ、最も主流な方法はどれなのか?についてもご説明します。

前提として、HTMLとCSSの関係性を知っている必要がありますが、そちらについても本ページで1から解説しておりますので、ご安心ください。
Webエンジニアを目指す方であれば知らないと恥ずかしい超・基本知識の1つです。是非最後までご覧ください。
【前提】HTMLとCSSの役割・関係性
HTML
- 文字や画像をマークアップ(意味付け)する
- ページ全体の情報を構造化して整理する役割
CSS
- HTMLで構成されたページのデザインの変更
Webページは、HTML(文章構造)とCSS(ページのデザイン)で成り立ちます。

Webページを家に例えると、HTMLが家の骨組みや間取りを決めるのに対して、CSSは家具の配置や壁の色などを決める役割を担います。

これら2つの言語は相互補完的で、HTMLがページの基本構造を提供し、CSSがその構造に対してスタイルを適用することで、より魅力的で使いやすいWebページを作成することができます。
ただし、HTMLとCSSの書き方を知っていても、どのようにHTMLとCSSを関連付ければよいか?を知っていないと意味がありません。

このページでは作成したHTMLに対してCSSを適用させる方法を3通りに分けて解説します。
HTML / CSSの読み込み方法
HTMLにCSSを読み込ませる方法は全部で3つあります。
- インラインスタイル
HTMLのstyle属性にCSSを直接記述する - 内部スタイルシート
styleタグを利用してHTMLにCSSを直接記述する - 外部スタイルシート
linkタグを利用して外部のCSSファイルを読み込ませる
それぞれをサンプルコードつきで詳しく解説します。HTMLのタグやタグの属性など、聞きなれない言葉も適宜リンクを載せますのでご安心ください。
CSSの読み込み1:インラインスタイル(インラインCSS)
HTMLタグの中に直接CSSを記述する方法です。style属性を使用して、タグ内にCSSルールを記述します。ただし、この方法は保守性や再利用性が低いため、推奨されません。
参考 HTMLタグの属性とは?
この方法は「インラインCSS」とも呼ばれます。

サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSの読み込み①</title>
</head>
<body>
<p style="color:blue;">ビズドットオンライン</p>
<p>ビズドットオンライン</p>
</body>
</html>
ブラウザの表示結果

この例では、<p>タグにstyle属性を使用して、テキストカラーを青にしています。インラインスタイルは、その要素にのみ適用されるため、他の<p>タグには影響しません。
インラインスタイルにはいくつかの欠点があります。以下のようなデメリットが存在するため、CSSの読み込み方法としては推奨ではありません。
これらの理由から、インラインスタイルは緊急の場合や、特定の要素に一度だけ適用するスタイルが必要な場合に限定して使用することが望ましいです。

このCSSを適用させたらどうなるかな?という感じで、テスト的に利用するために用いることが多い方法です。
CSSの読み込み2:内部スタイルシート(styleタグを利用)
2つ目の方法が、HTMLファイル内の<head>タグの中に<style>タグを記述し、その中にCSSルールを記述するやり方です。この方法は、CSSルールがページ固有であり、他のページと共有されない場合に適しています。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<p>これは内部スタイルシートの例です。</p>
</body>
</html>

この例では、<style>タグを使用して、<head>タグ内にCSSルールを記述しています。この場合、すべての<p>タグに青い色とフォントサイズ18pxのスタイルが適用されます。
参考 HTMLの基本構造
内部スタイルシートは、インラインスタイルに比べていくつかの利点があります。
しかしながら、この方法でも以下のようなデメリットがあるため、特定のHTMLファイルにのみ適用されるCSSルールがある場合や、小規模なプロジェクトにおいてのみ利用されます。
CSSの読み込み3:外部スタイルシート
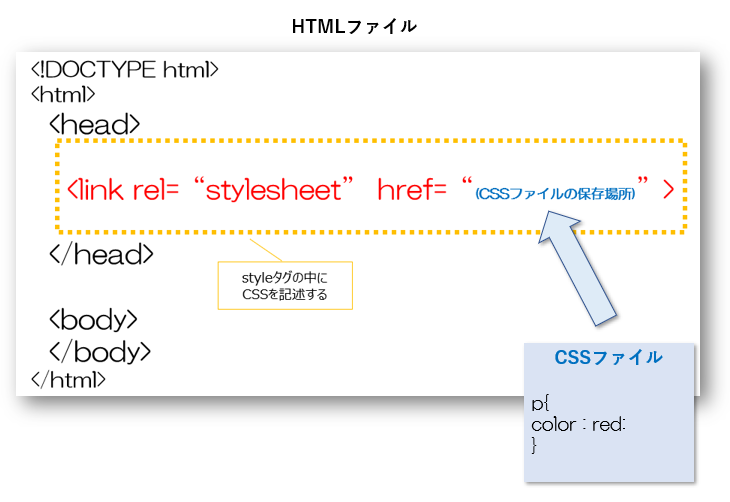
3つ目が最もポピュラーな方法です。別のファイルにCSSルールを記述し、HTMLファイルからそのファイルをリンクして読み込みます。

これが最も一般的で推奨される方法であり、CSSルールを複数のページで再利用し、保守性も高めることができます。<link>タグを使用して、CSSファイルをHTMLファイルにリンクします。

linkタグの詳しい使い方は以下のページでも解説しています。
HTMLがブラウザに表示されるタイミングで、紐づけられたCSSファイルも同時に読み込まれるようになります。
HTMLファイル
<!DOCTYPE html> <html> <head> <title>外部スタイルシートの例</title> <link rel="stylesheet" href="styles.css"> </head> <body> <p>これは外部スタイルシートの例です。</p> <p>これも緑色と20pxのフォントサイズが適用されます。</p> </body> </html>
CSSファイル(styles.css)
p {
color: green;
font-size: 20px;
}
外部スタイルシートを使用する際には、HTMLファイルの<head>タグ内に<link>タグを記述して、CSSファイルへのリンクを作成します。<link>タグにはrel属性とhref属性が必要です。rel属性には"stylesheet"を指定し、href属性にはCSSファイルへのパスを指定します。
外部スタイルシートを使用することで、効率的かつ保守性の高いウェブページを構築できます。さらに、CSSの再利用性を最大限に活用し、プロジェクト全体の開発効率と品質を向上させることができます。
3つの読み込み方法の優先順位
最後に上記3通りのCSSの読み込み方法の使い分け(優先順位)について補足しておきたいと思います。
1位:インラインCSS
2位:styleタグの中に埋め込まれたCSS
3位:外部CSSに記述されたCSS
例えば、同じpタグに①インラインCSSでは「青」が、styleタグの中では「赤」が、そして外部CSSに「黄色」が指定されていたとします。
この場合、実際にブラウザに表示されるのは「青」になります。

CSSは、局所的であればあるほど優先される仕様です。
「CSSを適用したのに、なぜかデザインが変わらない・・・。」そんなときは、この優先順位が影響している可能性があります。もし、デザインが適用されない事象が起きたら、まずはそのCSSがどこに記述されているか?を確認してみるようにしましょう!
①Webサイト全体のデザインを変更したい場合
⇒外部CSSファイルの読み込み【方法3】
②1つのページのデザインだけを変更したい場合
⇒headタグ内のstyleタグ内にCSSを記述する【方法2】
③特定の1か所だけを変更したい場合
⇒style属性に直接記述する【方法3】
以上を意識した使い分けができるようになると、メンテナビリティが高いWebサイトの構築が可能になります。
Webエンジニア向け→完全無料のHTML/CSS/JS ロードマップ
Webエンジニアを目指す方にとって避けては通れないベースとなる超・重要知識の1つがHTML/CSS/JavaScriptです。

以下のページでは、そもそもHTMLって何?何のために学習するの?という疑問に回答しつつ、HTML/CSS/JavaScriptを学習するためのロードマップ(全50記事)を整理しています。
Webエンジニアを目指す方に、完全無料でかつ短時間で理解できるようにまとめましたので是非ご覧ください。



